问题描述:
npm run build 后dist文件夹下面直接浏览器打开index.html,css和js的路径都不正确。 放到跟目录下就正常了。
问题解决:
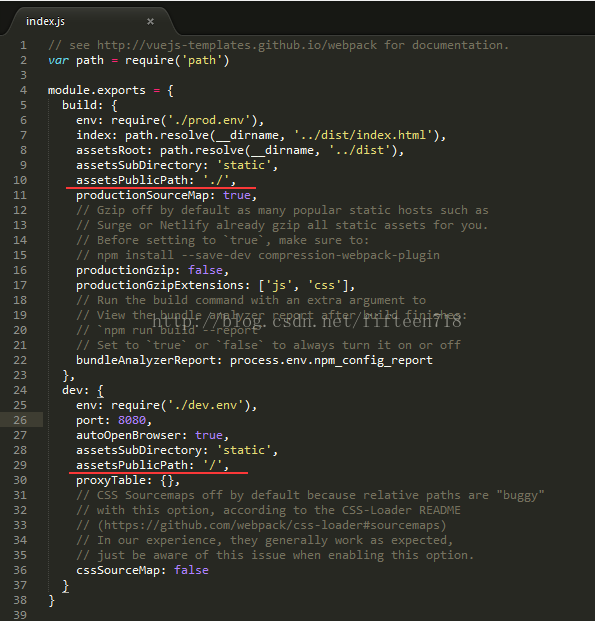
打开项目所在文件夹里面的 config - index.js
在 build 部分的 assetsPublicPath 里面加一个点即可
assetsPublicPath: '/',
改为
assetsPublicPath: './',
解释:
将绝对路径改为相对路径(解释有点不对,凑合着理解吧)
延伸:
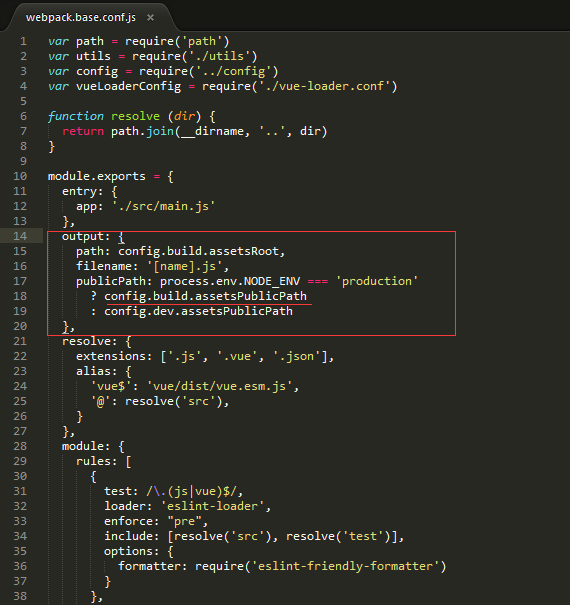
这么做的效果主要影响的是 项目所在文件夹里面的 build- webpack.base.conf.js
效果相当于:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
改为了:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? './'
: config.dev.assetsPublicPath
},

























 6351
6351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










