ViewPager官方的切换效果
1.新建main.xml如下,很简单,只是加入了一个ViewPager
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</RelativeLayout>2.新建3个布局文件作为3个Fragment的布局:
fragment1:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff99"
android:orientation="vertical" >
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="Fragment1" android:textSize="20sp"/>
</LinearLayout>其余2个类似:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffccff"
android:orientation="vertical" >
<TextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="Fragment2" android:textSize="20sp"/>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ccff66"
android:orientation="vertical" >
<TextView
android:id="@+id/tv3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="Fragment3" android:textSize="20sp"/>
</LinearLayout>好了布局文件已经创建完毕,该创建Fragment了
3.创建Fragment也极其简单,把创建过的xml文件加载过来就OK。
比如创建一个SlidingFragment1 :
public class SlidingFragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO 自动生成的方法存根
return inflater.inflate(R.layout.fragment_1, container,false);
}其余2个类似我就不贴了
4.关键是创建一个ViewPager的适配器,这和ListView很像,ListView的每个Item都是能滑入滑出屏幕的,ViewPager也一样。他们的适配器也很类似.
现在我们来创建一个ViewPager的适配器,取名 SlidingViewpagerAdapter,叫代码如下:
public class SlidingViewpagerAdapter extends FragmentPagerAdapter {
public SlidingViewpagerAdapter(FragmentManager fragmentManager) {
// TODO 自动生成的构造函数存根
super(fragmentManager);
}
@Override
public Fragment getItem(int position) {
// TODO 自动生成的方法存根
return (Fragment)list.get(position);//对应位置的页面
}
@Override
public int getCount() {
// TODO 自动生成的方法存根
return list.size();//页面数量
}其中list是一个泛型为Fragment的ArrayList,继承FragmentPagerAdapter只需重写getItem()和getCount()方法,FragmentPagerAdapter是PagerAdapter的其中一种实现,每个页面表示为一个Fragment,当用户访问时每个页面对应的Fragment会一直在内存中,因此适合一些比较页面数量少的时候,当页面数量比较大时,应该建议用FragmentStatePagerAdapter。
好了现在Model,View,Controler已经建立好了。运行一下:

运行成功.
但是默认的切换的效果太单调了.这里我给出了官方实现的几种特效.
下面是一个缩放动画
public class ZoomOutPageTransformer implements PageTransformer {
private static final float MIN_SCALE = 0.85f;
private static final float MIN_ALPHA = 0.5f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
if (position < -1) { // [-∞,-1)
// 这一页已经是最左边的屏幕页
view.setAlpha(0);
} else if (position <= 1) { // [-1,1]
// 修改默认的滑动过渡效果为缩放效果
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0) {
view.setTranslationX(horzMargin - vertMargin / 2);
} else {
view.setTranslationX(-horzMargin + vertMargin / 2);
}
// 开始根据缩放系数进行变化 (在 MIN_SCALE 和 1 之间变化)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// 根据大小(缩放系数)变化化透明度实现淡化页面效果
view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE)
/ (1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else { // (1,+∞ ]
// 这一页已经是最右边的屏幕页
view.setAlpha(0);
}
}在ViewPager中set这个类就可以了,比如我的就是viewpager.setPageTransformer(true, new ZoomOutPageTransformer());
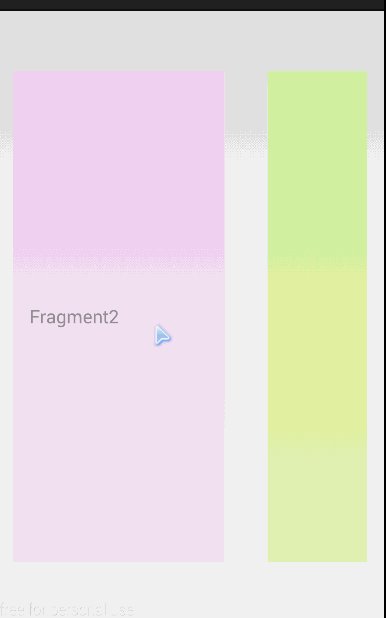
效果就像这样:
下面是潜藏型PageTransformer:
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-∞ ,-1)
// 这一页已经是最左边的屏幕页
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// 向左面滑屏使用默认的过渡动画
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]
// 淡出页面
view.setAlpha(1 - position);
// 抵消默认的整页过渡
view.setTranslationX(pageWidth * -position);
// 根据缩放系数变化 (在 MIN_SCALE 和 1 之间变化)
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+∞]
// 这一页已经是最右边的屏幕页
view.setAlpha(0);
}
}
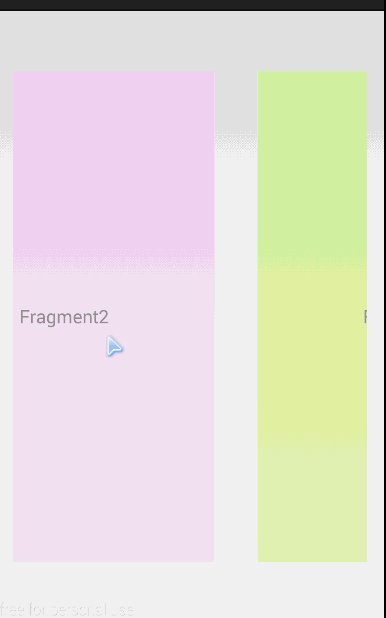
}效果如下
本人新手,没学多久,难免有错的地方,请指正共同进步!!!!

























 2794
2794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








