项目新增的需求,需要点击button弹出一个弹窗,主要实现多选下拉框的内容,于是弹窗就采用了layui来做,这个很容易实现了,但是接下来使用的多选下拉框插件,出现了各种各样的问题,最主要的问题是,第一次点击button弹窗中的下拉框是可以多选的,之后点击button弹窗的其他内容是正常的,但是唯独多选下拉框没有加载出来。
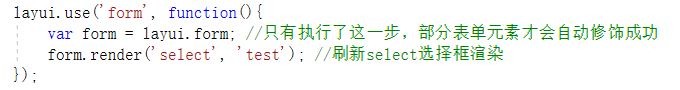
于是按照网上的说法要对form表单进行重渲染:

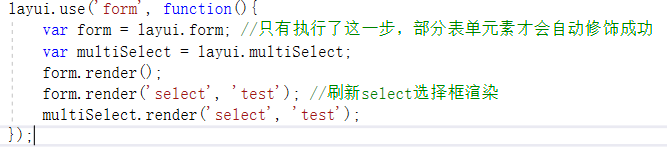
加上这段代码之后,果然每次都可以加载出下拉框了。但是又发现另一个问题,只有第一次点击button的时候,多选才有效,之后每次都是单选了,有了之前的教训,我想应该还是渲染的问题,于是翻了一下layui的文档,看到需要对select元素进行重渲染:

这样终于解决了这个多选下拉框异常的问题。
另外声明,我所使用的多选下拉框是如下配置:























 3215
3215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








