一、项目结构
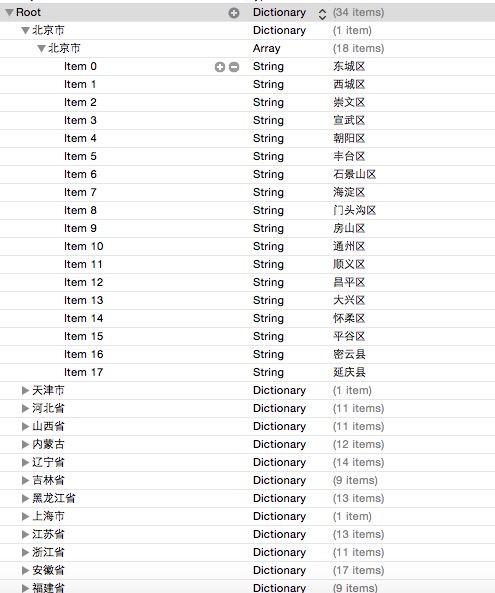
二、plist文件结构
三、代码实现
//
// ViewController.m
// PickerViewDemo
//
// Created by 蜂蜜哦 on 06/11/15.
// Copyright (c) 2015年 蜂蜜哦. All rights reserved.
//
#import "ViewController.h"
#define FirstComponent 0
#define SubComponent 1
#define ThirdComponent 2
#define WIDTH self.view.frame.size.width/3.5;
#define HEIGHT self.view.frame.size.height/5;
@interface ViewController ()<UIPickerViewDelegate,UIPickerViewDataSource>
{
UIPickerView *picker;
NSDictionary *dict;
NSArray *pickerArray;
NSArray *subPickerArray;
NSArray *thirdPickerArray;
NSString *province; //省
NSString *city; //市
NSString *county; //县
NSString *selectContent; //选择的省市县
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"省市区";
//初始化数据
NSString *plistPath = [[NSBundle mainBundle] pathForResource:@"Address" ofType:@"plist"];
dict = [NSDictionary dictionaryWithContentsOfFile:plistPath];
pickerArray = [dict allKeys];
province = pickerArray[0];
if (dict[province]!= nil) {
subPickerArray = [dict[province] allKeys];
city = subPickerArray[0];
} else {
subPickerArray = nil;
}
if (dict[province][city]!=nil) {
thirdPickerArray = dict[province][city];
} else {
thirdPickerArray = nil;
}
UIButton *sureBtn = [[UIButton alloc] initWithFrame:CGRectMake((self.view.frame.size.width-100)/2, 400, 100, 40)];
sureBtn.backgroundColor = [UIColor colorWithRed:1.000 green:0.230 blue:0.346 alpha:1.000];
[sureBtn setTitle:@"选择省市区" forState:UIControlStateNormal];
[sureBtn addTarget:self action:@selector(sureSelect) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:sureBtn];
}
#pragma mark - 确定选择按钮监听
- (void)sureSelect {
// Portrait 表示 纵向,Landscape 表示 横向。
NSString *title = UIDeviceOrientationIsLandscape([UIDevice currentDevice].orientation) ? @"\n\n\n\n\n\n\n\n\n" : @"\n\n\n\n\n\n\n\n\n\n\n";
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:title message:nil preferredStyle:UIAlertControllerStyleActionSheet];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction *action) {
province = pickerArray[[picker selectedRowInComponent:FirstComponent]];
city = subPickerArray[[picker selectedRowInComponent:SubComponent]];
county = thirdPickerArray[[picker selectedRowInComponent:ThirdComponent]];
if (city==nil) {
selectContent = [NSString stringWithFormat:@"%@",province];
} else if(county==nil) {
selectContent = [NSString stringWithFormat:@"%@-%@",province,city];
} else {
selectContent = [NSString stringWithFormat:@"%@-%@-%@",province,city,county];
}
self.title = selectContent;
}];
//初始化UIPickerView
picker = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width-20, 200)];
picker.delegate = self;
picker.dataSource = self;
[alertController.view addSubview:picker];
[alertController addAction:cancelAction];
[self presentViewController:alertController animated:YES completion:nil];
}
#pragma mark - UIPickerViewDelegate、UIPickerViewDataSource协议
//确定有几组
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 3;
}
//确定每组的元素个数
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
switch (component) {
case FirstComponent:
return pickerArray.count;
break;
case SubComponent:
return subPickerArray.count;
break;
case ThirdComponent:
return thirdPickerArray.count;
break;
default:
break;
}
return 0;
}
//宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
return WIDTH;
}
//绑定数据
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
switch (component) {
case FirstComponent:
return pickerArray[row];
break;
case SubComponent:
return subPickerArray[row];
break;
case ThirdComponent:
return thirdPickerArray[row];
break;
default:
break;
}
return nil;
}
//数据选择控制
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
switch (component) {
case FirstComponent:
province = pickerArray[row];
if (dict[province]!=nil) {
subPickerArray = [dict[province] allKeys];
city = subPickerArray[0];
if (dict[province][city]!=nil) {
thirdPickerArray = dict[province][city];
} else {
thirdPickerArray = nil;
}
} else {
subPickerArray = nil;
thirdPickerArray = nil;
}
[picker selectedRowInComponent:SubComponent];
[picker reloadComponent:SubComponent];
[picker selectedRowInComponent:ThirdComponent];
[picker reloadComponent:ThirdComponent];
break;
case SubComponent:
city = subPickerArray[row];
if (dict[province][city]!=nil) {
thirdPickerArray = dict[province][city];
} else {
thirdPickerArray = nil;
}
[picker selectRow:0 inComponent:ThirdComponent animated:YES];
[picker reloadComponent:ThirdComponent];
break;
default:
break;
}
}
@end



























 2127
2127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








