nightwatch是轻量级的,基于Node.js的End-to-End 测试框架。Cucumber是Javascript实现的BDD(Behavior Driven Development)框架。本文通过Nightwatch结合cucumber创建自动化测试的例子来阐述Vue项目的E2E自动化测试步骤。
一、安装依赖
npm install --save-dev nightwatch-api nightwatch cucumber chromedriver cucumber-pretty
二、Nightwatch.js配置

三、cucumber配置

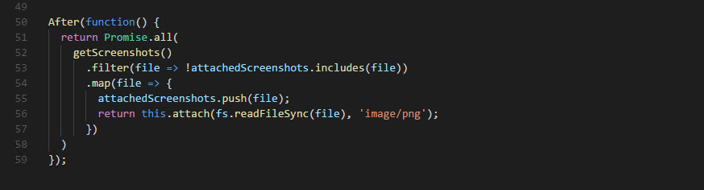
下面是测试抓图配置:

四、编写cucumber feature文件

五、编写step定义

六、创建npm脚本

七、执行测试

八、查看测试报告























 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








