首先,必须声明一下笔者使用的软件版本:
前端开发工具:WebStorm 11.0.3
辅助插件:ext-5.0.0-gpl
以上工具包括下面的代码我已经打包上传在此处了:点击打开链接
先上代码,再废话:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> HelloExt </title>
<script type="text/javascript" src="ext5.0.0/build/examples/shared/include-ext.js"></script>
<!--<link rel="stylesheet" type="text/css" href="./ext5.0.0/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">-->
<!--<script type="text/javascript" src="./ext5.0.0/ext-all.js"></script>-->
<!--<script type="text/javascript" src="./ext5.0.0/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>-->
<script type="text/javascript">
Ext.onReady(function () {
Ext.MessageBox.alert('标题', 'Hello Ext!');
});
</script>
</head>
<body>
<!--
说明:
(1)Ext.onReady():ExtJS Application的入口...就相当于Java或C#的main函数.
(2)Ext.MessageBox.alert():弹出对话框。
-->
这是正文。
</body>
</html>
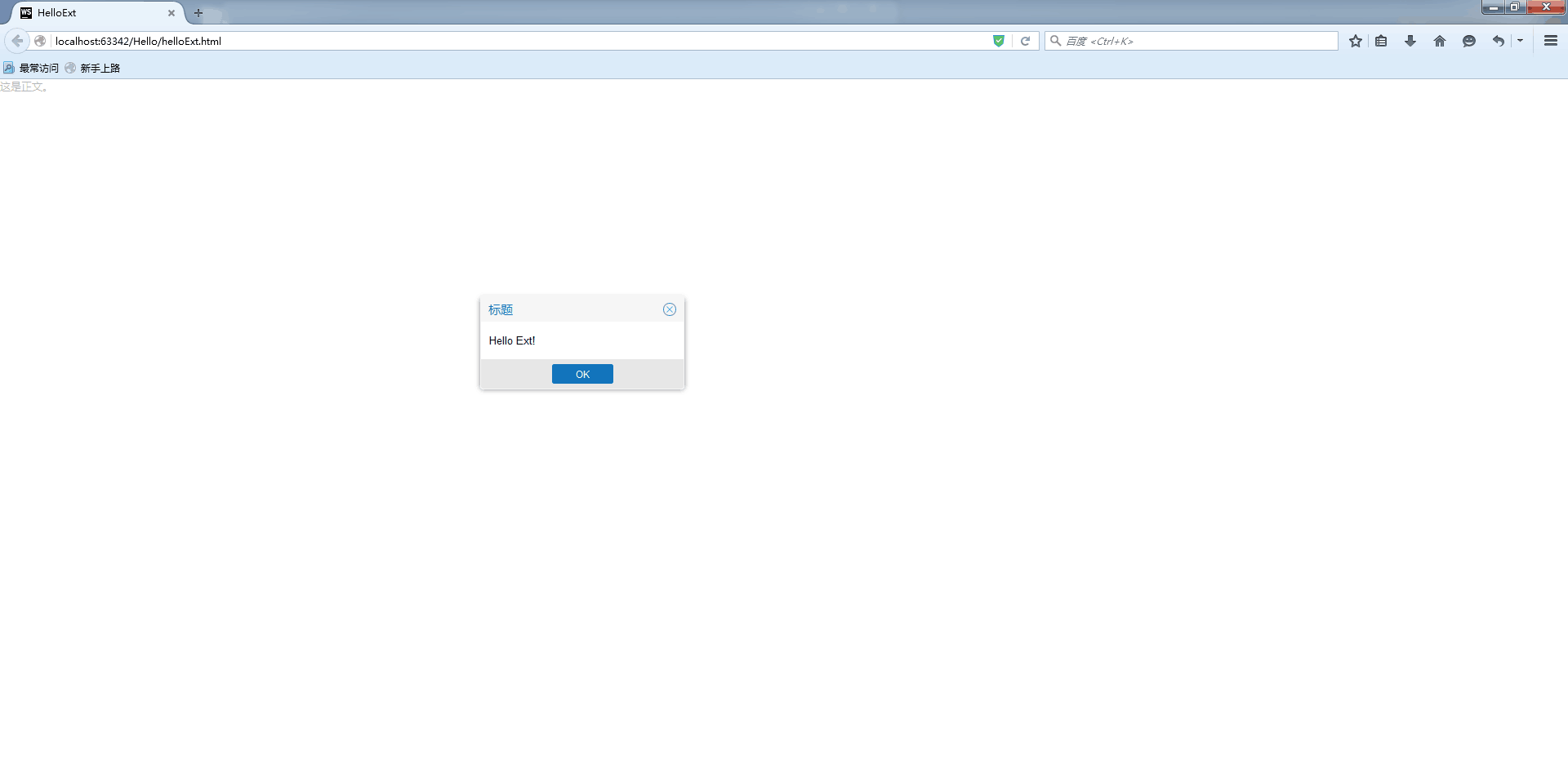
运行结果如下:
其中,注释掉的那三行代码就相当于上面的那一行代码,即
<pre name="code" class="html"> <script type="text/javascript" src="ext5.0.0/build/examples/shared/include-ext.js"></script>之所以用这一行代码取代下面的三行代码,是因为
1、那一行代码的js文件里面会自动生成所需的那三个文件
2、节省代码量
3、那三行代码是我网上查找到的方法,但是根本运行不了,不知道是我路径出错了还是咋滴,如有大神知道原因的话烦请留言告知,谢谢!
关于ExtJs的使用,每个版本的文件路径不同,其中的src代码自然也是不一样的,所以很多例子一到自己本地运行就出错是很正常的现象。所以我在本文开头就有说明笔者使用的版本类型,还需再次重视之。
关于WebStorm上部署ExtJs那就更简单了,并不需要网上说的在“设置”里面添加“JavaScript”的“Libraries”,也不需要下载什么Tomcat服务器。而是只要将解压出来的整个ext5.0.0文件复制到工程文件夹中即可。位置如下:

























 8594
8594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










