转
之前我们已经对Cell高度自适应进行了几次研究:
UITableViewCell高度自适应探索--UITableView+FDTemplateLayoutCell
地址: http://www.jianshu.com/p/7839e3a273a6
UITableViewCell高度自适应探索--cell预估高度(一)
地址: http://www.jianshu.com/p/6ab92579fcf1
UITableViewCell高度自适应探索--cell预估高度(二)
地址: http://www.jianshu.com/p/f3609cd9392e
今天,再提供一种AutoLayout与Frame相结合的方式来设置cell高度的方法.
今天这个方法的要点是:
- 使用Autolayout在进行布局.
- 使用Frame进行高度计算
- 使用模型的属性缓存每个Cell第一次计算的高度.
相对于之前说的那些方法,这个方法比UITableView+FDTemplateLayoutCell使用起来更简单和容易理解(自从写FD那篇文章发表后收到很多网友的关于使用的问题,大部分是由于没有使用正确);并且克服了预估高度方式的那些问题,也不用把约束改来改去, 使计算的过程更加可控.
这种方法虽然是使用fram的方式计算,但是如果没有autoLayout,计算的过程就会复杂几倍,有时候可能还需要一个专门的类去管理子控件的frame.在我看来是一个比较不错的方法.
进入正题.
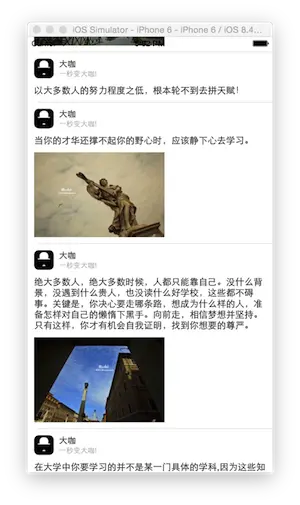
先看要实现的效果:

目标效果
其中文字的长度不一,图片可能有或没有.为了排除其他干扰,数据来自plist文件.
- 这是我们自定义cell的设置,这些元素是固定的,我们使用AutoLayout对它们几个进行布局.

cell布局
- 创建一个Message模型,赋予其对应的属性.
由于cell的高度本质上还是基于模型数据来算的,所以计算高度的任务交给模型,故模型同时开放一个cellHeight的只读属性,将来好拿给控制器使用.
@interface Message : NSObject
// 头像、名字、和描述文字我给固定了,所以没有弄属性处理
@property (nonatomic, copy) NSString *imageName;
@property







 本文介绍了一种结合AutoLayout和Frame来设置UITableViewCell高度的方法,通过模型属性缓存高度,简化了UITableView+FDTemplateLayoutCell的使用,并解决了预估高度方式的问题。模型负责计算高度,cell根据模型数据布局,特别处理了内容图片的动态添加和frame计算。完整代码可在GitHub下载。
本文介绍了一种结合AutoLayout和Frame来设置UITableViewCell高度的方法,通过模型属性缓存高度,简化了UITableView+FDTemplateLayoutCell的使用,并解决了预估高度方式的问题。模型负责计算高度,cell根据模型数据布局,特别处理了内容图片的动态添加和frame计算。完整代码可在GitHub下载。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7011
7011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








