1.html代码
<div style="width: 100%;height: 20px;background-color: #E0EAF7;">
<button type="button" style="valign: middle;cursor: hand;background-color: transparent; border: 0;"
οnclick="addAttachment()" οnmοuseοver="style.backgroundColor='white'" onMouseOut="style.backgroundColor='#E0EAF7'">
<img src="<%=request.getContextPath() %>/image/common/attach_upload.gif" width="15" height="15" align="absbottom">新增
</button>
<button type="button" style="valign: middle;cursor: hand;background-color: transparent; border: 0;"
οnclick="openAttachment()" οnmοuseοver="style.backgroundColor='white'" onMouseOut="style.backgroundColor='#E0EAF7'">
<img src="<%=request.getContextPath() %>/image/common/removefromfolder.gif" width="15" height="15" align="absbottom">打开
</button>
<button type="button" style="valign: middle;cursor: hand;background-color: transparent; border: 0;"
οnclick="deleteAttachment()" οnmοuseοver="style.backgroundColor='white'" onMouseOut="style.backgroundColor='#E0EAF7'">
<img src="<%=request.getContextPath() %>/image/common/attach_delete.gif" width="15" height="15" align="absbottom">删除
</button>
<button type="button" style="valign: middle;cursor: hand;background-color: transparent; border: 0;"
οnclick="downloadAttachment()" οnmοuseοver="style.backgroundColor='white'" onMouseOut="style.backgroundColor='#E0EAF7'">
<img src="<%=request.getContextPath() %>/image/common/putintofolder.gif" width="15" height="15" align="absbottom">下载
</button>
<button type="button" style="valign: middle;cursor: hand;background-color: transparent; border: 0;"
οnclick="downloadAttachment()" οnmοuseοver="style.backgroundColor='white'" onMouseOut="style.backgroundColor='#E0EAF7'">
<img src="<%=request.getContextPath() %>/image/common/putintofolder.gif" width="15" height="15" align="absbottom">下载全部
</button>
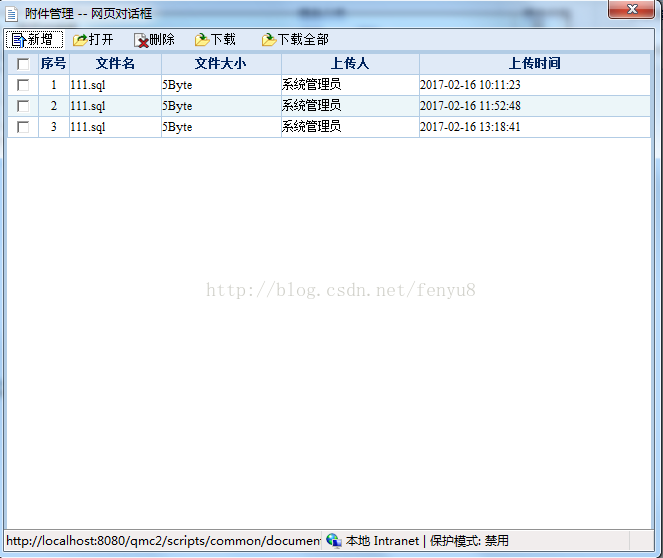
</div>2.效果图























 2669
2669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








