本文是写给VFP开发人员的,很多习惯用VFP开发应用的,完全可以混搭各种前端,从而开发各种精彩的web应用。
开发环境
后端 VFP9 SP2 7423+祺佑三层开发框架(猫框)
前端 HBulidx+VUE2.0
Vue.js 安装
1、独立版本
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 script 标签引入。
2、使用 CDN 方法
以下推荐国外比较稳定的两个 CDN,目前还是建议下载到本地。
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
安装代码展示(注意红色部分)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
</body>
</html>
Src也可以指向本地的VUE.JS

两种安装方式显示HelloWorld
运行效果
可以双击HTML文件运行,也可以用Hbulidx自带调试器运行,也可以放在VFP祺佑三层开发框架中的WWWROOT目录用调试器中运行。

代码解析
Scr可以引用HTTP的网址,也可以引用本地文件,注意用相对路径来引用,不要使用绝对路径
Scrcipt 标签放的是JS代码
New 指令创建对像,等同于VFP的newobject
Js的对用{}表示对象
{name:”张三”,age:10}
这代表name=张三的一个对象
VFP对象有的,它JS也有,只是有细节的不同。
{{变量}}代表替换的变量, 是不是跟极简VFPBS<% =u(变量)%>有点像?
一般我们叫它数据绑定
Vue代码解析

el:#app 代表是这块HTML区域被vue管理。
data:存放需要被绑定的数据。
最容易错的地方是括号啦,记得数括号。
绑定标签属性
{{}}是放在一个标签中间的部分。
标签自身尖括号里面的绑定要怎么绑定呢?
v-bind指令
V-bind还可以简写
就是在原src属性上面加一个:号就可以了。
所有的属性都是这样处理
数据绑定的特点就是data变,页面变
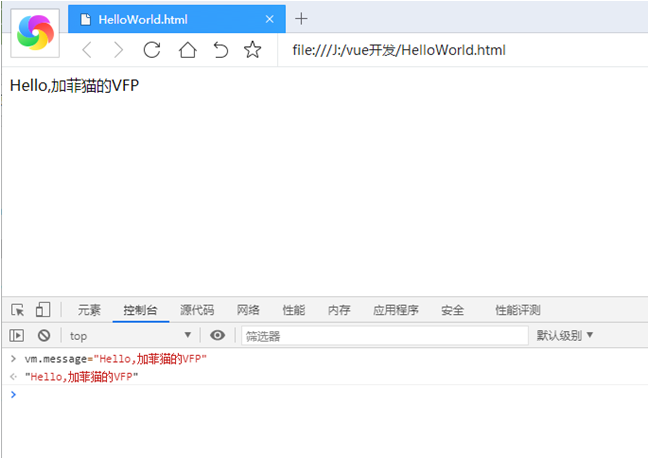
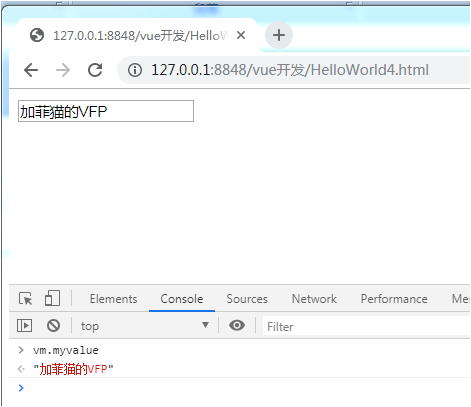
右键审查元素,打开控制台,
输入vm.message=“HELLO ,加菲猫的”,发现页面变了。
改变量,页面的相应位置就变了,
不用再像以前Jquery找标签,再改标签了。

运行效果


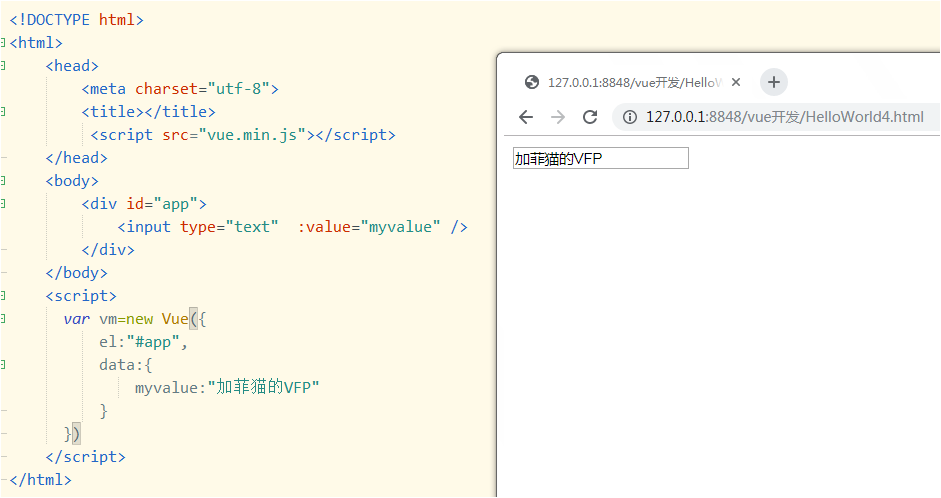
文本框的value绑定

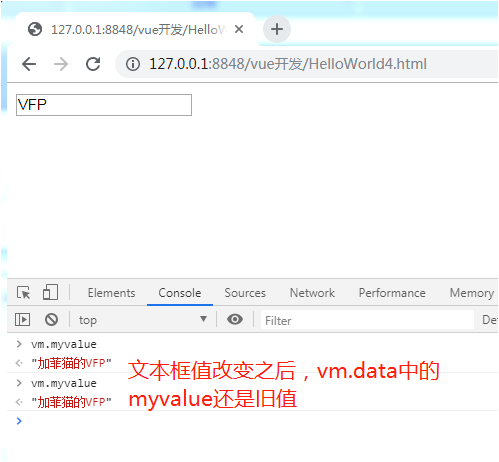
试一试:改变文本框的值


可编辑的表单控件要双向绑定
把v-bind:value 改成v-model=“myvalue”
测试看看
v-bind,{{}} 单向绑定
都是data变,页面变。
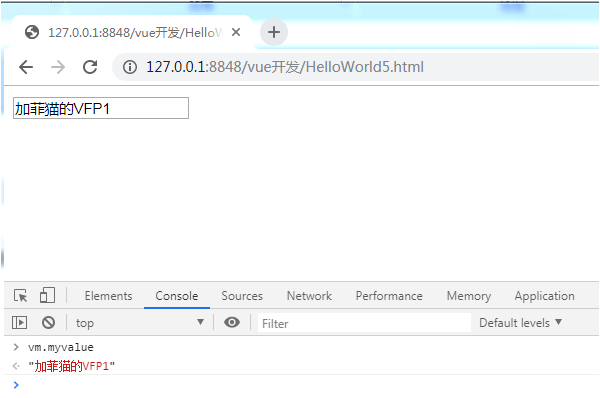
V-model 双向绑定
是页面变,data变。
data变,页面变

感谢朋友看到这里,跟着猫猫课程走,你就会发现新世界的大门即将打开。























 3622
3622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










