缘起
Markdown 实现了内容与样式分离, 使人可以更加专注于文字和内容.
但是, 使用中发现 Markdown 无法实现"多级有序列表", 而且在"有序列表"中断时, 会重新从 1 开始排序.
解决
方案 1
这个方案在不同的 Markdown 平台或者软件中实现的效果不同
具体方法是: 写下一级有序列表时, 缩进 4 个空格:
1. 段落标题
1. 段落标题
1. 段落标题
2. 段落标题
2. 段落标题
3. 段落标题
2. 段落标题
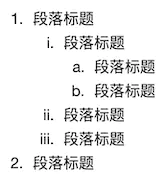
在 Mweb 软件中的效果:

注意: 2020.04.21 测试, Mweb 已经不支持这种多级排序. 囧~~ 不过可以通过自定义 CSS 来实现原来的功能,
将下面的代码加入 CSS 文件:
ol ol {
list-style-type: lower-roman;
}
ol ol ol {
list-style-type: lower-latin;
}
lower-roman 实现的是小写罗马字母 i, ii, iii, iv, v…
lower-latin 实现的是 a、b、c…
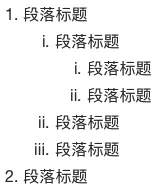
在 Gitbook 中的效果:

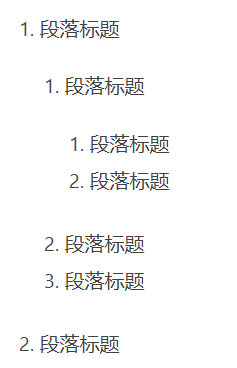
在"简书"中却没有效果(囧):

方案 2
我们可以在"无序列表"上直接手写序号, 来实现类似的效果:
- 1.段落标题
- 1.1段落标题
- 1.2段落标题
- 1.2.1段落标题
- 1.2.2段落标题
- 2.段落标题
实现的效果:

注意: 有些解释器要求 - 和
数字之间不能有空格






















 6165
6165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








