正文
以网格的形式对子元素进行布局。
详细说明
Grid会创建可以容纳足够多子元素的单元格,并且将所有单元格从左到右,从上到下布局到网格中。每个子元素都位于单元格的左上角,位置(0,0)。
Grid默认为4列,并根据其所有子项创建所需的行数。可以通过设置Rows和Columns来显示行和列的数量。
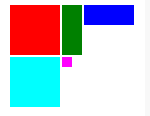
例如,下面是一个包含五个大小不同的矩形网格:
import QtQuick 2.0
Grid {
columns: 3
spacing: 2
Rectangle { color: "red"; width: 50; height: 50 }
Rectangle { color: "green"; width: 20; height: 50 }
Rectangle { color: "blue"; width: 50; height: 20 }
Rectangle { color: "cyan"; width: 50; height: 50 }
Rectangle { color: "magenta"; width: 10; height: 10 }
}
Grid自动将子元素放置在网格中。

如果Grid中的某个元素visible设置false,或者其宽度或高度为0,则该元素将不会被布局,在Grid中不可见。另外,由于Grid会自动定位所有子元素,因此Grid中的子元素不应设置其x和y位置,也不应使用任何anchors锚属性对其设置。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








