到现在已经用Vue写了几个项目了,对Vue也算是比较熟悉了,对于Vue基本语法这里不做过多的介绍,具体语法可通过官网进行学习,现在主要来分享一下自己是如何利用Vue开发一个项目的。
要进行Vue开发,我们首先要搭建起一个Vue项目的框架,在这里我用到的是Vue-cli+Webpack的方式进行的项目框架的搭建,主要分为以下几个步骤。
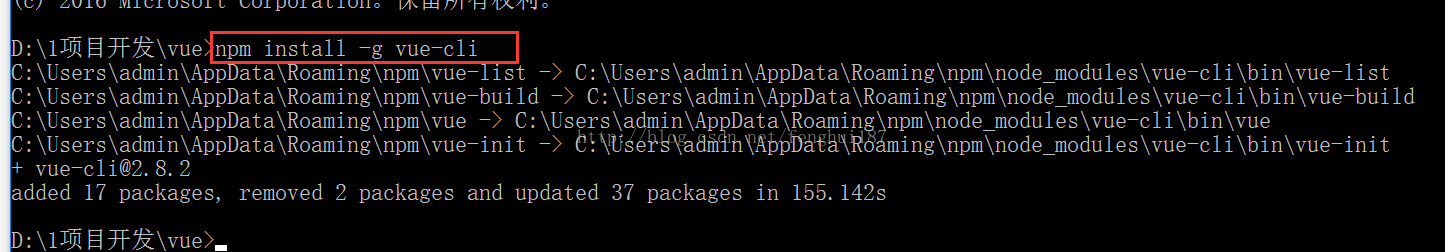
(1)全局安装Vue脚手架Vue-cli.
命令: npm install -g vue-cli
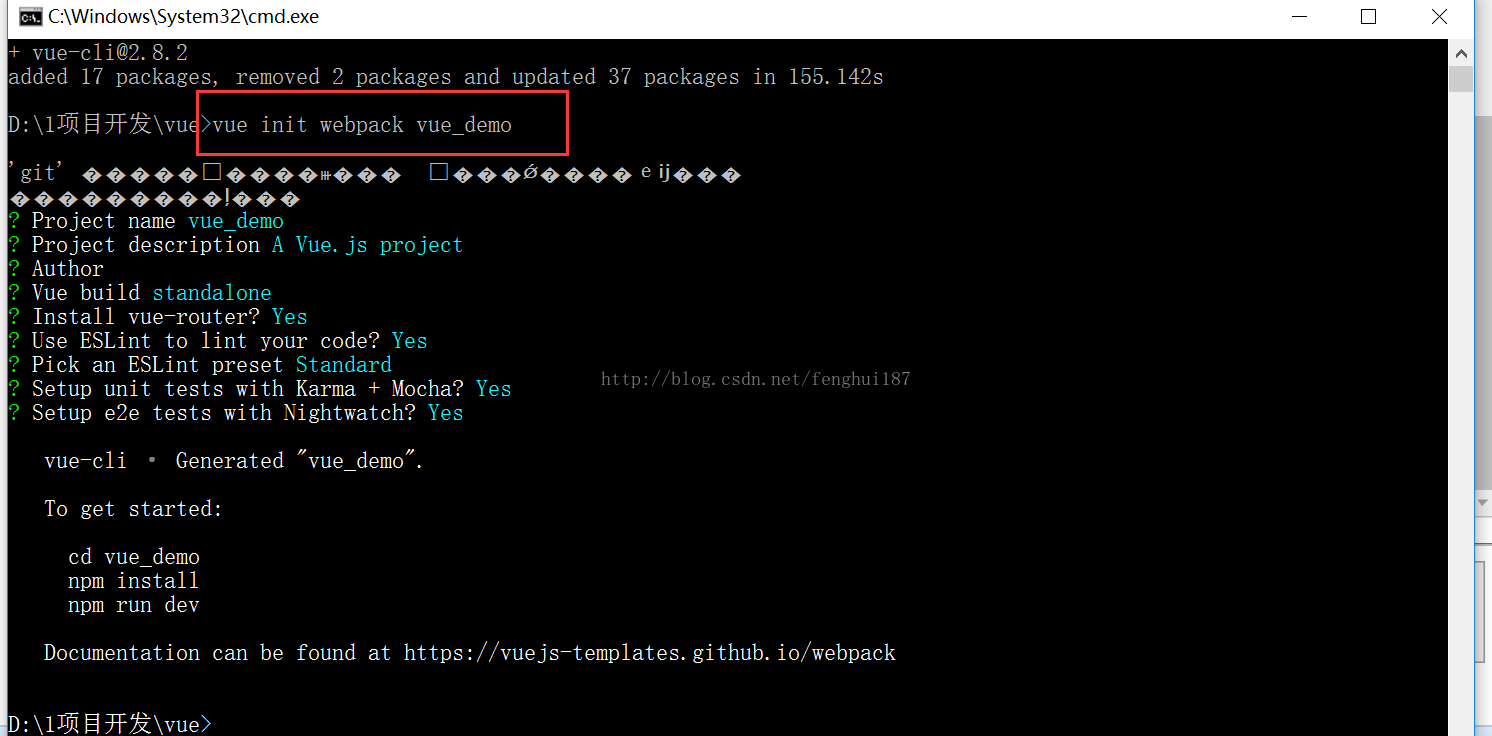
(2)利用webpack创建一个属于自己的项目文件夹。
命令:vue init webpack vue_demo
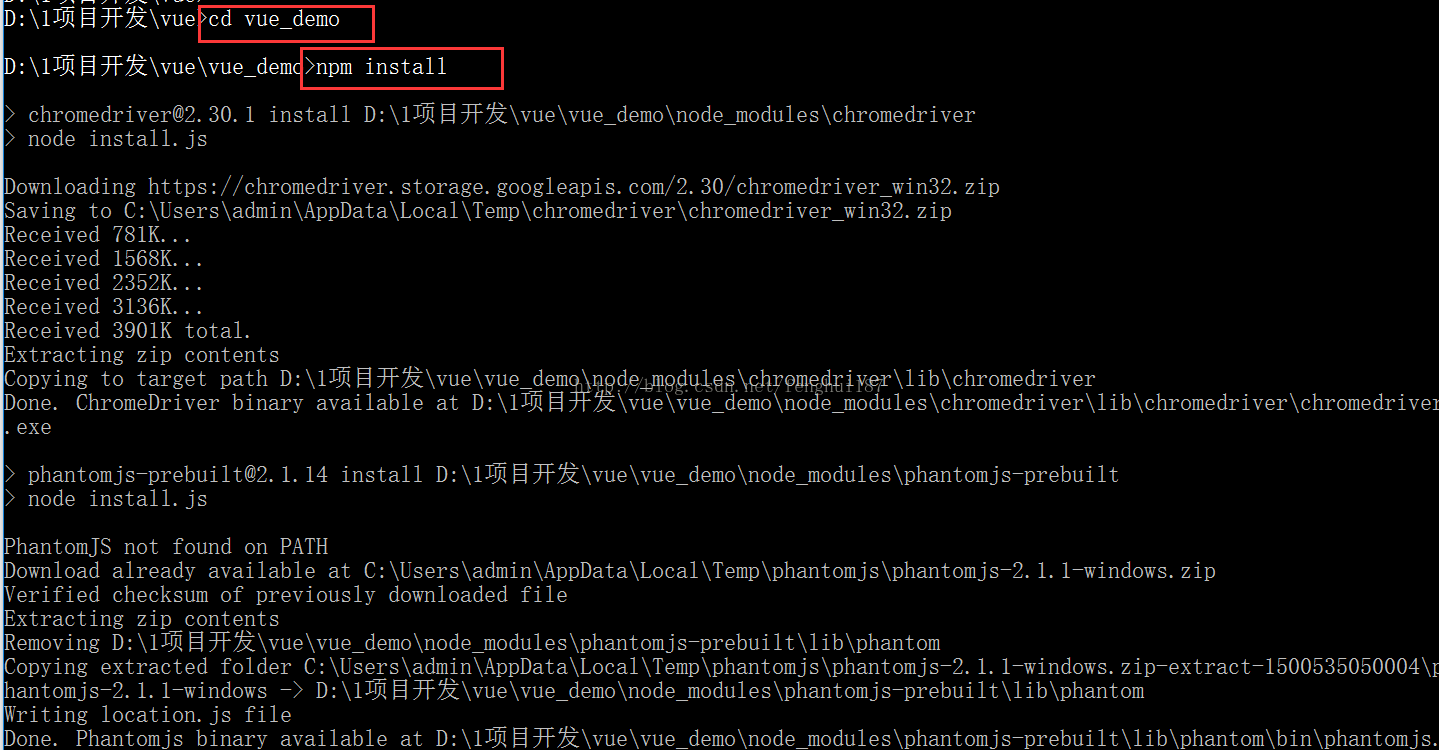
(3)进入上面创建的项目文件夹并安装项目所需要的依赖包。
命令:cd vue_demo /*进入项目*/
npm install /*安装依赖包*/
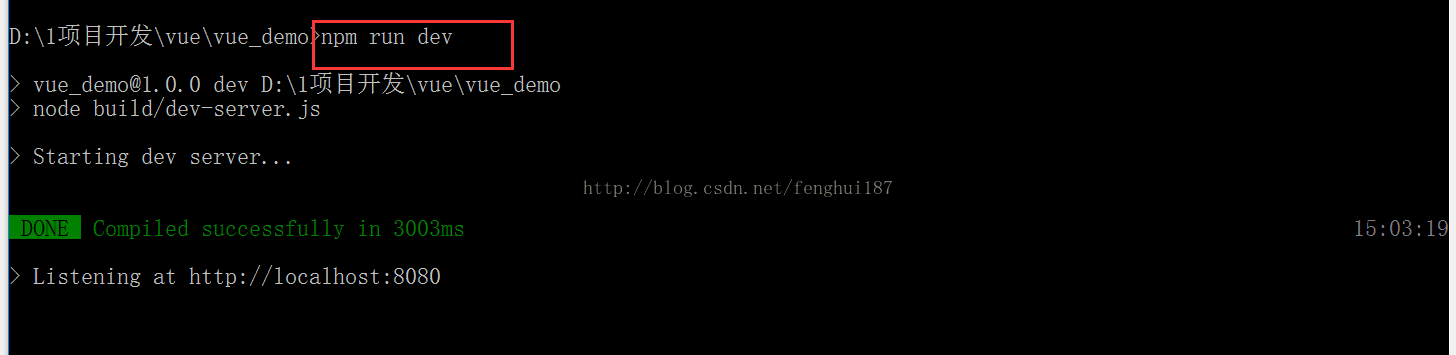
(4)运行项目。
命令:npm run dev
如果你看到这个页面,那恭喜你,一个简单的vue项目就搭建成功了。
如果遇到什么问题,欢迎留言一起探讨。



























 2668
2668

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








