前端开发环境安装、配置
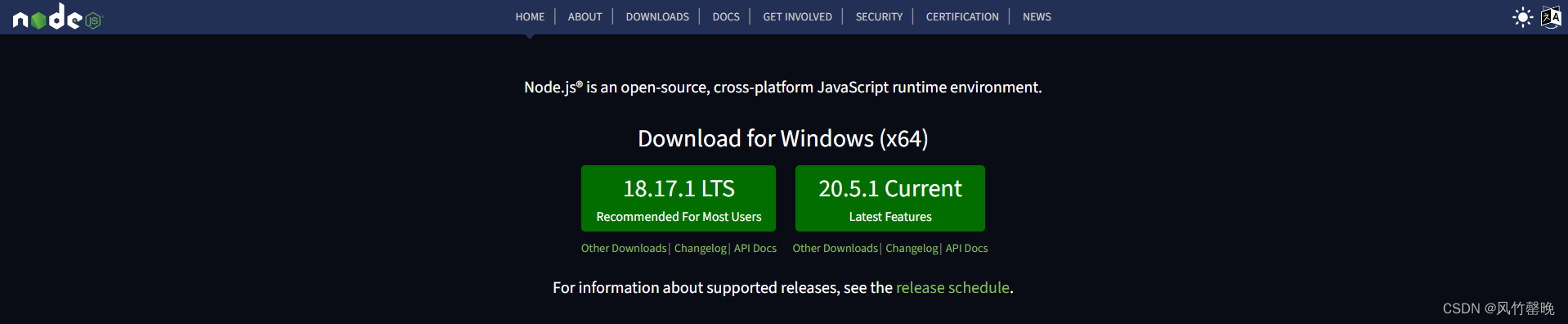
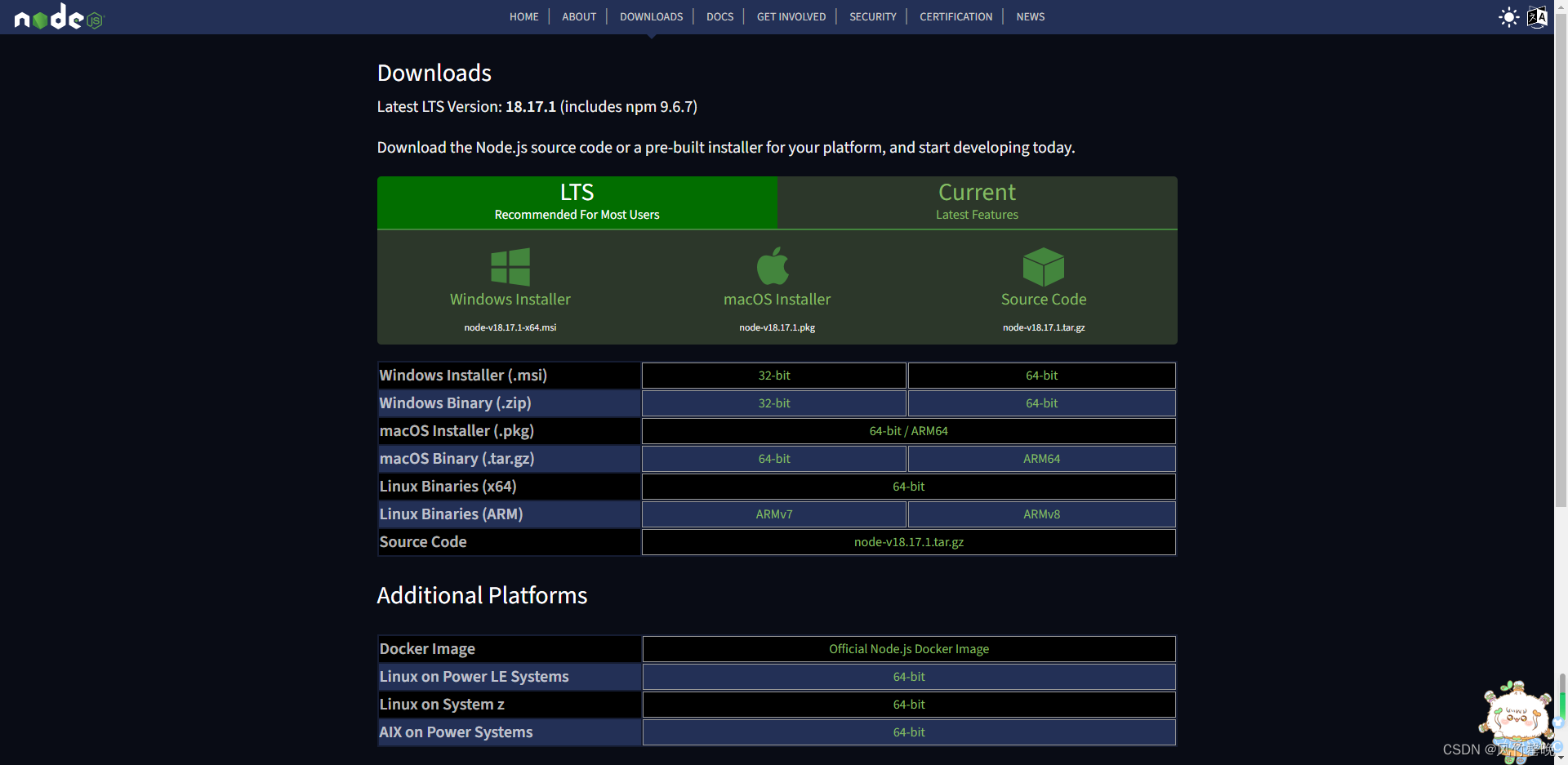
一、Node下载
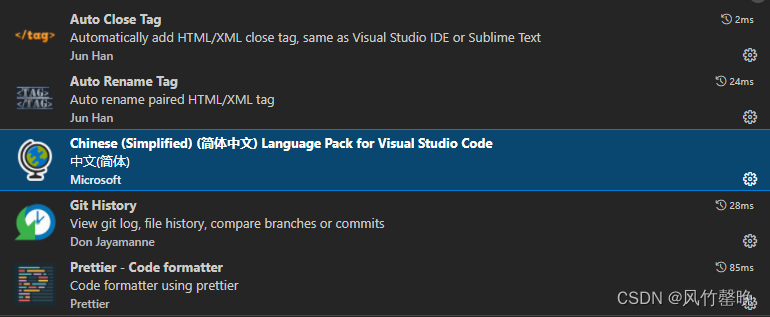
二、安装VsCode后的插件安装
vscode官网下载:vs code官网下载地址 ,下载较慢

三、Git工具安装
Git官网下载 :Git官网下载 ,下载较慢
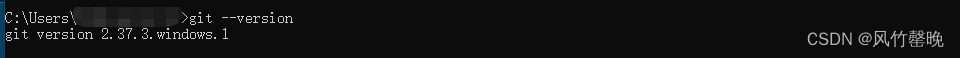
安装完毕后在cmd命令窗口输入git --version查看

Git配置
安装好后,在桌面任意位置右键,点击Git bash here配置用户信息
$ git config --global user.name "用户名"
$ git config --global user.email "邮箱"
查看config存储的一些配置参数
$ git config --list
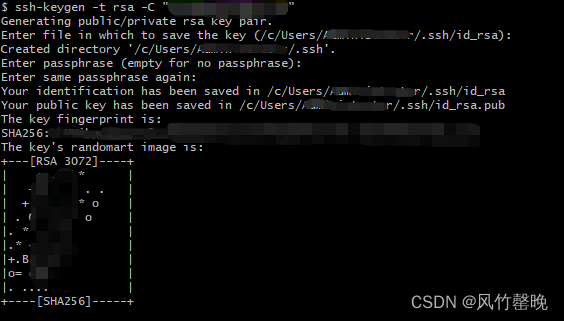
创建SSH 公钥
$ ssh-keygen -t rsa -C "邮箱"

登录阿里云代码管理平台 阿里云代码管理,点击个人头像下的个人设置,选择ssh公钥,打开C:\Users\xxxxx\.ssh文件夹下的id_rsa.pub文件,全选复制内容到公钥文本框中,点击添加

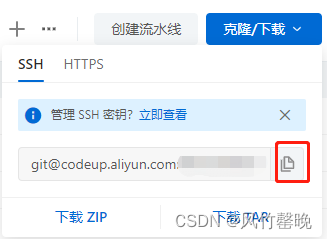
复制项目ssh git链接

在本地电脑新建文件夹,右键Git bash here,输入命令获取项目代码
$ git clone git@codeup.aliyun.com:xxxxx.git
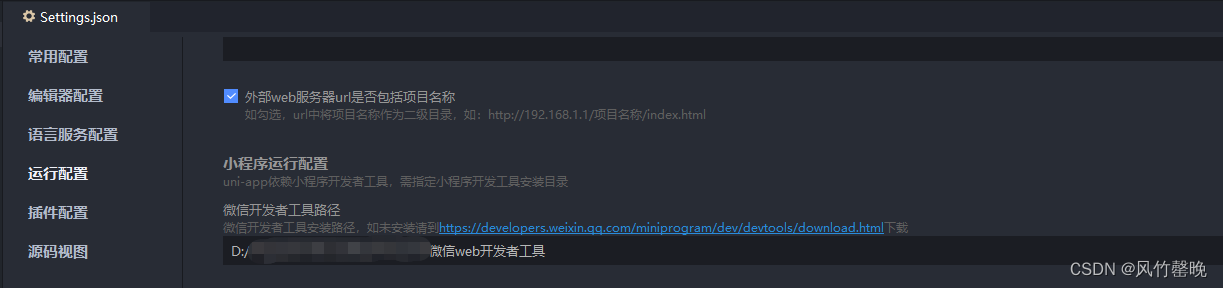
四、HBuilder X 配置
工具–>设置–>运行配置–>微信开发者工具路径

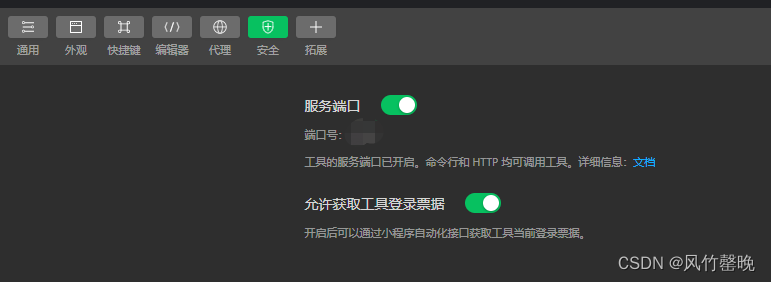
五、微信开发者工具 配置
工具–>通用设置–>安全

























 5450
5450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








