Echars 使用过程中遇到的难点总结
最近在使用echars,遇到一些棘手的问题,官方文档也没找到解决答案,搜索了很多文档,很难找到,经过一下午的时间,终于找到了解法,记录下来,如果你也遇到类似情况,希望能再第一时间帮到你。
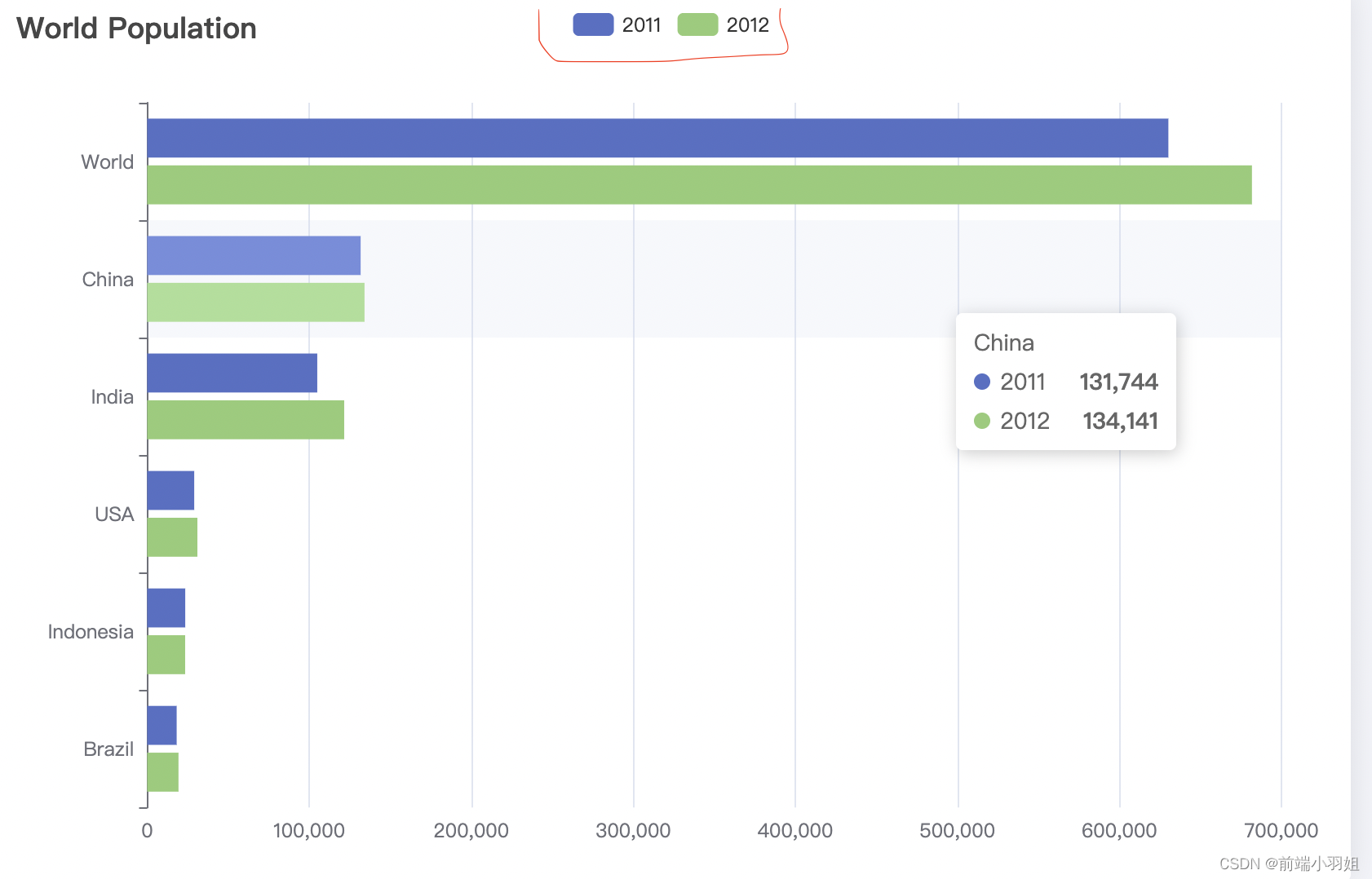
1、Echarts 如何让 legend的图标在多行中居上

2011和2022是多行的时候,如何让图标和第一行平行展示,而不是在多行的居中展示,无特殊处理的情况下,展示如图:

this.option['legend'] = {
left: 0,
bottom: 14,
itemWidth: 10,
itemHeight: 10,
itemGap:32,
data: [{
name:"2011"}, {
name:"2022"}],
formatter: function (name) {
return `${
name}Includesapp,\n website, \naffiliateetworks`
},








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








