作业一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>work</title>
<style>
.a{
width: 650px;
height: 30px;
background-color: rgb(28, 28, 70);
border-radius: 15px;
box-shadow: 5px 5px 5px grey;
}
span{
color: aliceblue;
text-shadow: 10px 10px 10px;
}
span:hover{
background-color: rgb(128, 36, 36);
height: 30px;
display: inline-block;
}
</style>
</head>
<body>
<div class="a">
<span> </span>
<span>游戏1</span>
<span>游戏2</span>
<span>游戏3</span>
<span>游戏4</span>
<span>游戏5</span>
<span>游戏6</span>
<span>游戏7</span>
<span>游戏8</span>
<span>游戏9</span>
</div>
</body>
</html>
作业二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿淘宝页面---登陆页面</title>
<style>
body{
background-color: rgb(250, 247, 243);
}
.a{
/* border: 1px solid red; */
height: 100px;
margin: 0px;
}
.a1{
/* border: 1px solid red; */
width: 150px;
height: 100px;
margin-left: 300px;float: left;
}
.a2{
width: 200px;
height: 100px;
margin-left: 900px;
float: left;
}
.b{
border: 1px solid rgb(252, 252, 252);
width: 800px;
height: 400px;
background-color: rgb(255, 255, 255);
box-shadow: 4px 4px 4px rgb(226, 220, 220);
border-radius: 50px;
margin-left: 500px;
}
.b1{
/* border: 1px solid red; */
width: 350px;
height: 300px;
margin-top: 50px;
margin-left: 100px;
border-right: 1px solid rgb(197, 195, 195);
float: left;
}
.b11{
/* border: 1px solid red; */
width: 300px;
height: 50px;
margin-top: 20px;
text-align: center;
}
.b121{
width: 250px;
height: 50px;
background-color: rgb(238, 236, 236);
border-radius: 50px;
border: white;
}
.b12{
/* border: 1px solid red; */
margin-left: 30px;
}
.b122{
width: 250px;
height: 50px;
background-color: rgb(238, 236, 236);
border-radius: 50px;
border: white;
margin-top: 20px;
}
.b123{
width: 250px;
height: 50px;
background-image: linear-gradient(to right,rgb(253, 124, 37),rgb(255, 104, 4));
border-radius: 50px;
border: white;
margin-top: 20px;
}
.b13{
color: rgb(187, 185, 185);
}
.b14{
color: rgb(187, 185, 185);
margin-top: 10px;
margin-left: 100px;
}
.b2{
/* border: 1px solid red; */
width: 300px;
height: 300px;
margin-top: 50px;
float: left;
}
.b21{
/* border: 1px solid red; */
width: 300px;
height: 50px;
margin-top: 20px;
text-align: center;
}
.b22{
margin-left: 55px;
}
.b231{
color: rgb(187, 184, 184);
float: left;
margin-left: 70px;
}
.b232{
float: left;
border-right: 2px solid rgb(160, 157, 157);
margin-left: 20px;
color: rgb(255, 123, 0);
}
.b233{
float: left;
color: rgb(255, 123, 0);
margin-left: 3px;
}
.b234{
color: rgb(187, 184, 184);
float: left;
margin-left: 120px;
}
</style>
</head>
<body>
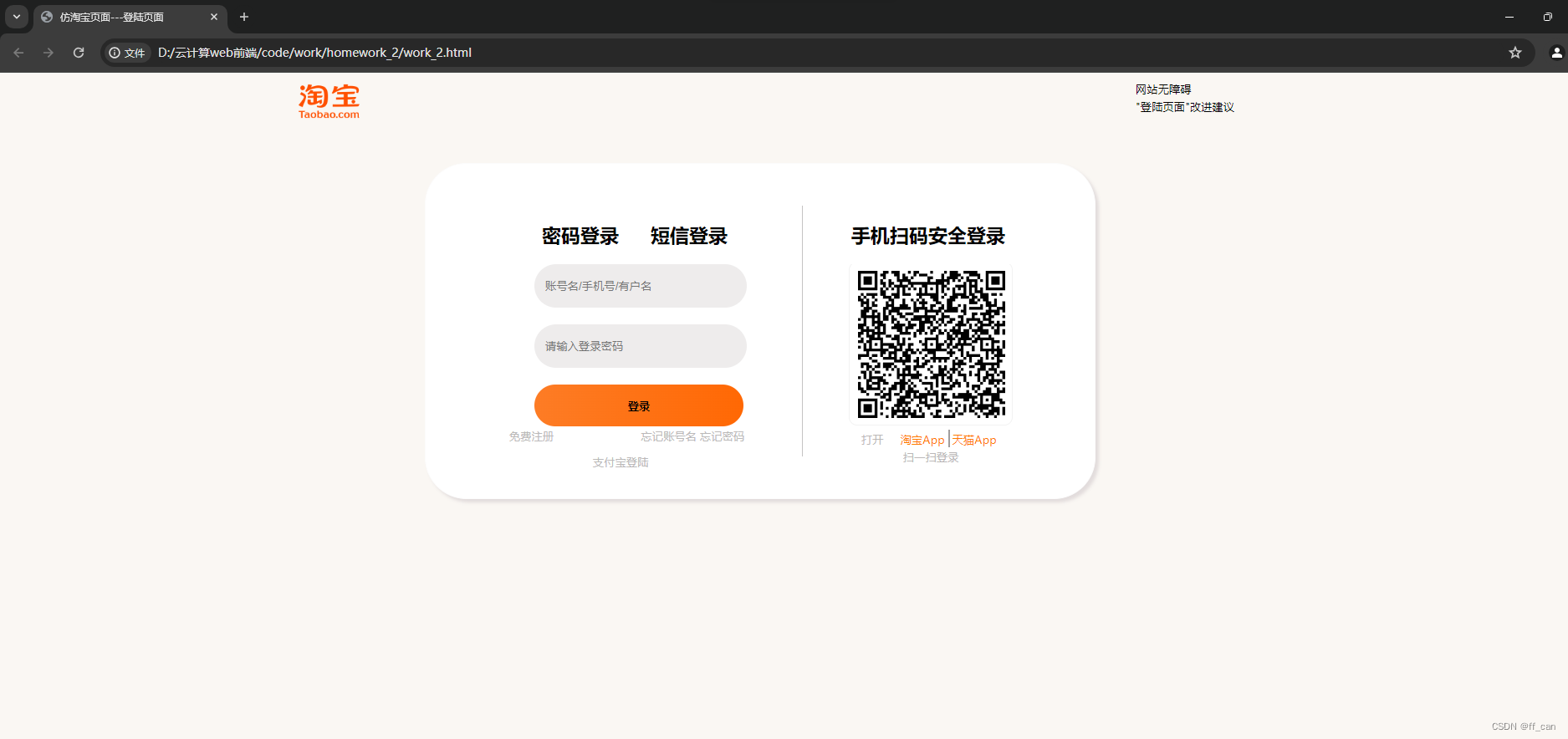
<div class="a">
<div class="a1">
<img src="https://gw.alicdn.com/imgextra/i4/O1CN01H11jUw1gVppn3YjsM_!!6000000004148-2-tps-480-144.png" alt="" style="width:170px;height:52px;left:0px;top:50px;">
</div>
<div class="a2">
<small>
<span>网站无障碍</span><br>
<span>"登陆页面"改进建议</span>
</small>
</div>
</div>
<div class="b">
<div class="b1">
<div class="b11">
<b><big><big>密码登录</big></big></b>
<span> </span>
<b><big><big>短信登录</big></big></b>
</div>
<div class="b12">
<input type="text" name="text" class="b121" placeholder=" 账号名/手机号/有户名">
<input type="password" name="password" class="b122" placeholder=" 请输入登录密码">
<button class="b123" type="submit" ><b>登录</b></button>
</div>
<div class="b13">
<span><small>免费注册</small></span>
<span>
</span>
<span><small>忘记账号名 忘记密码</small></span>
</div>
<div class="b14">
<span><small>支付宝登陆</small></span>
</div>
</div>
<div class="b2">
<div class="b21">
<b><big><big>手机扫码安全登录</big></big></b>
</div>
<div class="b22">
<img src="./二维码.png" alt="">
</div>
<div class="b23">
<div class="b231">
<span><small>打开</small></span>
</div>
<div class="b232">
<span><small>淘宝App </small></span>
</div>
<div class="b233">
<small>天猫App </small>
</div>
<div class="b234">
<span><small>扫一扫登录</small></span>
</div>
</div>
</div>
</div>
</body>
</html> 
作业三
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿淘宝页面</title>
<style>
.a{
height: 100px;
/* border: 1px solid red; */
}
.a1{
/* border: 1px solid red; */
width: 260px;
height: 80px;
float: left;
}
.a2{
/* border: 1px solid red; */
width: 1150px;
height: 100px;
float: left;
margin-left: 100px;
}
.a21{
border: 2px solid rgb(247, 72, 8);
height: 40px;
border-radius: 5px;
margin-top: 5px;
}
.a211{
width: 1000px;
height: 32px;
border: 0px;
margin-left: 50px;
margin-top: 3px;
}
.a212{
background-color: orangered;
color: aliceblue;
border: 0px;
width: 80px;
height: 38px;
margin-top: 1px;
border-radius: 5px;
}
.a22{
margin-left: 30px;
}
.b{
/* border: 1px solid red; */
height: 1100px;
}
.b1{
height: 500px;
}
.b1 > div{
/* border: 1px solid red; */
width: 280px;
height: 500px;
float: left;
margin-left: 10px;
border-radius: 5px;
}
.b11:hover{
border: 1px solid red;
}
.b11{
align-items: center;
}
.b112{
margin-top: 80px;
}
.sss{
color: orangered;
}
.b12:hover{
border: 1px solid red;
}
.b13:hover{
border: 1px solid red;
}
.b14:hover{
border: 1px solid red;
}
.b15:hover{
border: 1px solid red;
}
.b16:hover{
border: 1px solid red;
}
.b2{
margin-top: 10px;
}
.b2 > div{
/* border: 1px solid red; */
width: 280px;
height: 500px;
float: left;
margin-left: 10px;
border-radius: 5px;
}
.b21:hover{
border: 1px solid red;
}
.b22:hover{
border: 1px solid red;
}
.b23:hover{
border: 1px solid red;
}
.b24:hover{
border: 1px solid red;
}
.b25:hover{
border: 1px solid red;
}
.b26:hover{
border: 1px solid red;
}
.c{
/* border: 1px solid red; */
height: 250px;
}
.ccc > span{
color: rgb(145, 145, 145);
}
span:hover{
color: orange;
}
</style>
</head>
<body>
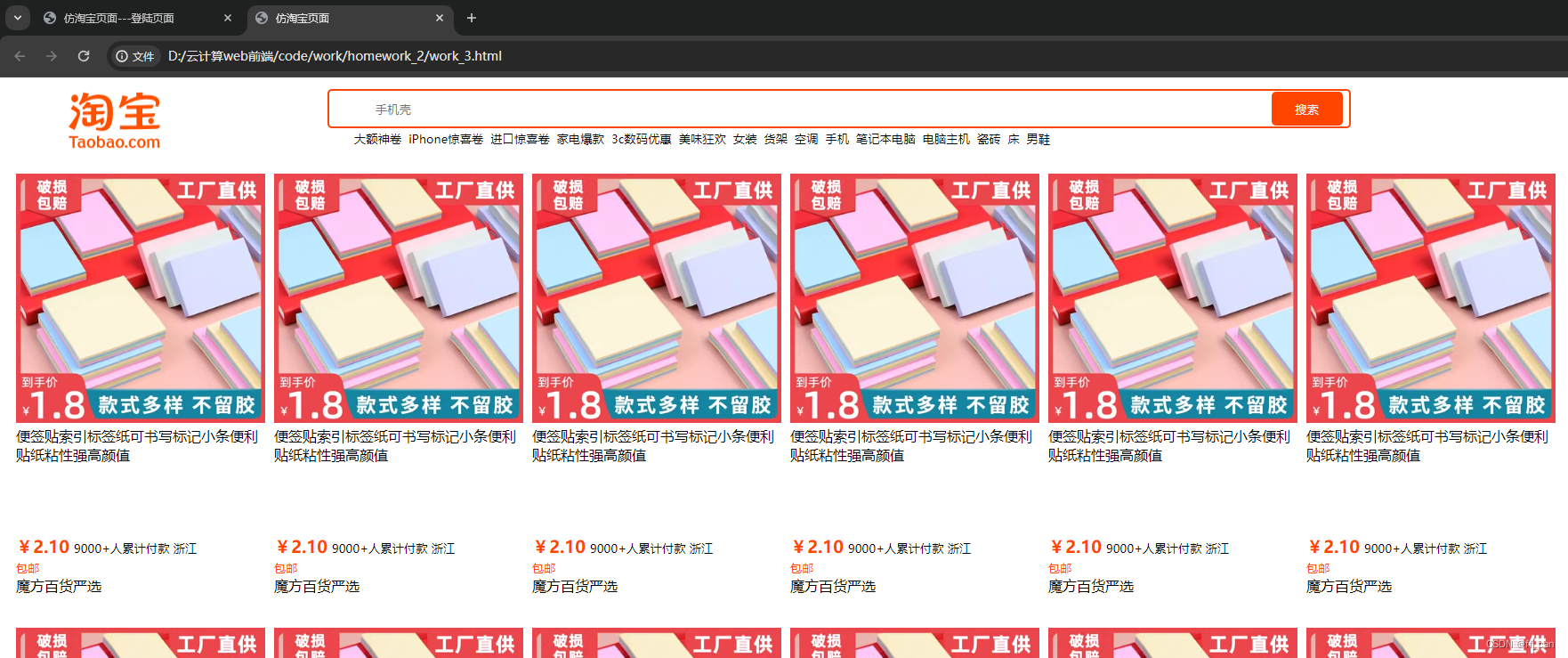
<div class="a">
<div class="a1">
<img src="https://gw.alicdn.com/imgextra/i4/O1CN01H11jUw1gVppn3YjsM_!!6000000004148-2-tps-480-144.png" alt="" style="width:240px;height:80px;left:0px;top:50px;">
</div>
<div class="a2">
<div class="a21">
<input type="text" class="a211" placeholder="手机壳">
<button type="submit" class="a212">搜索</button>
</div>
<div class="a22">
<span><small>
大额神卷 iPhone惊喜卷 进口惊喜卷 家电爆款 3c数码优惠 美味狂欢 女装 货架 空调 手机 笔记本电脑 电脑主机 瓷砖 床 男鞋
</small></span>
</div>
</div>
</div>
<div class="b">
<div class="b1">
<div class="b11">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b12">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b13">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b14">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b15">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b16">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
</div>
<div class="b2">
<div class="b21">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b22">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b23">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b24">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b25">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
<div class="b26">
<img src="https://g-search1.alicdn.com/img/bao/uploaded/i4/i2/2207244639976/O1CN01tXJIST2NZ42VvB7nD_!!2207244639976.jpg_360x360q90.jpg_.webp" height="280px" width="280px" >
<div class="b111">
<span>便签贴索引标签纸可书写标记小条便利贴纸粘性强高颜值</span>
</div>
<div class="b112">
<span class="sss"><b><big>¥2.10</big></b></span>
<span><small>9000+人累计付款 浙江</small></span><br>
<span class="sss"><small>包邮</small></span><br>
<span>魔方百货严选</span>
</div>
</div>
</div>
</div>
<div class="c">
<div class="c1">
<p class="ccc">
<span>阿里巴巴集团</span>
<b>|</b>
<span>淘宝网</span>
<b>|</b>
<span>天猫</span>
<b>|</b>
<span>聚划算</span>
<b>|</b>
<span>全球速卖通</span>
<b>|</b>
<span>阿里巴巴国际交易市场</span>
<b>|</b>
<span>1688</span>
<b>|</b>
<span>阿里妈妈</span>
<b>|</b>
<span>飞猪</span>
<b>|</b>
<span>阿里云计算</span>
<b>|</b>
<span>AliOS</span>
<b>|</b>
<span>阿里通信</span>
<b>|</b>
<span>一淘</span>
<b>|</b>
<span>万网</span>
<b>|</b>
<span>高德</span>
<b>|</b>
<span>UC</span>
<b>|</b>
<span>友盟</span>
<b>|</b>
<span>阿里安全</span>
<b>|</b>
<span>大麦网</span>
<b>|</b>
<span>钉钉</span>
<b>|</b>
<span>支付宝</span>
<b>|</b>
<span>优酷</span>
<b>|</b>
<span>土豆</span>
<b>|</b>
<span>阿里健康</span>
<b>|</b>
<span>阿里影业</span>
<b>|</b>
<span>网商银行</span>
<b>|</b>
<span>造点新货(众筹)</span>
<b>|</b>
</p>
</div>
<div class="c2">
</div>
<div class="c3">
</div>
</div>
</body>
</html>
作业四
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿教务系统页面</title>
<style>
.a{
height:70px;
/* border: 1px solid red; */
}
.a1{
/* border: 1px solid red; */
margin-left: 300px;
float: left;
}
.a2{
/* border: 1px solid red; */
margin-left: 200px;
float: left;
}
.b{
border: 1px solid cornflowerblue;
height: 40px;
background-color: cornflowerblue;
}
.b1{
/* border: 1px solid red; */
margin-top: 5px;
color: aliceblue;
width: 1200px;
margin-left: 300px;
}
.box{
display: grid;
margin: auto;
/* border-bottom: 1px solid cornflowerblue; */
width: 900px;
height: 450px;
margin-top: 20px;
grid-template-columns: repeat(6,1fr);
grid-template-rows: repeat(3,1fr);
}
.box1{
/* border: 1px solid red; */
grid-area: 1/1/3/3;
}
.box2{
/* border: 1px solid red; */
grid-row: 1/3;
}
.box4{
/* border: 1px solid red; */
grid-column: 5/7;
}
.box6{
/* border: 1px solid red; */
grid-column: 5/7;
}
.d{
border-top: 1px solid cornflowerblue;
margin: auto;
width: 900px;
}
</style>
</head>
<body>
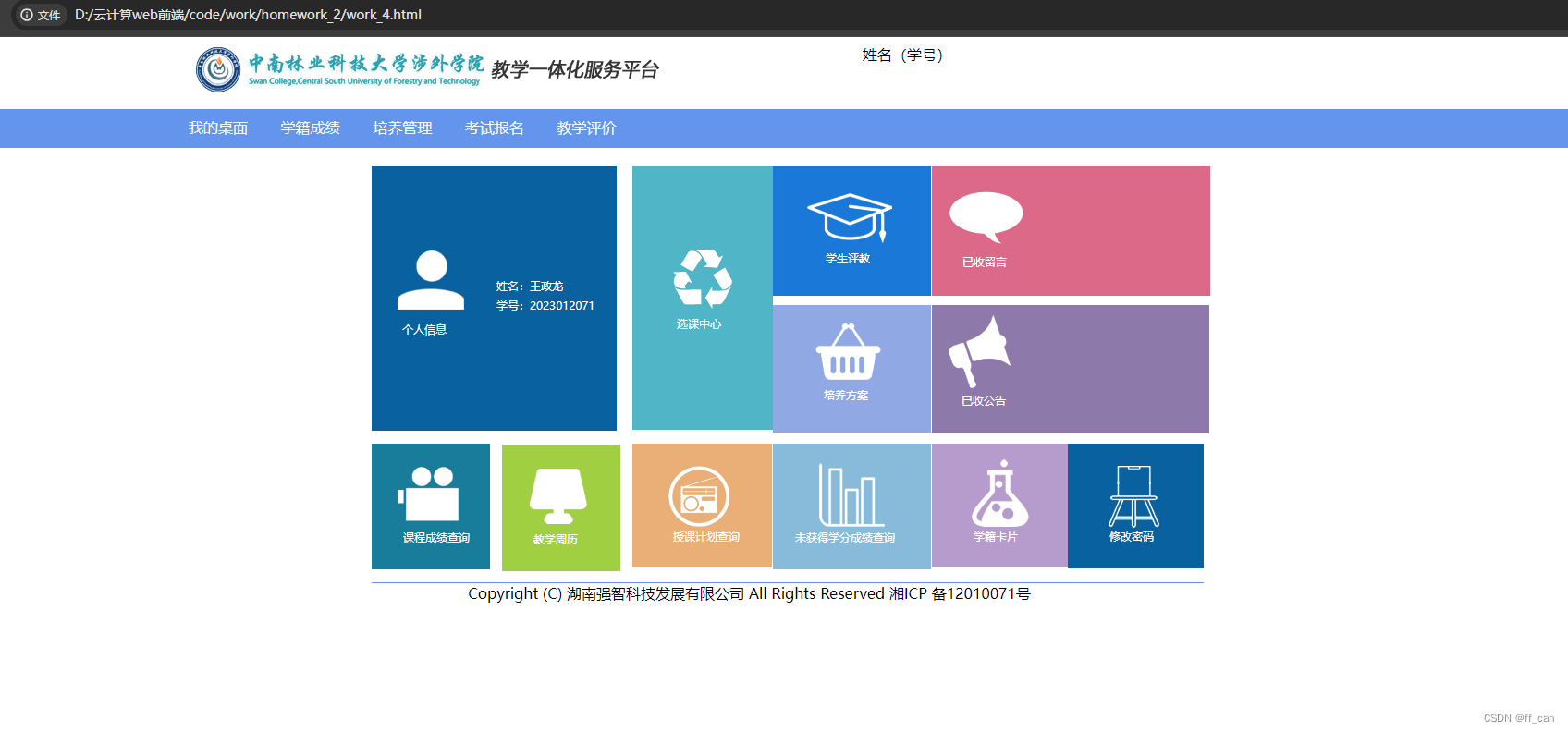
<div class="a">
<div class="a1">
<img src="./教务系统.png" alt="">
</div>
<div class="a2">
<span>姓名(学号)</span>
</div>
</div>
<div class="b">
<div class="b1">
<table width="500px">
<tr>
<td>
<span>我的桌面</span>
</td>
<td>
<span>学籍成绩</span>
</td>
<td>
<span>培养管理</span>
</td>
<td>
<span>考试报名</span>
</td>
<td>
<span>教学评价</span>
</td>
</tr>
</table>
</div>
</div>
<div class="box">
<div class="box1">
<img src="./1.png" alt="">
</div>
<div class="box2">
<img src="./2.png" alt="">
</div>
<div class="box3">
<img src="./3.png" alt="">
</div>
<div class="box4">
<img src="./4.png" alt="">
</div>
<div class="box5">
<img src="./5.png" alt="">
</div>
<div class="box6">
<img src="./6.png" alt="">
</div>
<div class="box7">
<img src="./7.png" alt="">
</div>
<div class="box8">
<img src="./8.png" alt="">
</div>
<div class="box9">
<img src="./9.png" alt="">
</div>
<div class="box10">
<img src="./10.png" alt="">
</div>
<div class="box11">
<img src="./11.png" alt="">
</div>
<div class="box12">
<img src="./12.png" alt="">
</div>
</div>
<div class="d">
<span>
Copyright (C) 湖南强智科技发展有限公司 All Rights Reserved 湘ICP 备12010071号
</span>
</div>
</body>
</html>





















 3419
3419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








