项目场景:

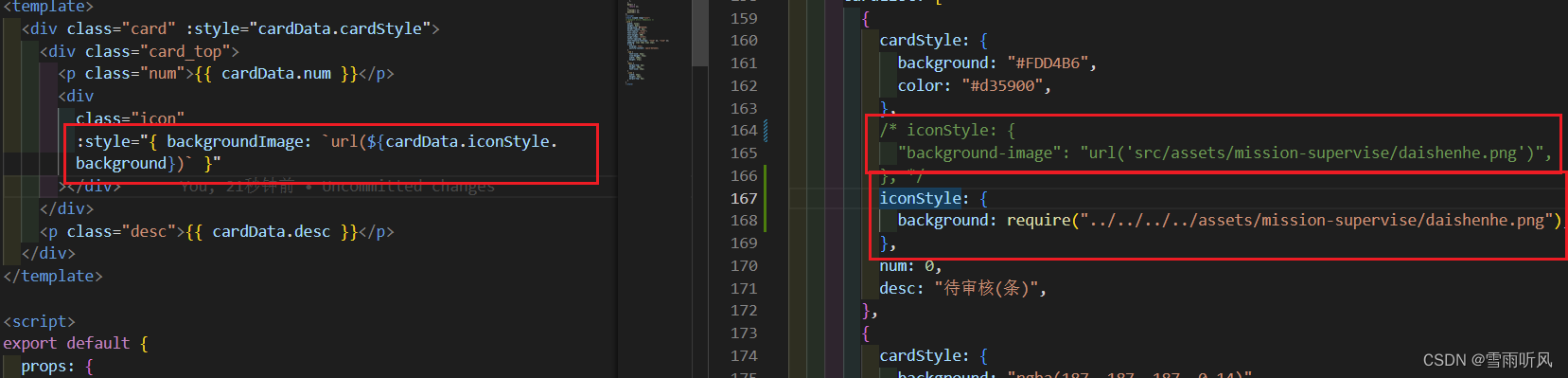
左侧为子组件,右侧为父组件
父组件需要向子组件传 img 地址值,初步使用url(绝对路径),
问题描述
但是项目上线访问不到图片,所以需要改为相对路径
原因分析:
线上会打包为static,所有静态文件都会放在这里面
而使用绝对路径,会按照ip+端口+绝对路径访问,所以访问不到,报错
解决方案:
父组件使用require()相对路径引入图片,
子组件绑定内联样式,使用模板字符串进行变量引入
小记:
引入图片方式:
第一种
首先给图片地址绑定变量
<img :src="imgUrl">
然后在script中设置变量
//方法1.使用import将图片引入为模块,然后将其存入data中
import imgUrl from "../assets/test.png
data(){
return {
imgUrl:imgUrl
}
}
第二种
data(){
return {
imgUrl:require("../assets/test.png")
}
}
第三种
//方法3.在生命周期函数中设置url变量
data(){
return {
imgUrl:""
}
}
created(){
let urlTemp = "assets/test.png";
this.imgUrl = require("@/"+urlTemp)
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








