web项目的目录结构
1、Maven对Web项目的布局结构也有一个通用的约定
2、必须为Web项目显示的指定打包方式为war
3、Web项目的类及资源文件同一般的jar项目一样,默认位置都是src/main/java和src/main/resources,测试及测试资源文件的默认位置是src/test/java和src/test/resources
4、Web资源目录,默认位置src/main/webapp,此目录必须有
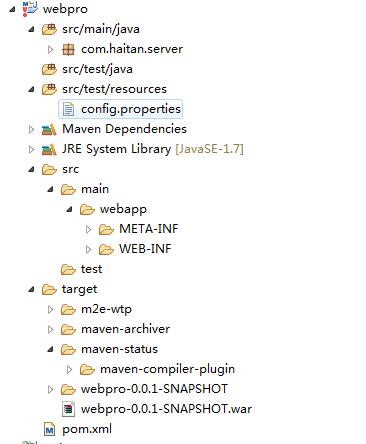
web目录结构示例

构建步骤
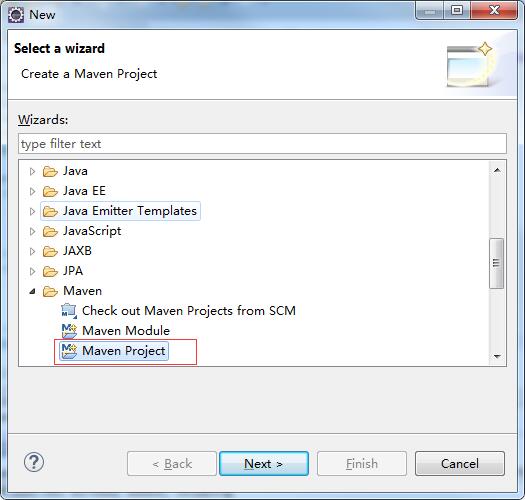
1、使用工具eclipse,new–other–maven project
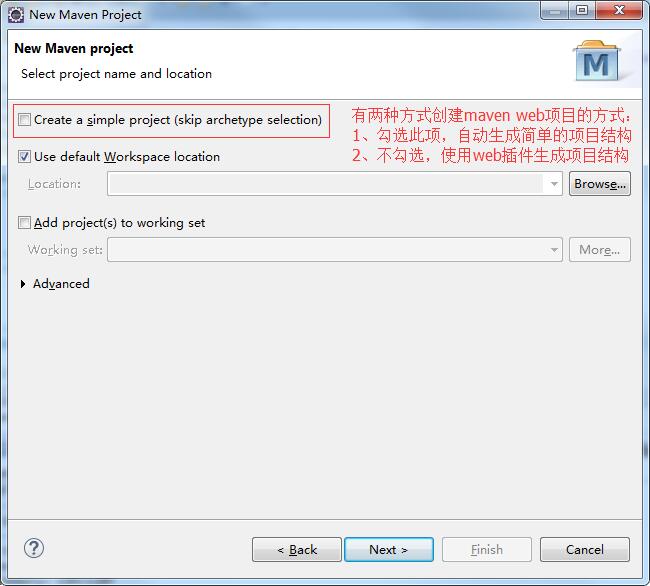
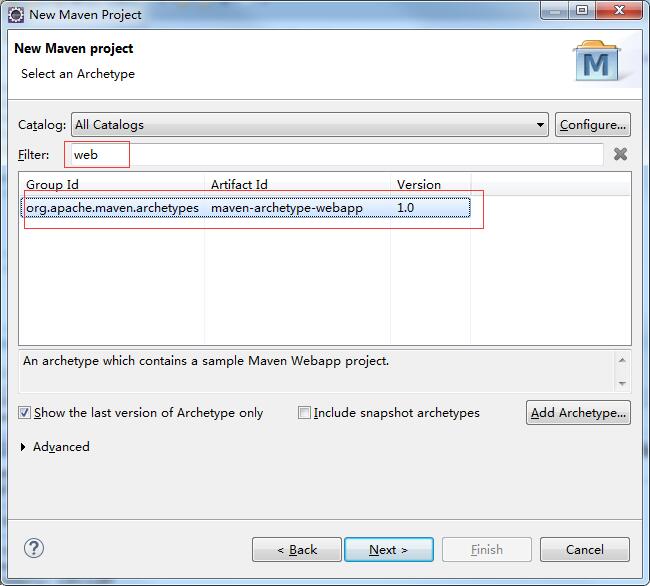
2、选择构建方式,两种方式均可,此处使用web插件完成
3、此处使用web插件完成
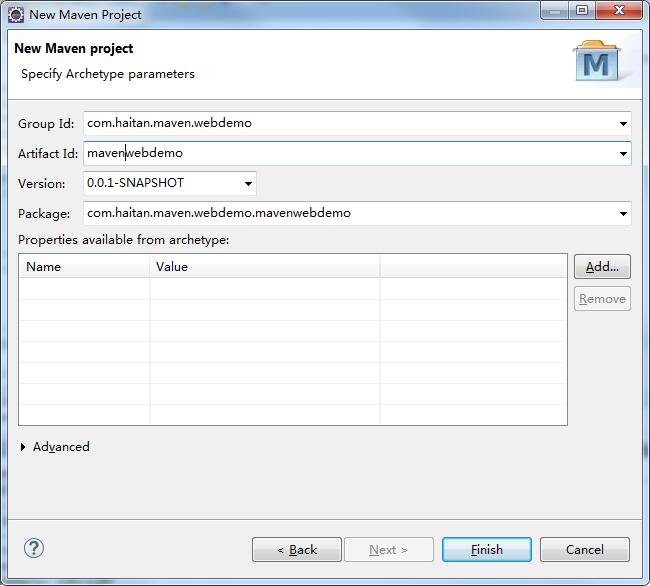
4、填写maven项目的基本信息
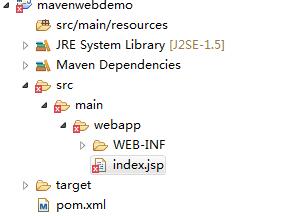
5、效果如下,如遇到没有的默认main,test或其他目录,可以手工创建
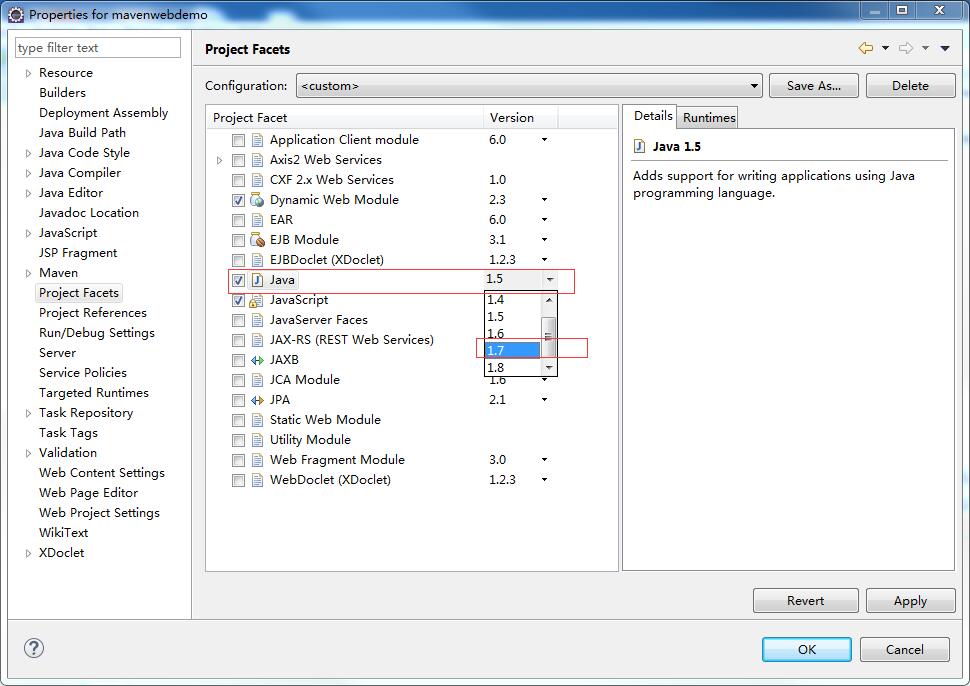
6、可以修改JDK
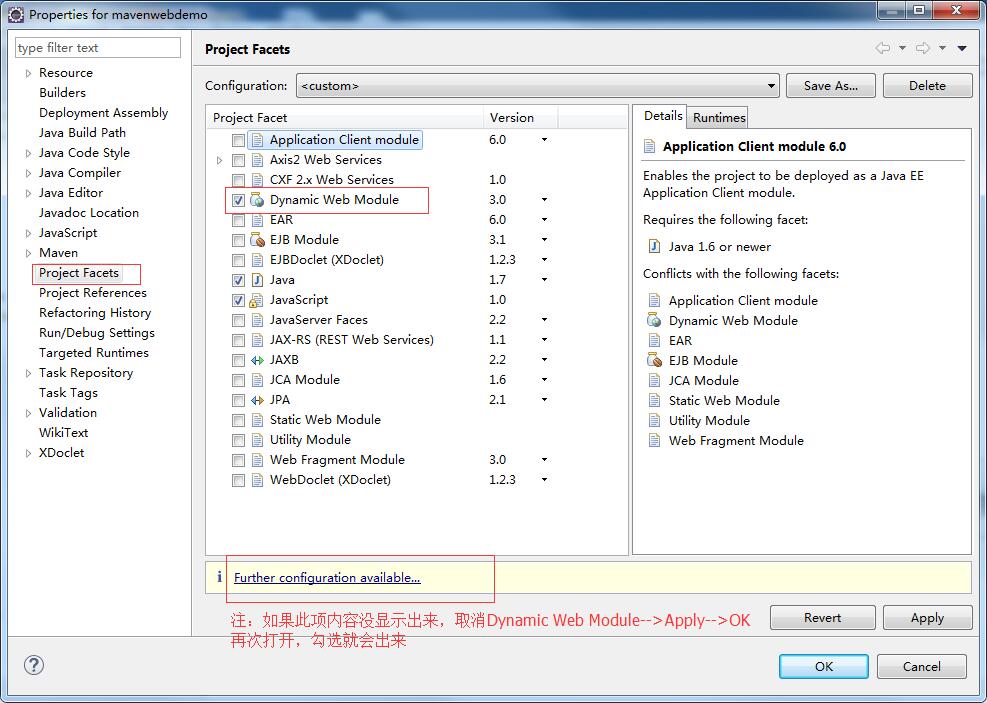
7、此时webapp下的结果还没有显示出来,因为还没有配置此的项目为web项目,再次进去Properties配置,如下图所示:
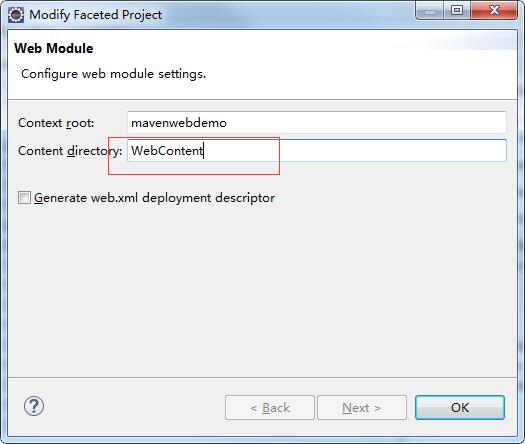
8、点击Further configuration available
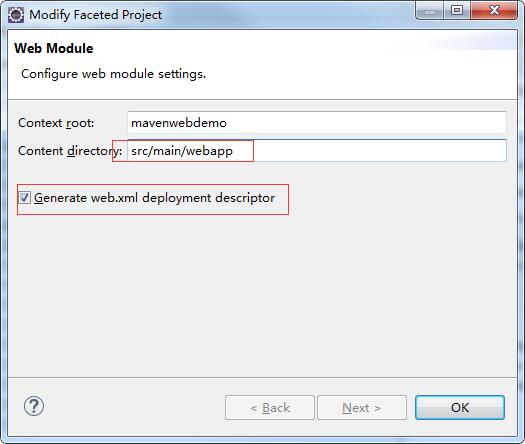
9、配置src/main/webapp,并勾选生成web.xml的选项
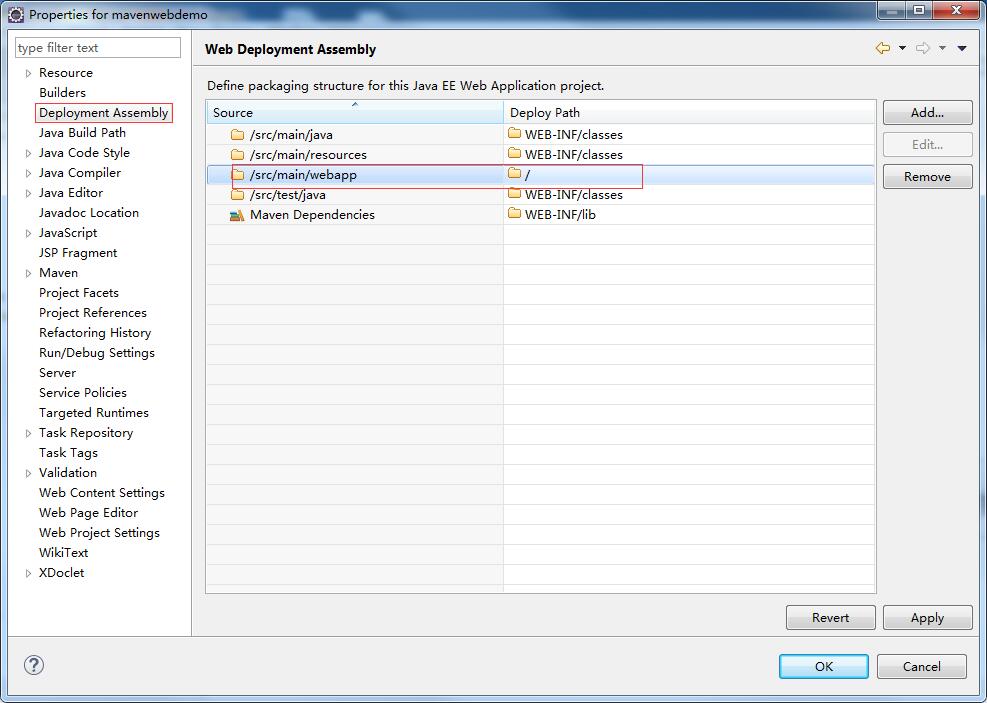
10、配置根目录src/main/webapp为“/”
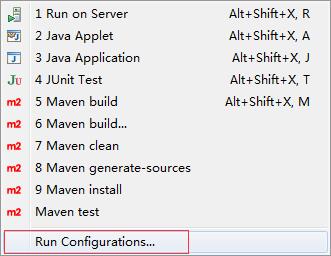
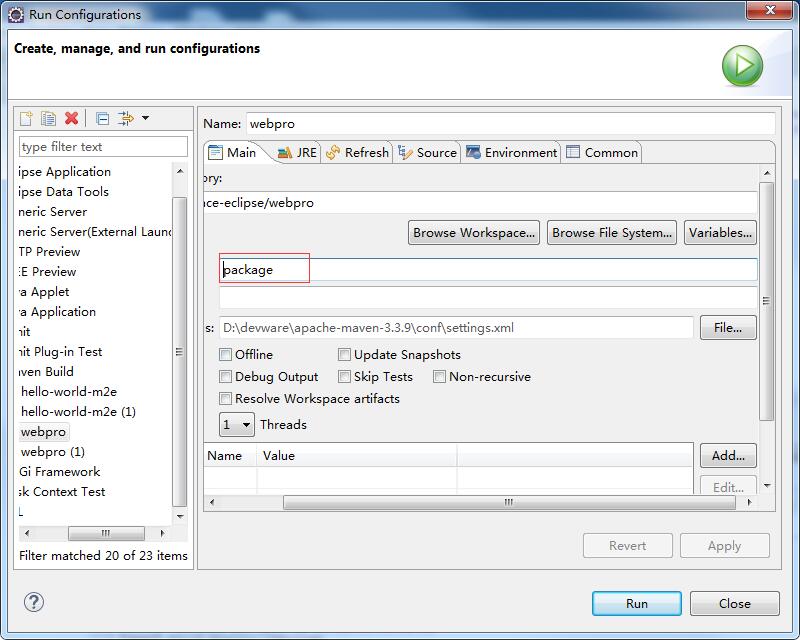
11、package 打包,但打包前需要编译compile

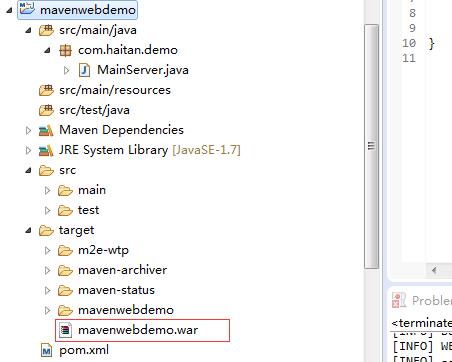
12、完成构建并打包war成功



































 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








