
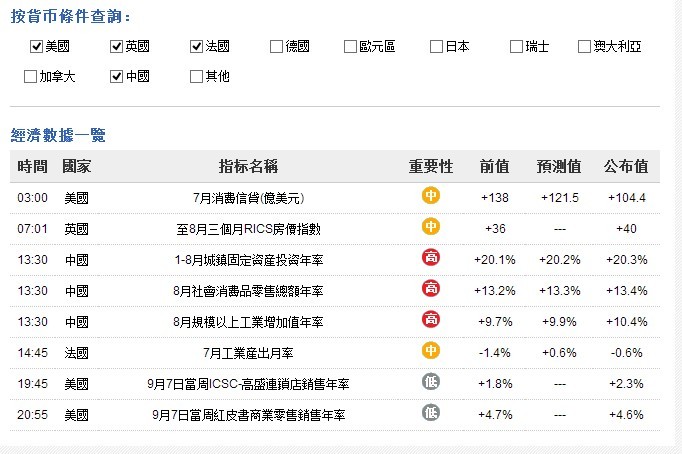
当不勾选任何一项时,显示所有国家内容;
勾选一项显示一项内容且不同国家内容可以叠加;
取消勾选隐藏其相应内容;
“其他”代表所有不在勾选列表项以外的国家
1、jquery
function
check() {
var
country =
""
;
$(
"[name='checkbox']"
).each(
function
() {
if
($(
this
).attr(
"checked"
)) {
country += $(
this
).val() ;
}
});
$(
"#tableID tr"
).each(
function
() {
$(
this
).show();
if
(country !=
""
&& country.indexOf(
"
其他
"
) < 0) {
if
(country.indexOf($(
"td:eq(1)"
,
this
).html()) >= 0) {
}
else
{
$(
this
).hide();
}
}
else
if
(country ==
""
) {
$(
this
).show();
}
else
{
if
(country.indexOf($(
"td:eq(1)"
,
this
).html()) >= 0) {
$(
this
).show();
}
else
if
($(
"td:eq(1)"
,
this
).html() !=
"
美國
"
&& $(
"td:eq(1)"
,
this
).html() !=
"
英國
"
&& $(
"td:eq(1)"
,
this
).html() !=
"
法國
"
&& $(
"td:eq(1)"
,
this
).html() !=
"
德國
"
&& $(
"td:eq(1)"
,
this
).html() !=
"
歐元區
"
&& $(
"td:eq(1)"
,
this
).html() !=
"
日本
"
&& $(
"td:eq(1)"
,
this
).html() !=
"
瑞士
"
&& $(
"td:eq(1)"
,
this
).html() !=
"
澳大利亞
"
&& $(
"td:eq(1)"
,
this
).html() !=
"
加拿大
"
&& $(
"td:eq(1)"
,
this
).html() !=
"
中國
"
) {
$(
this
).show();
}
else
{
$(
this
).hide();
}
}
});
$(
"#tableID tr:eq(0)"
).show();
}
2、asp页面
<
div
class
="CurBlock">
<
h4
>
按货币条件查询:
</
h4
>
<
ul
>
<
li
><
input
id
="Checkbox1"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
美国
"
onclick
="check()"
/>
美国
</
li
>
<
li
><
input
id
="Checkbox2"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
英国
"
onclick
="check()"
/>
英国
</
li
>
<
li
><
input
id
="Checkbox3"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
法国
"
onclick
="check()"
/>
法国
</
li
>
<
li
><
input
id
="Checkbox4"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
德国
"
onclick
="check()"
/>
德国
</
li
>
<
li
><
input
id
="Checkbox5"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
欧元区
"
onclick
="check()"
/>
欧元区
</
li
>
<
li
><
input
id
="Checkbox6"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
日本
"
onclick
="check()"
/>
日本
</
li
>
<
li
><
input
id
="Checkbox7"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
瑞士
"
onclick
="check()"
/>
瑞士
</
li
>
<
li
><
input
id
="Checkbox8"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
澳洲
"
onclick
="check()"
/>
澳大利亚
</
li
>
<
li
><
input
id
="Checkbox9"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
加拿大
"
onclick
="check()"
/>
加拿大
</
li
>
<
li
><
input
id
="Checkbox10"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
中国
"
onclick
="check()"
/>
中国
</
li
>
<
li
><
input
id
="Checkbox11"
type
="checkbox"
name
="checkbox"
class
="checkbox"
value
="
其他
"
onclick
="check()"
/>
其他
</
li
>
</
ul
>
<
p
class
="clear"></
p
>
</
div
>
<
div
class
="DatainBlock">
<
h4
>
经济数据一览
</
h4
>
<
table
width
="100%"
border
="0"
cellspacing
="0"
cellpadding
="0"
id
="tableID">
<
tr
>
<
th
>
时间
</
th
>
<
th
>
国家
</
th
>
<
th
>
指标名称
</
th
>
<
th
>
重要性
</
th
>
<
th
>
前值
</
th
>
<
th
>
预测值
</
th
>
<
th
>
公布值
</
th
>
<!-- <th>
图表
</th>-->
</
tr
>
<%
dates=Trim(Request.QueryString(
"date"
))
dates=replace(dates,
"-"
,
""
)
if
(isnull(dates)
or
len
(dates)=0)
then
dates=
date
()
else
if
(IsNumeric(dates))
then
dates=Request.QueryString(
"date"
)
else
dates=
date
()
end
if
end
if
set
rs=server.CreateObject(
"adodb.recordset"
)
sql=
"select * from TableInfo where convert(varchar(12),PUBLISHTIME,112)=convert(varchar(12),'"
&FormatDate(dates,14)&
"',112) "
rs.Open sql,conn12,1,1
if
rs.RecordCount=0
then
tips=
"
今日无指标数据
"
end
if
do
while
not
rs.EOF
if
(rs(
"zyx"
)=
"
高
"
)
then
img=
"images/icon_high.gif"
elseif
(rs(
"zyx"
)=
"
中
"
)
then
img=
"images/icon_mid.gif"
else
img=
"images/icon_low.gif"
end
if
%>
<
tr
>
<
td
>
<%
=
chkIsNull(rs(
"time"
)) %>
</
td
>
<
td
>
<%
=
chkIsNull(rs(
"country"
)) %>
</
td
>
<
td
>
<%
=
chkIsNull(rs(
"ITEM"
)) %><%
=
rs(
"TableData"
) %>
</
td
>
<
td
>
<
img
src
="
<%=img %>
"
/></
td
>
<
td
>
<%
=
chkIsNull(rs(
"LAST"
)) %>
</
td
>
<
td
>
<%
=
chkIsNull(rs(
"PRE"
)) %>
</
td
>
<
td
>
<%
=
chkIsNull(setImg(rs(
"Now"
))) %>
</
td
>
</
tr
>
<
tr
><
td
>
<%
=
tips %>
</
td
></
tr
>
<%
rs.MoveNext
loop
rs.Close
set
rs=
nothing
set
conn12=
nothing
%>
</
table
>
</
div
>
























 5101
5101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








