
隐藏状态条
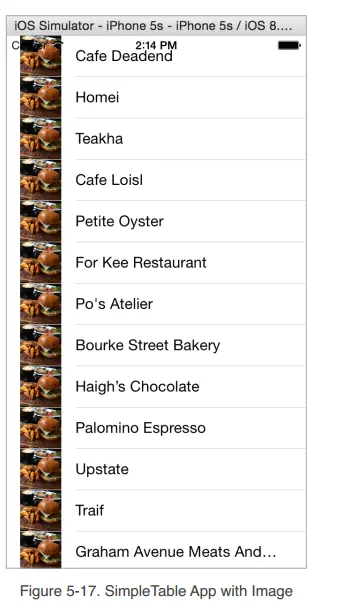
从iOS7开始,view controller是满屏显示。现在表格的内容被状态条遮住。这样不好看。
一个简单的补救方法是隐藏状态条。你可以控制每一个view controller的显示状态。如果你想在某个特别的view controller里不显示状态条,只需简单增加下面的代码。

在ViewController.swift中插入这行代码,然后再次测试App。现在你可以看到屏幕的表格前没有状态条。
为UITableView添加自动布局约束
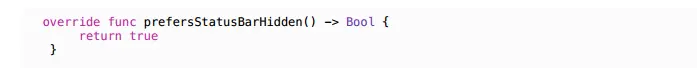
到现在为止你已经学了不少了。你的第二个App在iPhone 5/5s上运行的很好。你是否尝试过在iPhone 4s(3.5英寸)上运行或者将设备旋转为横屏。如果没有试过,你可以尝试一下。

在3.5英寸屏上表格没法全部显示。在横屏模式下同样如此。你现在肯定会想到,我们要使用自动布局(Auto Layout),这样表格就能适应不同的屏幕尺寸了。

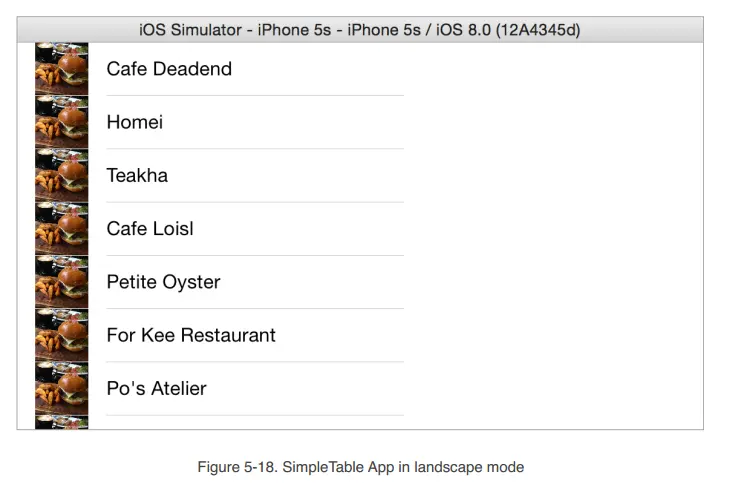
转到storyboard并且选择table view。在自动布局菜单,点击Pin按钮打开Pin工具菜单。选择每一条红色的虚线。一旦被选中红色的虚线会变成实线。点击“Add 4 Constraints”按钮添加约束。这里我们为UITableview四周添加4条约束。特别的,我们想确保UITableView的底边不会超出布局推荐的底边。如果你在Document Outline中展开约束信息,可以看到两条水平空间约束和两条垂直空间约束。两条水平空间约束确保表格的左边和右边伸展到view controller边缘。垂直约束用来解决3.5英寸屏幕的问题。UITableView现在对齐自动布局推荐的底边。换句话说,你的表格将会自动调整大小来适应小的屏幕。
很酷吧。你现在可以再次测试App了。现在你的APP无论在什么屏幕尺寸还是方向上都完美适应。
你的练习
迄今为止展示的APP为所有的单元格显示一个固定的图片。你可以尝试修改App让它每个单元格显示不同的图片。
小结
Table view是iOS编程中使用最普遍的元素之一。如果你彻底理解了细节并且自己编写了App,你应该很好的掌握了如何创建你自己的table view。我试着把demo App中的所有事情都尽力简化。在真实的App中,表格的数据一般不是“硬编码”。通常数据从文件,数据库或者其他地方加载。随着不断深入我们会慢慢介绍。同时,必须确保你已经完全理解了table view是如何工作的。否则你需要回到章节开头并且重新学习。






















 5513
5513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








