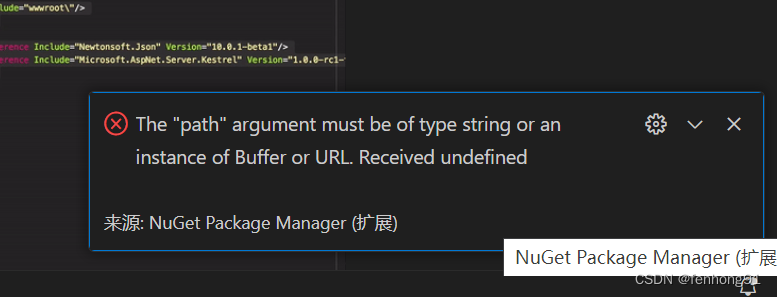
1.安装NuGet Package出错
The “path” argument must be of type string or an instance of Buffer of URL Received undefined

解决方法:
账号登录,重启vscode
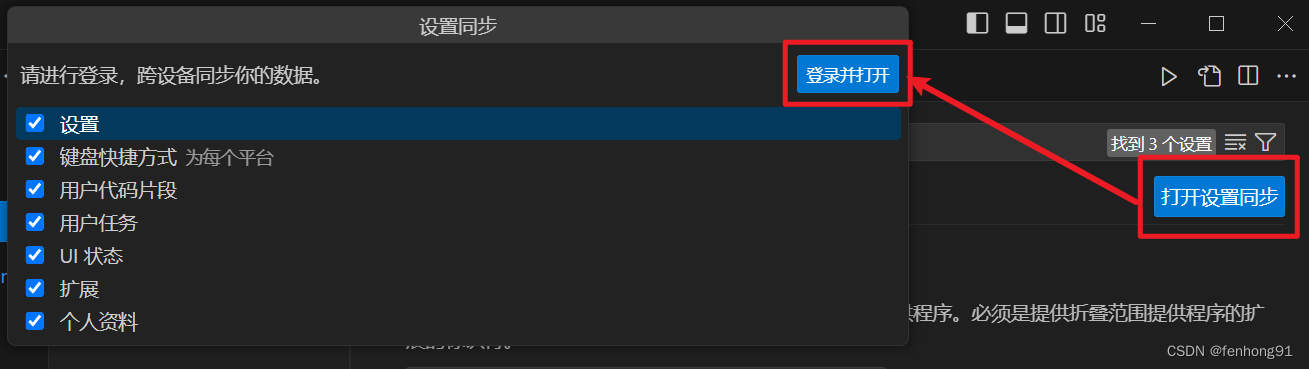
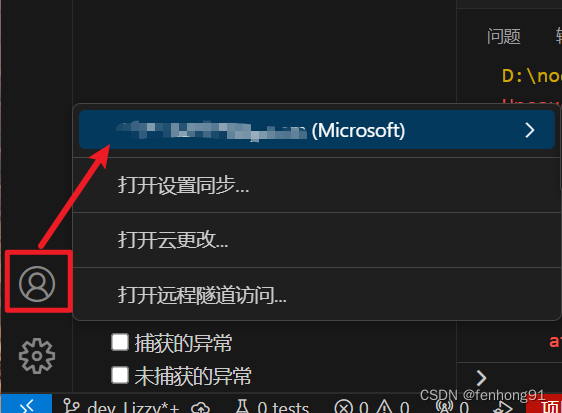
(1)找到登录

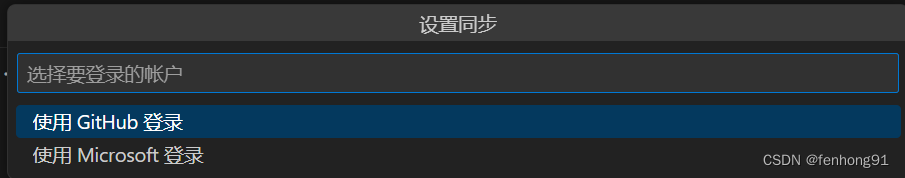
(2)选择一个登录方式登录

(3)登录成功,重启vscode

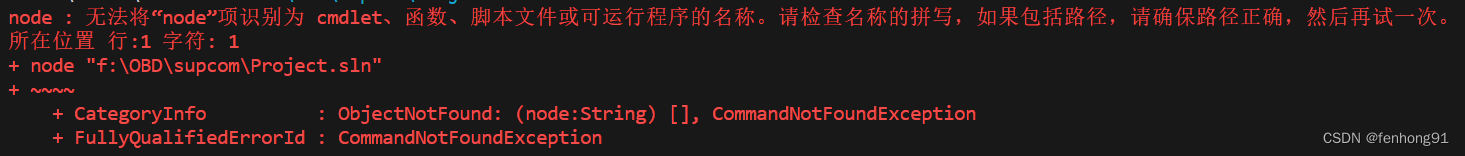
2.编译时node错误,需要安装Nodejs:
node:无法将“node”识别为cmdlet.....

解决方法(参考博客):
3.编译出现node Uncaught SyntaxError F:\TEST\test.exe:1MZ�
SyntaxError: Unexpected identifier
at internalCompileFunction (node:internal/vm:73:18)
at wrapSafe (node:internal/modules/cjs/loader:1178:20)
at Module._compile (node:internal/modules/cjs/loader:1220:27)
at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)
at Module.load (node:internal/modules/cjs/loader:1119:32)
at Module._load (node:internal/modules/cjs/loader:960:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:23:47
Node.js v18.17.0
解决方法:
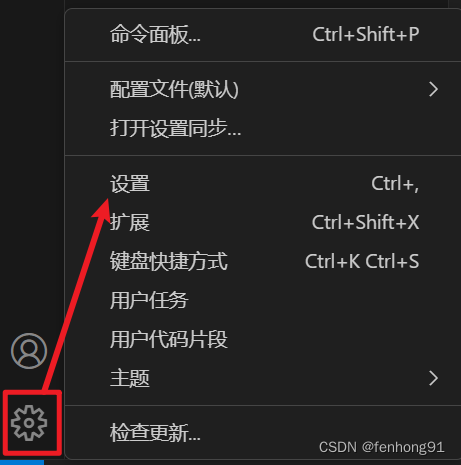
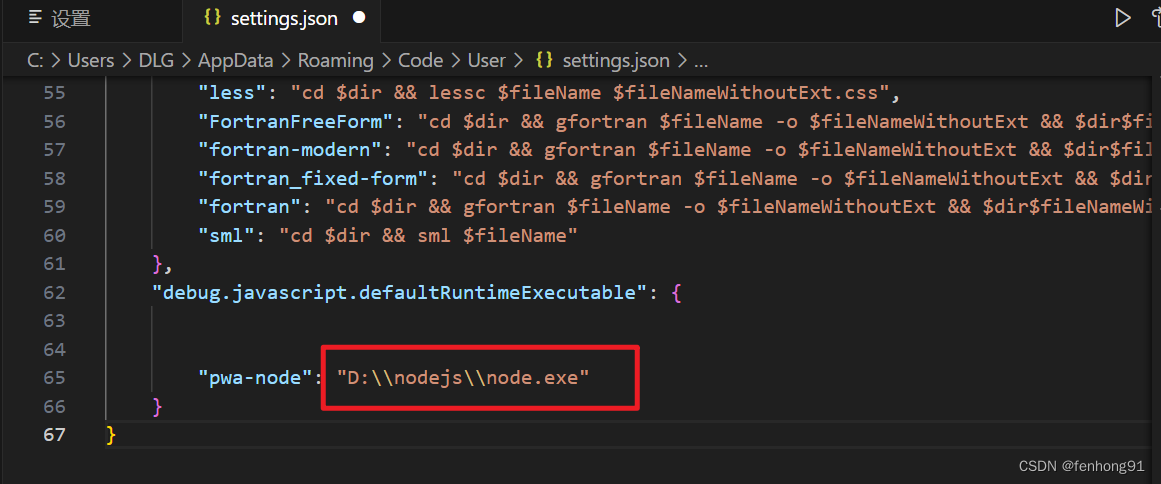
(1)由于node下载至D盘,打开vscode设置,修改安装位置:


(2)默认为“none”,修改为"D:\\nodejs\\node.exe"






















 3260
3260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








