这篇文章收录于Rust 实战专栏。这个专栏中的相关代码来自于我开发的笔记系统。它启动于是2023年的9月14日。相关技术栈目前包括:Rust,Javascript。关注我,我会通过这个项目的开发给大家带来相关实战技术的分享。
如果你关注过我的Rust 实战里面的文章,你应该可以发现,我已开始了笔记系统的后端搭建。笔记数据都是和用户相关的,因此开始处理用户登录验证以及资源访问验证等开发任务。
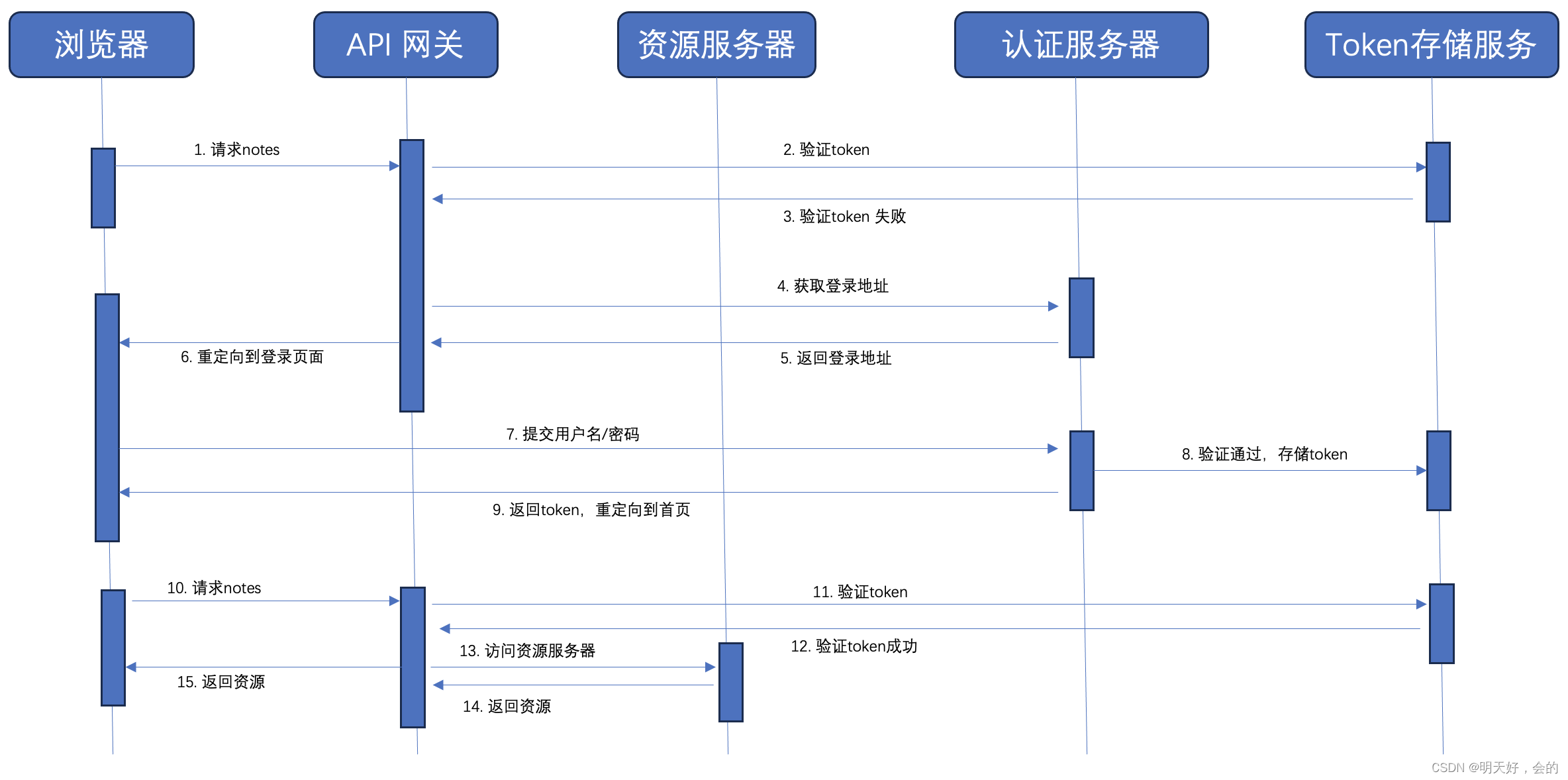
登录验证我按照auth2的规范,画了一个山寨版的Auth2蓝图。之所以是“山寨版”的auth2,是因为它和具体的auth2规范有出入。不管怎么样,我准备先按照这个蓝图来施工,后面再来调整可能存在的理解错误。

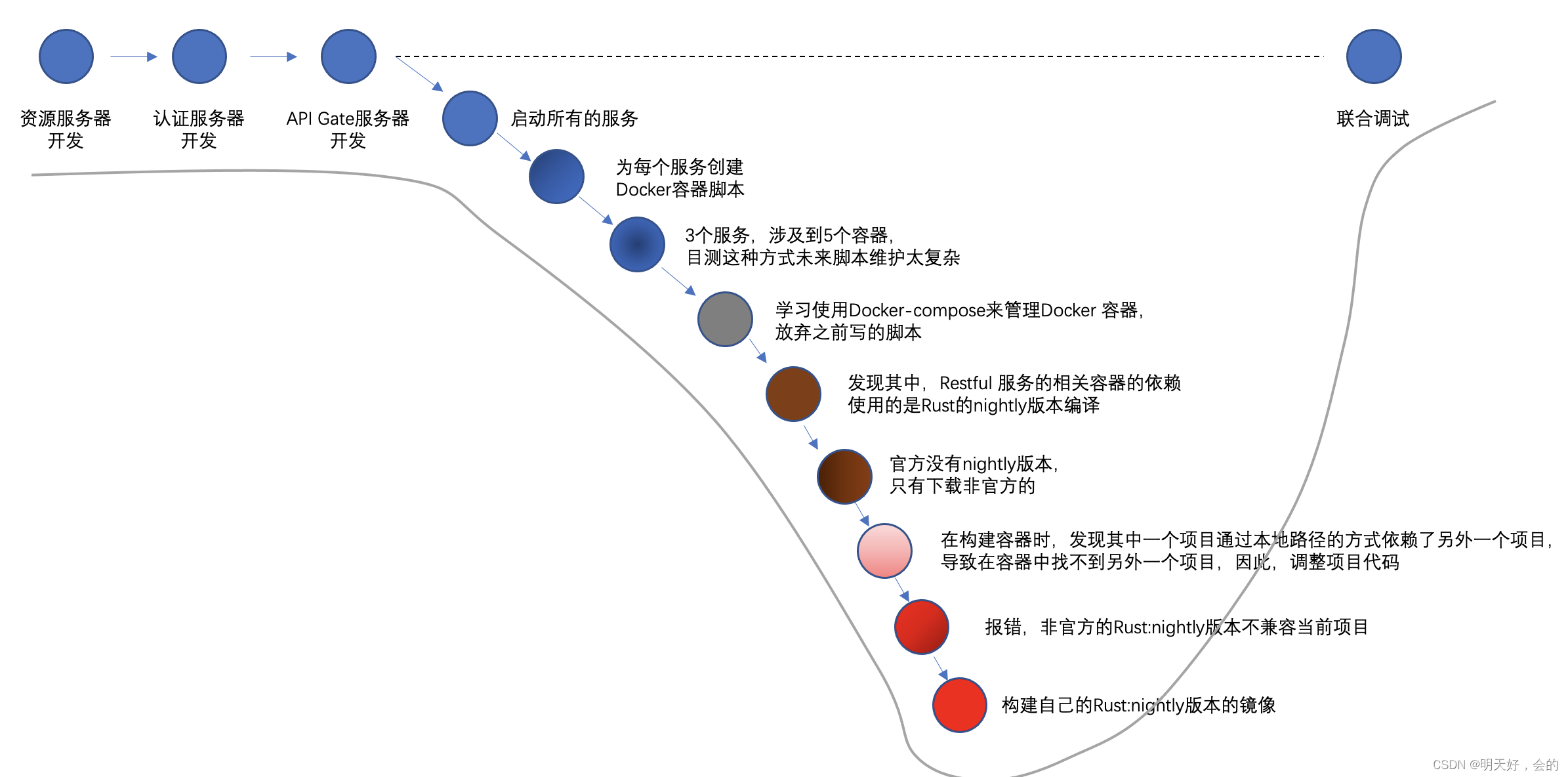
上面这个图画出来用了小半天时间,目前已经实现了资源服务器,认证服务器,token存储服务器和API网关,看似比较顺利,但不知不觉渐渐进入深坑。这个坑是怎么形成的呢?正好前几天在知乎上看见有人提问后端开发是否只是CRUD,我觉得这个问题挺有意思的,因此,决定休息的时候画一张图来展示这个坑的形成过程,正好换换脑子。

希望已经到坑底了。这里只能说懂的都懂,不懂的我后面慢慢展开。
如有问题,欢迎大家留言交流。关注我,后面会在Rust 实战专栏中给大家带来更多关于Rust开发实战的分享。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










