1.table的属性able-layout:fixed,这会使表格大小不会因为内容变化而变化;
2.当表格table-layout为fixed时,其表格宽度由第一行决定,用colgroup配合col标签设置列宽;
3.td设置样式style="white-space:nowrap; overflow:hidden; text-overflow:ellipsis;",超出单元格的内容用省略号显示。
<table id="datatable" border="0" style="width: 1280px;table-layout:fixed;">
<colgroup >
<col width="1">
<col width="50">
<col width="20">
<col width="15">
<col width="20">
<col width="20">
<col width="8">
<col width="8">
</colgroup>
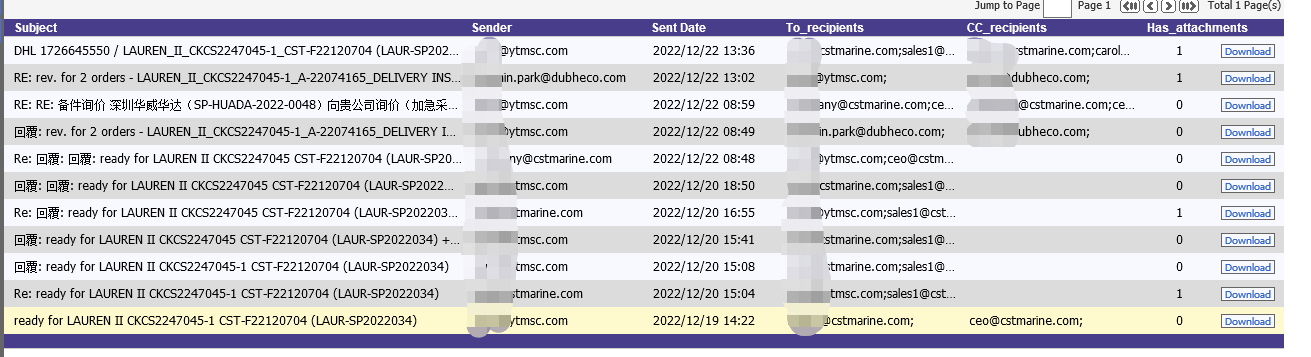
<caption>Email List</caption>
<tbody>
<tr id="record">
<td height="25px"> </td>
<td style="white-space:nowrap; overflow:hidden; text-overflow:ellipsis;" title="<%=dms.getSubject()%>"><%=dms.getSubject()%></td>
<td style="white-space:nowrap; overflow:hidden; text-overflow:ellipsis;" title="<%=dms.getSender()%>"> <%=dms.getSender()%></td>
<td> <%=sentDate%></td>
<td style="white-space:nowrap; overflow:hidden; text-overflow:ellipsis;" title="<%=dms.getToRecipients()%>"> <%=dms.getToRecipients()%></td>
<td style="white-space:nowrap; overflow:hidden; text-overflow:ellipsis;" title="<%=dms.getCcRecipients()%>"> <%=dms.getCcRecipients()%></td>
<td style="text-align: center"> <%=dms.getHasAttachments()%></td>
<td class="update"><a href="dmsDownload.jsp?id=<%=dms.getId()%>" class="Icon"> Download </a></td>
</tr>
</tbody>
</table>






















 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








