1、Object.defineProperty(obj,prop,descriptor) 该方法用来配置对象单个属性的属性特征
obj:目标对象
prop:要修改的属性
descriptor:修改当前属性的特征
<script>
var obj = {
name: '张三',
age: 50,
gender: '男'
}
Object.defineProperty(obj, 'gender', {
// configurable:是否可被删除
// enumerable:是否可被枚举(遍历)
// writable:是否可被修改
// value:当前值
configurable: false,
enumerable: false,
writable: false,
value:'男'
})
obj.gender = '女';//修改
console.log(obj);
delete obj.gender;//删除
console.log(Object.keys(obj));//将可枚举的属性的属性名添加到一个数组中并返回
</script>
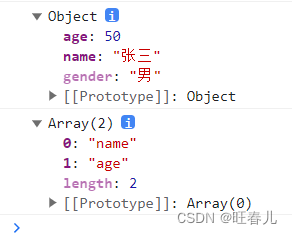
如上述打印结果所示
当把属性gender的属性特征 writable修改为false后,即使将‘女’赋值给gender仍然没有修改
当把属性gender的属性特征 configurable修改为false后,即使用delete删除gender,也没有生效。
当把属性gender的属性特征 enumerable修改为false后,枚举的数组中便没有了gender
2、修改或添加对象多个属性的属性特征 Object.defineProperties(obj, {
属性名:{修改属性特征},
属性名:{}
}
<script>
var obj = {
name: '张三',
age: 21,
gender: '男'
}
// 用来配置对象 属性的特征信息
Object.defineProperties(obj, {
birthday: {
// configurable 是否可被删除
// enumerable 是否可被枚举
// writable 是否可被修改
// value 当前值
configurable: false,
enumerable: false,
writable: false,
value: 2002
},
// 职业
occupation: {
configurable: true,
enumerable: true,
writable: true,
value: '法师'
}
})
</script>3、获取对象的属性特征
3.1返回目标对象内部的某一个属性的特征,返回值是一个对象
Object.getOwnPropertyDescriptor(目标对象名, '属性名');
3.2返回当前对象内部所有的属性的特征,返回值是一个对象
Object.getOwnPropertyDescriptors(对象名);






















 1532
1532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








