分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
昨天我在《简述WPF中的画刷(Brush) 》中简要介绍了WPF中的画刷的使用。现在接着深入研究一下其中的ImageBrush。
如上文所述,ImageBrush是一种TileBrush,它使用ImageSource属性来定义图像作为画刷的绘制内容。你可以控制图像的缩放、对齐、铺设方式。ImageBrush可用于绘制形状、控件,文本等。
下面看看它的一些简单应用:
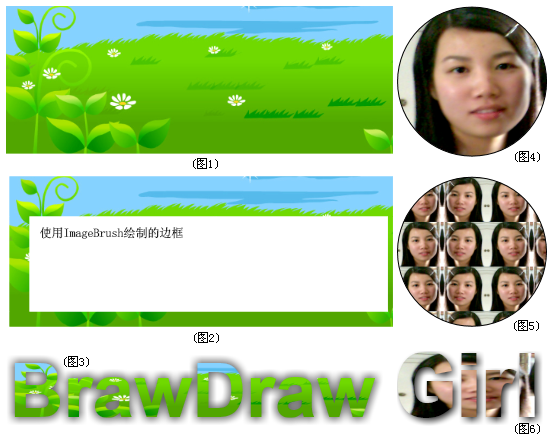
首先看一下效果图片:
先看看上图的左边部分:
图1为原始图片,图2是将原始图片作为Border的绘制画刷的效果,图3是将图片应用于TextBlock的效果(为了演示,我增加了BitmapEffect效果)。
看看图2的XAML代码:
<Border BorderThickness="20,40,5,15" x:Name="borderWithImageBrush" Margin="11.331,178.215,157.086,117.315">
<Border.BorderBrush>
<ImageBrush ImageSource="summer.jpg" Viewport="0,0,1,1" />
</Border.BorderBrush>
<DockPanel>
<Tex








 本文深入探讨WPF中的ImageBrush,解释如何使用ImageBrush作为边框、文本和椭圆的绘制画刷,并展示了设置图像源、视口、铺设方式等特性。通过实例代码,呈现了ImageBrush实现的文字辉光、阴影等视觉效果,揭示了WPF简化图像处理的便利性。
本文深入探讨WPF中的ImageBrush,解释如何使用ImageBrush作为边框、文本和椭圆的绘制画刷,并展示了设置图像源、视口、铺设方式等特性。通过实例代码,呈现了ImageBrush实现的文字辉光、阴影等视觉效果,揭示了WPF简化图像处理的便利性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1087
1087

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








