HTML5 服务器发送事件(Server-Sent Events)
服务器发送事件(Server-sent Events)是基于 WebSocket 协议的一种服务器向客户端发送事件和数据的单向通讯。
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新。
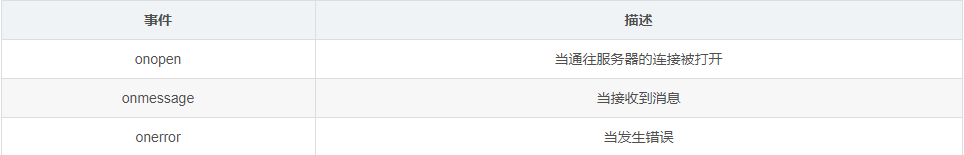
这种技术封装在 SSE EventSource API里,打开链接可以阅读。SSE EventSource API 被W3C制定为HTML5的一部分。

后台代码:
@Controller
@RequestMapping("/test")
public class TestController {
@RequestMapping(value="push",produces="text/event-stream")
public @ResponseBody String push(){
JSONObject json = new JSONObject();
json.put("username", "sse");
json.put("age", "18");
//注意:返回数据的格式要严格按照这样写,前面"data:" 和 后面'\n\n'不可少
return "data:info: "







 本文介绍了HTML5的服务器发送事件(SSE)技术,通过EventSource API实现服务器向客户端单向推送数据。对比了短轮询、长轮询的优缺点,并探讨了SSE的优势。同时提到了WebSocket作为全双工通信协议,提供了更丰富的双向交互能力。
本文介绍了HTML5的服务器发送事件(SSE)技术,通过EventSource API实现服务器向客户端单向推送数据。对比了短轮询、长轮询的优缺点,并探讨了SSE的优势。同时提到了WebSocket作为全双工通信协议,提供了更丰富的双向交互能力。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








