0.概述
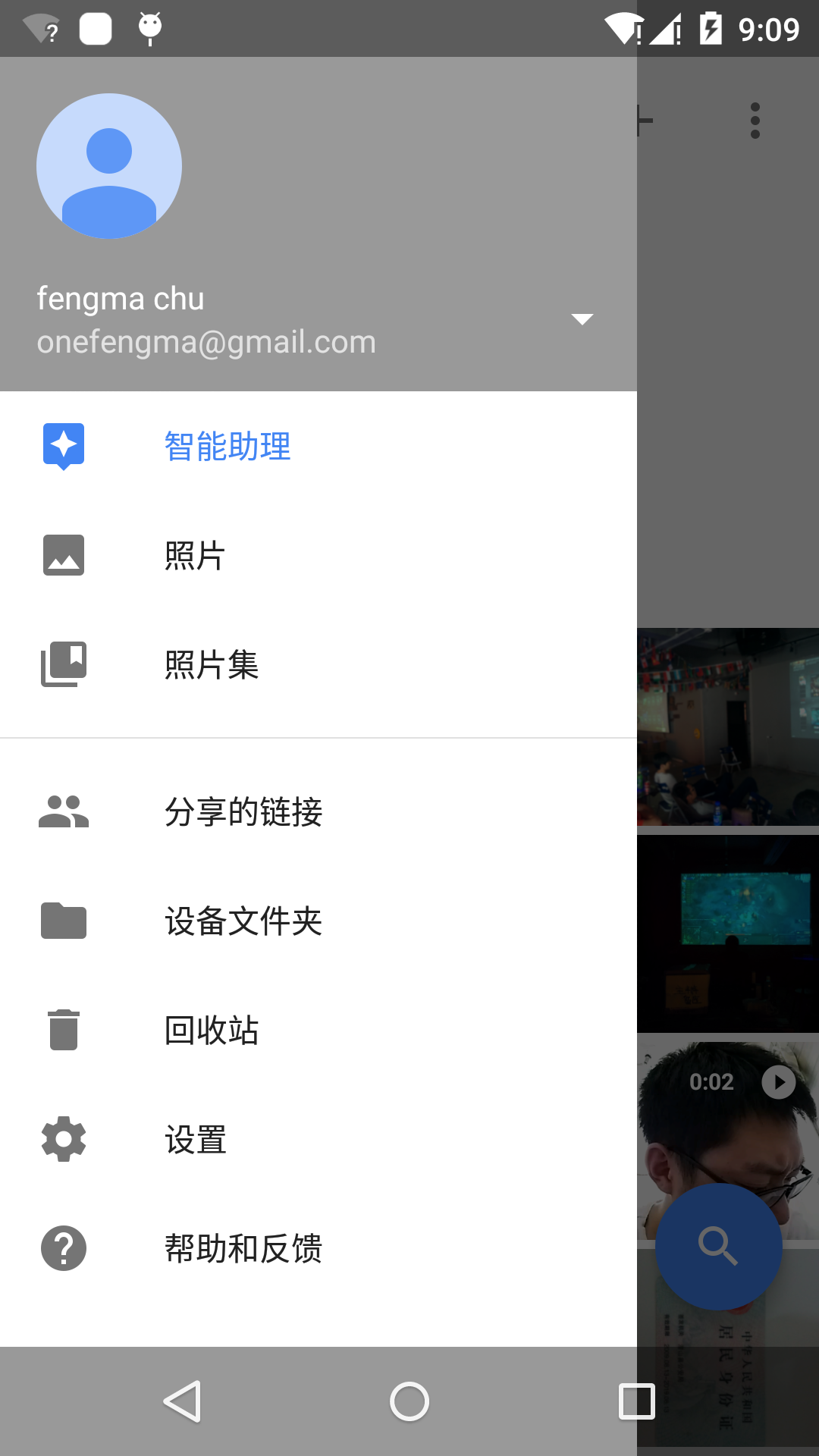
在Android L 中最常使用的页面布局DrawerLayout. 官方App显示的效果是这样的:
但是简单使用DrawerLayout是没有这个效果的。下面就来逐步实现这个全屏效果。
1.思路
使用ToolBar代替ActionBar,从而让View的绘制范围包含ActionBar那块区域。
让DrawerLayout去设置statusbar的颜色。
2.过程
1.设置theme:
<style name="AppTheme.Main" parent="AppTheme">
<!-- 默认的statusBar color -->
<item name="android:statusBarColor">@color/dialog_bg_light</item>
<!-- 弃用系统ActionBar -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!-- 如果希望通过DrawerLayout设置statusbarColor,则可以使window 管理 status bar color -->
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
</style&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








