⭕后台数据准备
ZTestEntity zTestEntity = new ZTestEntity();
List<Person> personList = Arrays.asList(
new Person("1", "贾飞天", "20")
, new Person("2", "张三", "21")
);
zTestEntity.setPersonList(personList);
return zTestEntity;
// ---------------------------------------------------
@GetMapping("/init2")
public ModelAndView init2() {
ModelAndView modelAndView = new ModelAndView();
ZTestEntity entity = service.init();
modelAndView.addObject("entity", entity);
modelAndView.setViewName("test2");
return modelAndView;
}
⭕前台
test2.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>test2页面的标题</title>
</head>
<body>
<div id="container" th:object="${entity}">
<!--
使用💪th:with💪将person0Id和personInfo被处理为一个局部变量,
作用于div之内的任何子元素上
-->
<div th:with="
person0Id=*{personList[0].personId}
,personInfo=*{personList[1]}
">
<!--
⏹内部的div使用外部div定义的局部变量
-->
<div th:text="${person0Id}"></div>
<div>[[${personInfo.personId}]]</div>
<hr>
<!--
⏹Thymeleaf标签的又一种写法,利用了html5的 data- 属性
th:标签名 全部可以使用 data-th-标签名的这种形式来替代
-->
<div data-th-text="${personInfo.personName}"></div>
</div>
</div>
</body>
</html>
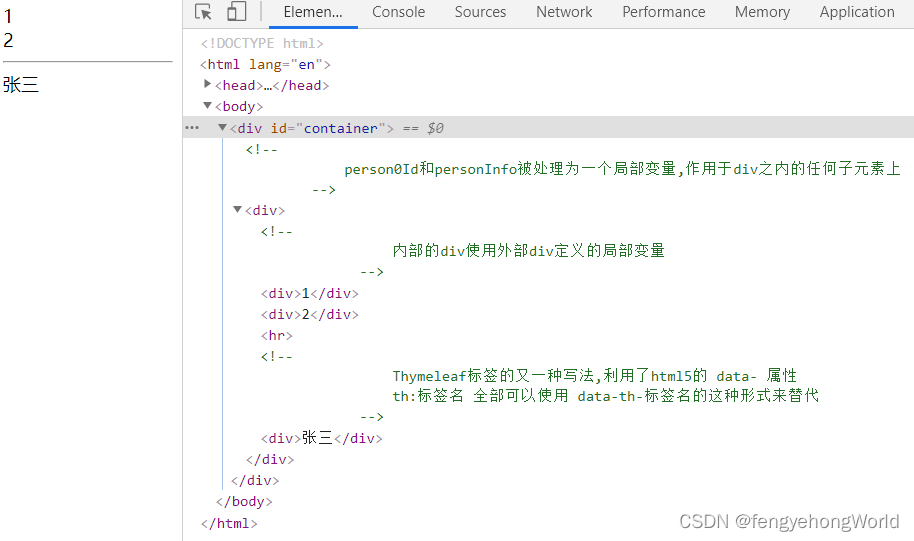
⏹效果























 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








