折叠时:

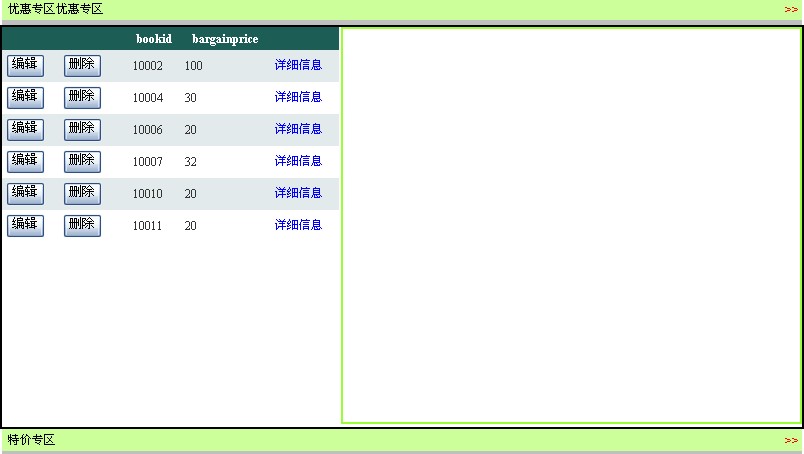
展开时:

Javascript:
<script language ="javascript" type ="text/javascript">
function showdiv(divname) {
// alert($("#" + divname).css("display")+divname );
if ($("#" + divname).css("display") == "none") { //显示div
$("#" + divname).slideDown(1000);
SetCookie(divname, true);
// if (document.cookie != "") alert(getCookie("youhui"));
}
else if ($("#" + divname).css("display") == "block") { //隐藏div
$("#" + divname).slideUp(1000);
SetCookie(divname, false);
delcookie(divname);
// alert(getCookie(divname));
}
else {
$("#" + divname).slideDown(1000);
SetCookie(divname, true);
alert("执行出错");
}
}
</script>
<body>
<table class="style1">
<tr>
<td>
书库管理</td>
<td align="right">
<b title="展开|收缩" οnclick="showdiv('bookstore')">>></b></td>
</tr>
</table>
<div id="bookstore" ></div>
</body>





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








