转自:http://blog.csdn.net/testcs_dn/article/details/45293253
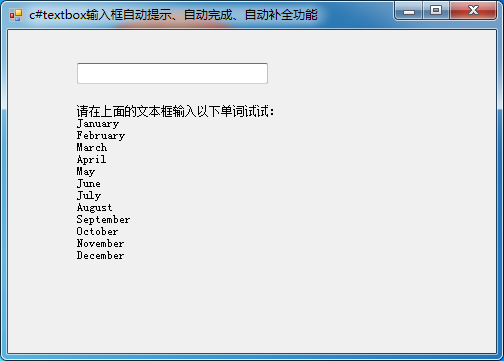
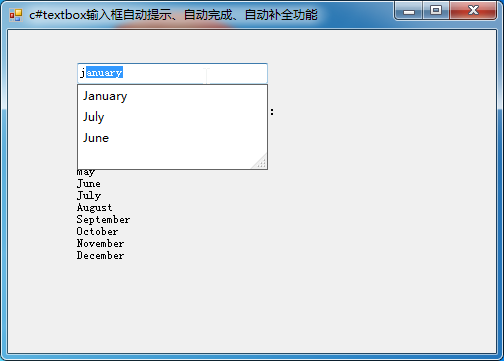
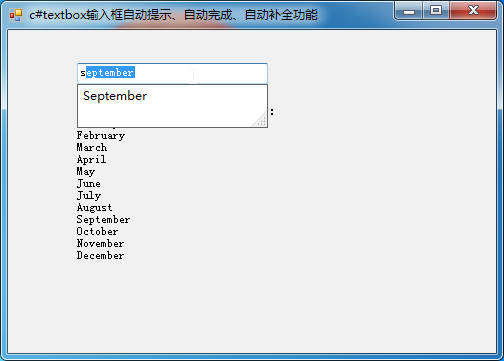
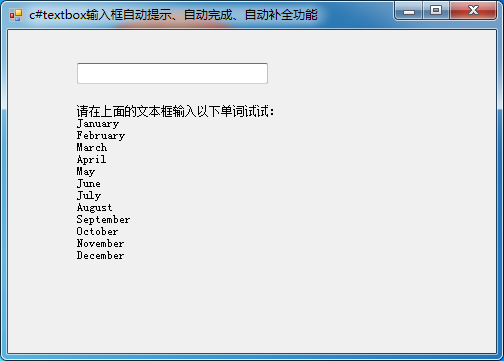
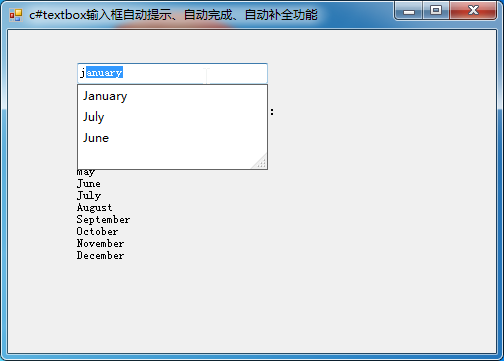
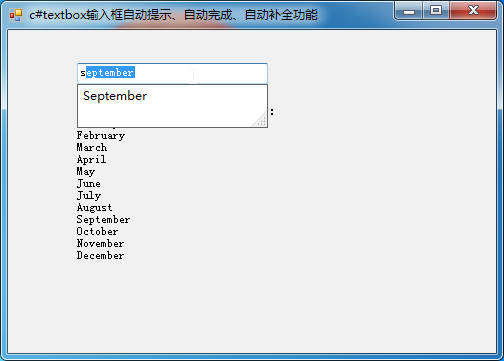
功能概览



相关属性
TextBox.AutoCompleteCustomSource 属性
获取或设置当 TextBox.AutoCompleteSource 属性设置为 [CustomSource] 时要使用的自定义 T:System.Collections.Specialized.StringCollection。
TextBox.AutoCompleteMode 属性
获取或设置一个选项,该选项控制自动完成应用于 TextBox 的方式。
属性值
类型:System.Windows.Forms.AutoCompleteMode
AutoCompleteMode 值之一。 以下为这些值。
Append
将最可能的候选字符串的其余部分追加到现有的字符,并突出显示追加的字符。
Suggest
显示与编辑控件关联的辅助下拉列表。 此下拉列表填充了一个或多个建议完成字符串。
SuggestAppend
追加 Suggest 和 Append 选项。
None
禁用自动完成 这是默认值。
TextBox.AutoCompleteSource 属性
获取或设置一个值,该值指定用于自动完成的完整字符串的源。
备注
使用 AutoCompleteCustomSource、AutoCompleteMode 和 AutoCompleteSource 属性可以创建一个 TextBox,它通过将所输入的前缀与所维护的源中的所有字符串的前缀进行比较来自动完成输入字符串。 这对于频繁地有 URL、地址、文件名或命令输入其中的 TextBox 控件来说很有用。
AutoCompleteCustomSource 属性的使用是可选的,但必须将 AutoCompleteSource 属性设置为 CustomSource 后才能使用 AutoCompleteCustomSource。
AutoCompleteMode 和 AutoCompleteSource 属性必须一起使用。
示例代码
下面的代码示例演示如何使用作为 TextBox 控件的自动完成自定义源的集合。
此示例将执行下列操作:
使用 AutoCompleteSource 属性使 TextBox 控件能够接受其自动完成行为的自定义源。
使用 AutoCompleteCustomSource 属性设置值的自定义列表。
使用 AutoCompleteMode 属性设置自动完成候选人的显示方式。
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">Form1_Load</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">object</span> sender, EventArgs e)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> source = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> AutoCompleteStringCollection();
source.AddRange(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">string</span>[]
{
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"January"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"February"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"March"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"April"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"May"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"June"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"July"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"August"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"September"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"October"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"November"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"December"</span>
});
textBox1.AutoCompleteCustomSource = source;
textBox1.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
textBox1.AutoCompleteSource = AutoCompleteSource.CustomSource;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li></ul><div class="save_code tracking-ad" data-mod="popu_249" style="box-sizing: border-box; position: absolute; height: 60px; right: 30px; top: 5px; color: rgb(255, 255, 255); cursor: pointer; z-index: 2;"><a target=_blank target="_blank" style="box-sizing: border-box; color: rgb(12, 137, 207);"><img src="http://static.blog.csdn.net/images/save_snippets.png" style="border: none; box-sizing: border-box;" alt="" /></a></div><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li></ul>
源码下载
 c#textbox输入框自动提示、自动完成、自动补全功能
c#textbox输入框自动提示、自动完成、自动补全功能











 c#textbox输入框自动提示、自动完成、自动补全功能
c#textbox输入框自动提示、自动完成、自动补全功能













 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








