父组件向子组件传递数据使用 props。父组件向子子组件传递数据的时候,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。
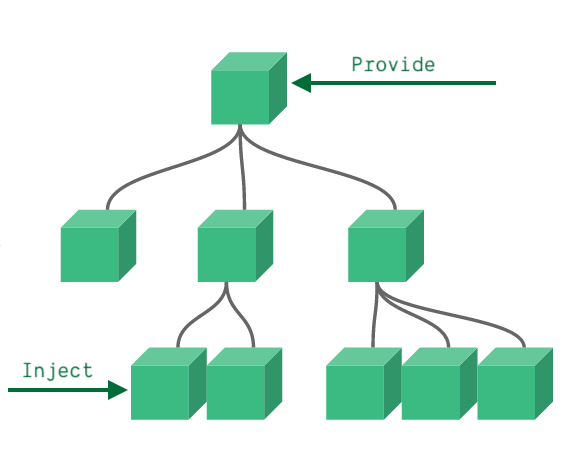
对于这种情况,我们可以使用一对 provide 和 inject。无论组件层次结构有多深,父组件都可以作为其所有子组件的依赖提供者。这个特性有两个部分:父组件有一个 provide 选项来提供数据,子组件有一个 inject 选项来开始使用这些数据。

例如,我们有这样的层次结构:
Root
└─ TodoList
├─ TodoItem
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics假如 我们需要TodoList组件向TodoListStatistics 传递一个user参数
1)TodoList 从vue中引入provide ,provide('user',info.user) 把user参数传递给了所有的子组件
<template>
<div>
todoList的组件
<todo-item></todo-item>
<todo-list-footer></todo-list-footer>
</div>
</template>
<script>
import { reactive, provide } from "vue";
import TodoItem from './components/TodoItem.vue'
import TodoListFooter from './components/TodoListFooter.vue'
export default {
components:{ TodoItem, TodoListFooter},
setup() {
let info = reactive({ user: 'John Doe' })
provide('user',info.user)
return {
info
}
}
}
</script>2)TodoListStatistics组件通过从vue中获取inject()函数后 获取use参数 inject('user')
<template>
<div>
TodoListStatistics的组件 === {{ user }}
</div>
</template>
<script>
import { inject } from 'vue'
export default{
setup() {
const user = inject('user')
return {
user
}
},
}
</script>



















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








