C# Layui框架实现弹窗点击保存按钮后父页面获取弹窗值
父页面显示:

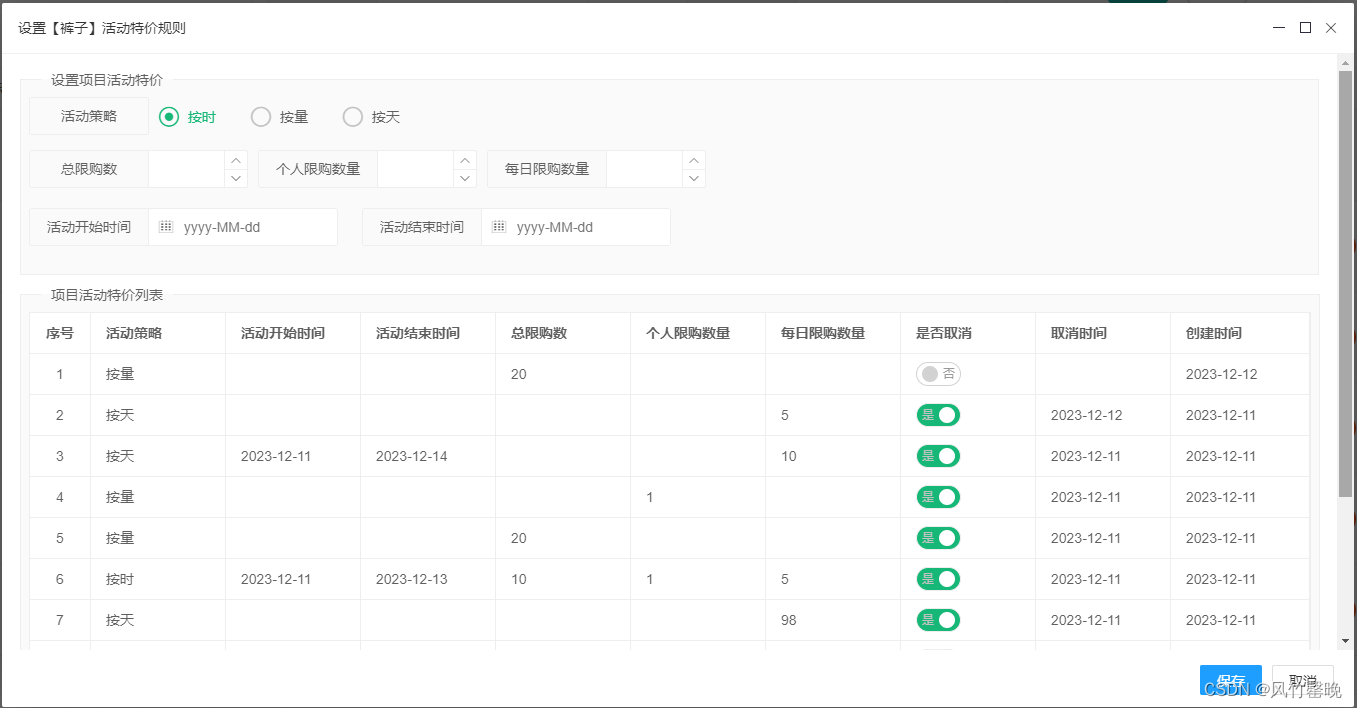
子弹窗:

父页面弹窗代码
// 触发单元格工具事件
table.on('tool(test)', function (obj) { // 双击 toolDouble
var trData = obj.data; // 获得当前行数据
//var layEvent = obj.event; // 获得 lay-event 对应的值
//var trElem = obj.tr;
//console.log(trData);
//var tableId = obj.config.id;
switch (obj.event) {
case 'setSpecialActivity':
layer.open({
id: trData.CategoryItemID +"Activity",
icon: 16,
type: 2,
title: '设置【' + trData.ItemName + '】活动特价规则',
area: ['80%', '88%'],
btn: ['保存', '取消'],
shade: 0.6, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
move: false,
content: '/System/ItemSpecialActivity?id=' + trData.CategoryItemID,
yes: function (index, layero) { //点击确定回调
// 获取子页面(iframe页)的body元素
//var body = layer.getChildFrame('body', index);
//console.log(body);
// 得到找到body元素中id为edit_category的元素,并获取其值赋值给g
var model = $(layero).find('iframe')[0].contentWindow.callbackdata();
//console.log(model);
if (isNotEmptyStr(model.ActivityBeginTime) && isNotEmptyStr(model.ActivityEndTime)) {
var start = new Date(model.ActivityBeginTime.replace("-", "/").replace("-", "/"));
var end = new Date(model.ActivityEndTime.replace("-", "/").replace("-", "/"));
if (end < start) {
layer.msg('活动时间:结束日期不可大于开始日期', { icon: 0 });
return false;
}
}
//同步更新对应的值
$.ajax({
url: '/System/InsertSpecialActivity',
data: {
model: model
},
method: 'post',
success: function (result) {
//console.log(result);
if (result.code != 200) {
layer.msg(result.msg, { icon: 5 });
}
else {
layer.msg(result.msg, { icon: 1 });
//location.reload(1);
layer.close(index);
}
}
});
},
});
break;
}
});
子页面弹窗代码
@model CategoryItemActivityModel
@{
Layout = null;
}
@Html.HiddenFor(model => model.CategoryItemID)
<div style="padding:16px;">
<fieldset class="layui-elem-field layui-bg-gray">
<legend style="font-size: 14px;">设置项目活动特价</legend>
<div style="padding:8px">
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<label class="layui-form-label">活动策略</label>
<div class="layui-input-block">
<input type="radio" name="StrategyType" value="Time" title="按时" checked>
<input type="radio" name="StrategyType" value="Quantity" title="按量">
<input type="radio" name="StrategyType" value="Day" title="按天">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">总限购数</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="number" id="TotalPurchaseLimit" placeholder="" autocomplete="off" class="layui-input" step="1" lay-affix="number">
</div>
<label class="layui-form-label">个人限购数量</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="number" id="IndividualPurchaseLimit" placeholder="" autocomplete="off" class="layui-input" step="1" lay-affix="number">
</div>
<label class="layui-form-label">每日限购数量</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="number" id="DailyPurchaseLimit" placeholder="" autocomplete="off" class="layui-input" step="1" lay-affix="number">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">活动开始时间</label>
<div class="layui-input-inline layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-date"></i>
</div>
<input type="text" id="ActivityBeginTime" lay-verify="ActivityBeginTime" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">活动结束时间</label>
<div class="layui-input-inline layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-date"></i>
</div>
<input type="text" id="ActivityEndTime" lay-verify="ActivityEndTime" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input">
</div>
</div>
</div>
</form>
</div>
</fieldset>
<fieldset class="layui-elem-field layui-bg-gray">
<legend style="font-size: 14px;">项目活动特价列表</legend>
<div style="padding:8px">
<table class="layui-hide" id="activityTab" lay-filter="activityTab"></table>
</div>
</fieldset>
</div>
<script type="text/html" id="ID-table-demo-templet-switch">
<!-- 这里的 checked 的状态值判断仅作为演示 -->
<input {{= d.IsCancel == true ? "disabled" : "" }} type="checkbox" name="status" value="{{= d.ActivityId }}" title="是|否" lay-skin="switch" lay-filter="demo-templet-status" {{= d.IsCancel == true ? "checked" : "" }}>
</script>
<link href="~/Content/layui/css/layui.css" rel="stylesheet" />
<script src="~/Content/layui/layui.js"></script>
<script src="~/Scripts/jquery.min.js"></script>
<script>
layui.use(function () {
var table = layui.table;
var laydate = layui.laydate;
var form = layui.form;
// 开始日期
laydate.render({
elem: '#ActivityBeginTime',
min: 0
});
// 结束日期
laydate.render({
elem: '#ActivityEndTime',
min: 0
});
// 创建渲染实例
table.render({
elem: '#activityTab'
, url: '@Url.Action("GetSpecialActivityList")' // 此处为静态模拟数据,实际使用时需换成真实接口
//, toolbar: '#toolbarDemo'
, showIcon: true
, cellMinWidth: 'auto'
//, height: 'full-80' // 最大高度减去其他容器已占有的高度差
, page: true
//, limit:5
, cols: [[
{ field: 'ActivityId', title: 'ActivityId', hide: true }//hide: true 隐藏列
, { field: 'CategoryItemID', title: 'CategoryItemID', hide: true }
, { align: 'center', title: '序号', type: 'numbers' }
, {
field: 'StrategyType', title: '活动策略', templet: function (data) {
if (data.StrategyType =="Time") {
return "按时";
} else if (data.StrategyType == "Quantity") {
return "按量";
} else if (data.StrategyType == "Day") {
return "按天";
}
}
}
, { field: 'ActivityBeginTimeString', title: '活动开始时间' }
, { field: 'ActivityEndTimeString', title: '活动结束时间' }
, { field: 'TotalPurchaseLimit', title: '总限购数' }
, { field: 'IndividualPurchaseLimit', title: '个人限购数量' }
, { field: 'DailyPurchaseLimit', title: '每日限购数量' }
, { field: 'IsCancel', title: '是否取消', templet: '#ID-table-demo-templet-switch' }
, { field: 'CancelDateString', title: '取消时间' }
, { field: 'CreateDateString', title: '创建时间' }
]]
, error: function (res, msg) {
console.log(res, msg)
}
});
// 状态 - 开关操作
form.on('switch(demo-templet-status)', function (obj) {
var id = this.value;
//var name = this.name;
//开关是否开启,true或者false
//var checked = obj.elem.checked;
layer.confirm('是否确认取消该项目特价活动?', {
btn: ['确定', '关闭'] //按钮
}, function () {
$.ajax({
url: '/System/CancelSpecialActivity',
data: {
activityId: id
},
method: 'post',
success: function (result) {
//console.log(result);
if (result.code != 200) {
layer.msg(result.msg, { icon: 5 });
}
else {
$(obj.elem).attr("disabled", 'disabled');
layer.msg("取消项目特价活动成功", { icon: 1 });
}
}
});
}, function () {
//移除样式
$(obj.elem).removeAttr("checked");
obj.othis[0].className = "layui-unselect layui-form-switch";
obj.othis[0].innerHTML = "<div>否</div><i></i>";
});
//layer.tips(id + ' ' + name + ': ' + obj.elem.checked, obj.othis);
});
});
var callbackdata = function () {
var data = {
CategoryItemID: $("#CategoryItemID").val(),
StrategyType: $('input[name="StrategyType"]:checked').val(),
TotalPurchaseLimit: $("#TotalPurchaseLimit").val(),
IndividualPurchaseLimit: $("#IndividualPurchaseLimit").val(),
DailyPurchaseLimit: $("#DailyPurchaseLimit").val(),
ActivityBeginTime: $("#ActivityBeginTime").val(),
ActivityEndTime: $("#ActivityEndTime").val(),
};
return data;
}
</script>
<style>
.layui-form-pane .layui-form-label {
width: 120px;
padding: 8px 15px;
height: 38px;
line-height: 20px;
border-width: 1px;
border-style: solid;
border-radius: 2px 0 0 2px;
text-align: center;
background-color: #fafafa;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
box-sizing: border-box;
}
.layui-table-tool-self {
display: none;
}
.layui-table-cell {
height: auto;
}
</style>





















 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








