1.安卓里有一像素白边问题

像这个结构可以用dl dd dt 结构写,dl的width可以有两种设置的方法:
(1)width:100%;(2)width:94%;pading:3%;
以上两种设置宽度的方式都可以,但是第二种会出现1像素白边的问题,所以建议用第一种,边距在dd,dt里设置这个问题只有在安卓里才出现的,用谷歌里的模拟器测不出来,只有用手机才能看出来,我用三星,小米的手机都测出有这个问题
2.手机端去掉点击时默认的边框
*:focus {outline: none;}
- { -webkit-tap-highlight-color: transparent; -webkit-appearance: none; border:0}
3.textarea对定位的影响
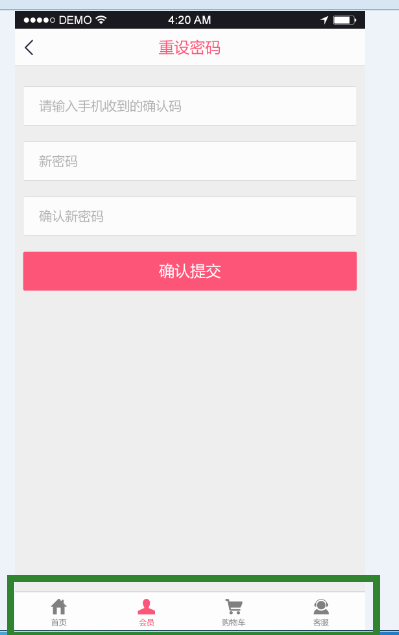
像这个页面的底部,我们一般用定位固定到最底部:position:fixed;但是当有输入框textarea时,但是点击textarea的文本框,下面的键盘会把底部顶上去,这就是一个小小的bug,我刚遇到这个问题时,从网上找了好多方法,试了好多方法,终于找到了一个解决方法,在代码中引入
4.安卓手机a标签访问后变色的问题
a标签是做超链接的,我们假设给a设计a{color:red;}我们希望当访问a后再返回到这个页面时,a中的字的颜色还是红色;但是安卓机出现了一个问题:返回后a中的字变色了,我们只需加上a:visited{color:red}这个问题就可以解决了。
迹忆博客——移动端网页制作bug总结
原文链接 http://www.onmpw.com/tm/xwzj/web_19.html
























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










