目录
概述
ASynchronous JavaScript And XML 异步的 JavaScript 和 XML
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
异步和同步
建立在客户端和服务器端相互通信的基础上
同步:客户端必须等待服务器端的响应,在等待的期间客户端不能做其他操作。
异步:客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
实现方式
1. 原生的JS实现方式 (了解)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //定义方法 function fun() { //发送异步请求 //1.创建核心对象 let xmlhttp; if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //2. 建立连接 /* 参数: 1. 请求方式:GET、POST * get方式,请求参数在URL后边拼接。send方法为空参 * post方式,请求参数在send方法中定义 2. 请求的URL 3. 同步或异步请求:true(异步)或 false(同步) */ xmlhttp.open("GET", "ajaxServlet?username=tom", true); //3.发送请求 xmlhttp.send(); //4.接收并处理来自服务器的响应结果。 获取方式 :xmlhttp.responseText //什么时候获取? 当服务器响应成功后再获取 //当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。 xmlhttp.onreadystatechange = function () { //判断readyState就绪状态是否为4,判断status响应状态码是否为200 if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { //获取服务器的响应结果 let responseText = xmlhttp.responseText; alert(responseText); } } } </script> </head> <body> <input type="button" value="发送异步请求" onclick="fun();"> </body> </html>
2. jQeury实现方式
2.1 $.ajax() 语法:$.ajax({键值对});
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.3.1.min.js"></script> <script> //定义方法 function fun() { //使用$.ajax()发送异步请求 $.ajax({ url: "ajaxServlet", //请求路径 type: "POST", //请求方式 //data: "username=jack&age=23", //请求参数 data: {"username": "jack", "age": 23}, success: function (data) { alert(data); }, //响应成功后的回调函数 error: function () { alert("出错了。。。") }, //表示如果请求响应出现错误会执行的回调函数 dataType: "text" //设置接收到的响应数据的格式 }); } </script> </head> <body> <input type="button" value="发送异步请求" onclick="fun();"> </body> </html>2.2 $.get() / post():发送get/post请求
语法:$.get(url, [data], [callback], [type])
参数:
- url:请求路径
- data:请求参数
- callback:回调函数
- type:响应结果的类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.3.1.min.js"></script> <script> //定义方法 function fun() { /*$.get("ajaxServlet",{username:"rose"},function (data) { alert(data); },"text");*/ $.post("ajaxServlet", {username: "rose"}, function (data) { alert(data); }, "text"); } </script> </head> <body> <input type="button" value="发送异步请求" onclick="fun();"> </body> </html>
JSON
概述:JavaScript Object Notation JavaScript对象表示法
多用于存储和交换文本信息的语法
- 进行数据的传输
- JSON 比 XML 更小、更快,更易解析
基本规则:
获取数据:
- json对象.键名
- json对象["键名"]
- 数组对象[索引]
- 遍历
//获取数据 <script> //定义基本格式 let person = {"name": "张三", age: 23, 'gender': true}; /*let name = person.name; let name1 = person["name"]; alert(name1);*/ //嵌套格式 {} ——> [] let persons = { "persons": [{"name": "张三", "age": 23, "gender": true}, {"name": "李四", "age": 20, "gender": true}, {"name": "王五", "age": 25, "gender": false}] }; //获取王五 /*let name = persons.persons[2].name; alert(name);*/ //嵌套格式 [] ——> {} let ps = [{"name": "张三", "age": 23, "gender": true}, {"name": "李四", "age": 20, "gender": true}, {"name": "王五", "age": 25, "gender": false}]; //获取李四 alert(ps[1].name); </script>//遍历 <script> let person = {"name": "张三", age: 23, 'gender': true}; let ps = [{"name": "张三", "age": 23, "gender": true}, {"name": "李四", "age": 20, "gender": true}, {"name": "王五", "age": 25, "gender": false}]; //获取person对象中所有的键和值 /*for (let key in person){ //获取不到 //alert(key + " : " + person.key); alert(key + " : " + person[key]); }*/ //获取ps中的所有值 for (let i = 0; i < ps.length; i++) { let p = ps[i]; for (let key in p) { alert(key + " : " + p[key]); } } </script>
JSON数据和Java对象的相互转换
常见的JSON解析器:Jsonlib,Gson,fastjson,jackson
Java对象转换JSON
操作步骤:
- 导入jackson的相关jar包
- 创建Jackson核心对象 ObjectMapper
- 调用ObjectMapper的相关方法进行转换
转换方法:
writeValue(参数1,obj) 参数1:
File:将obj对象转换为JSON字符串,并保存到指定的文件中
Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流writeValueAsString(obj):将对象转为json字符串 注解:
- @JsonIgnore:排除属性
- @JsonFormat:属性值格式化
public class Person { private String name; private int age; private String gender; //@JsonIgnore 忽略该属性 @JsonFormat(pattern = "yyyy-MM-dd") //设置格式 private Date birthday; }代码实现:注意要先导入相关的 jar包!
//Java对象转为JSON @Test public void test1() throws Exception { //创建Person对象 Person p = new Person(); p.setName("张三"); p.setAge(23); p.setGender("男"); //创建Jackson的核心对象 ObjectMapper mapper = new ObjectMapper(); //转换 String json = mapper.writeValueAsString(p); //System.out.println(json); //{"name":"张三","age":23,"gender":"男"} //将数据写到文件 //mapper.writeValue(new File("d://a.txt"),p); //将数据关联到writer中 mapper.writeValue(new FileWriter("d://b.txt"), p); }
JSON转为Java对象
操作步骤:
- 导入jackson的相关jar包
- 创建Jackson核心对象 ObjectMapper
- 调用ObjectMapper的相关方法进行转换
方法:readValue(json字符串数据, Class)
代码实现:
//JSON字符串转为Java对象 @Test public void test5() throws Exception { //初始化JSON字符串 String json = "{\"gender\":\"男\",\"name\":\"张三\",\"age\":23}"; //创建ObjectMapper对象 ObjectMapper mapper = new ObjectMapper(); //转为Person对象 Person person = mapper.readValue(json, Person.class); System.out.println(person); //Person{name='张三', age=23, gender='男'} }
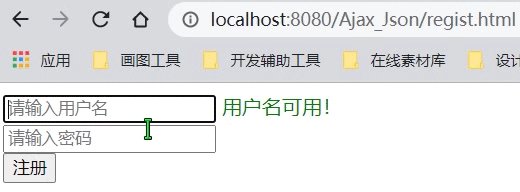
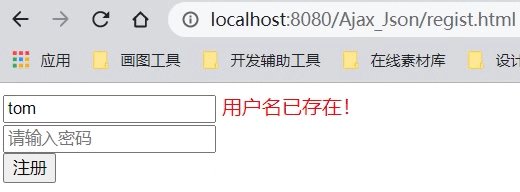
案例:注册页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <script src="js/jquery-3.3.1.min.js"></script> <script> //页面加载完成后 $(function () { //给username绑定blur事件 $("#username").blur(function () { //获取username文本输入框的值 let username = $(this).val(); //发送ajax请求 //期望服务器响应回的数据格式:{"userExsit":true,"msg":"用户名已存在"} // {"userExsit":false,"msg":"用户名可用"} $.get("findUserServlet", {username: username}, function (data) { //判断userExsit键的值是否是true let span = $("#s_username"); if (data.userExsit) { //用户名已存在 span.css("color", "red"); span.html(data.msg); } else { //用户名不存在 span.css("color", "green"); span.html(data.msg); } }, "json"); }) }) </script> </head> <body> <form> <input type="text" id="username" name="username" placeholder="请输入用户名"> <span id="s_username"></span><br/> <input type="password" name="password" placeholder="请输入密码"><br/> <input type="submit" value="注册"><br/> </form> </body> </html>package servlet; import com.fasterxml.jackson.databind.ObjectMapper; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.HashMap; import java.util.Map; @WebServlet("/findUserServlet") public class FindUserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException { //1.获取用户名 String username = request.getParameter("username"); Map<String, Object> map = new HashMap<>(); //2.调用service层判断用户名是否存在 if ("tom".equals(username)) { //存在 map.put("userExsit", true); map.put("msg", "用户名已存在!"); } else { //不存在 map.put("userExsit", false); map.put("msg", "用户名可用!"); } //将map转为json,并且传递给客户端 ObjectMapper mapper = new ObjectMapper(); response.setContentType("text/html;charset=utf-8"); mapper.writeValue(response.getWriter(), map); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }实现效果:
服务器响应的数据,在客户端使用时,怎样当做json数据格式使用?
有两种解决方案:
- $.get(type):将最后一个参数type指定为"json"
- 在服务器端设置MIME类型:response.setContentType("application/json;charset=utf-8");

























 1954
1954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










