页面经常报红,问题描述为


这是因为TS是强类型语言,必须使用接口给数据赋类型,具体操作如下

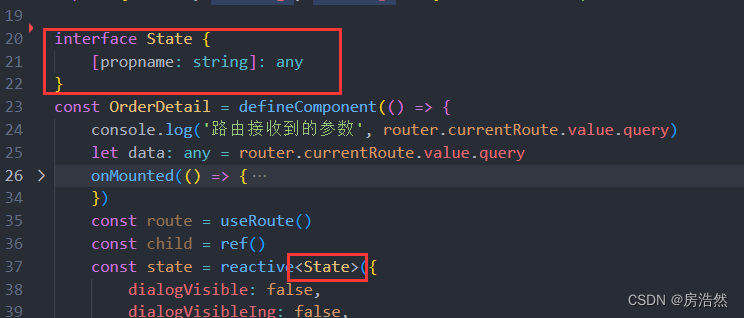
代码如下:
interface State {
[propname: string]: any
}
const state = reactive<State>({ })
这样就可以一劳永逸解决这种报错问题
const state = reactive<State>({
dialogVisible: false,
dialogVisibleIng: false,
contractList: [],
content: '', //取消原因
deal_value: '', //成交方式
placeOrigin: '',
serviceType: '',
order_id: 0,
state: '',
shopName: '',
info: {
contractList: [],
},
orderNumbering: '221381231239876',
// 供应商信息标题
importerInfo: [], //车进口商信息-有海运险
importerInfo1: [], //再生进口商信息-有海运险
supplierInfo: [],
supplierInfo1: [],
//订单信息
orderInfo: [],
orderInfo1: [],
shopId: '',
productIdList: '',
dealList: [],
show: false,
show1: false,
show2: false, //退汇提示
show3: false, //还款提示
show4: false, //撤证提示
show5: false, //改证提示
status: '',
remittanceList: [], //付汇信息详情
orderInfoBottom: {}, // 出口 进口 仓库 JHF
})interface State {
[propname: string]: any
}




















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








