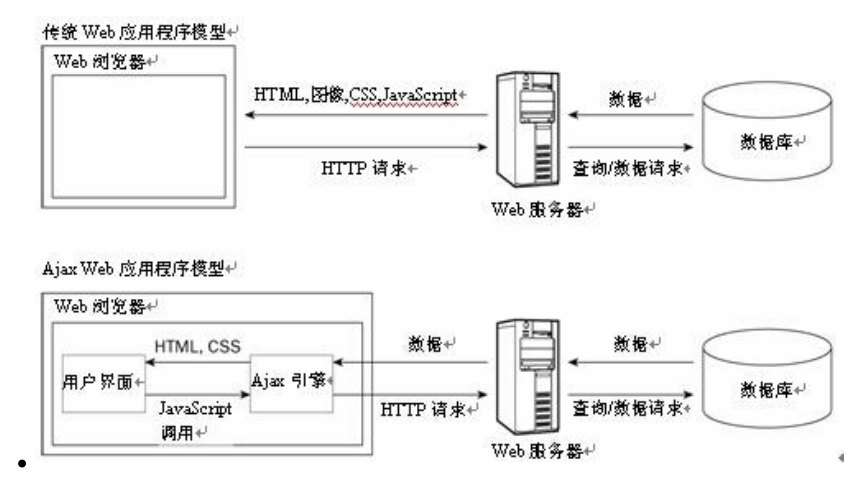
一、应用模型
服务器(传统模式中,他是提供HTML、图像、CSS或JavaScript)将配置为想Ajax引擎返回其可用的数据,这些数据可以是纯文本、xml或者需要的任何格式,唯一的要求就是ajax引擎能够理解和翻译这种数据。
当ajax引擎收到服务器响应时,将会触发一些操作,通常是完成数据解析,以及基于其所提供的的数据对用户界面做一些修改。由于这个过程中国传送的信息比传统的web引用程序模型少得多,因此用户界面的更新速度更快,用户就能够更快的进行他们的工作。
二、ajax原则
2、不意外:不论选择什么样的用户交互模型,一定要确保用户知道下一步该如何操作。
3、遵循常规:参考传统的web程序等
4、无干扰:避免采用不必要的干扰性页面元素。
5、可访问性:知道用户习惯如何访问应用程序。
6、避免下载整个页面:
7、用户第一:面向对象的设计。
三、Ajax背后的技术
CSS:为XHTML提供文本格式定义。
DOM:对已载入的页面进行动态更新。
XML:数据交换格式。
XSLT:将XML转换为XHTML(用CSS修饰其样式)
XMLHttp:主要的通信代理
JavaScript:用来编写Ajax引擎的脚本语言。
其中标黄为必需的。
HTTP:由两部分组成:请求和相应。当你在Web浏览器输入一个URL时,浏览器将根据你的要求创建并发送请求,该请求包含所输入的URL以及一些与浏览器本身相关的信息。当服务器收到这个请求时将返回一个响应,该响应包括与该请求相关的信息以及位于指定URL的数据。直到浏览器解析该响应并显示网页。
四、Ajax异步处理的优点
1、减轻服务器的负担,Ajax一般只从服务器获取需要的数据2、无刷新页面更新,减少用户等待时间。
3、更好的客户体验,可以将一些服务器的工作转移到客户端完成,节约资源,提高用户体验
4、基于标准化的对象,不需要安装特定的插件绝大多数的浏览器都能执行
5、彻底将页面和数据分离
五、XMLHTTPRequest
Ajax的核心对象,该对象在JavaScript中可用于构建异步的后台服务的调用。通过这个对象,Ajax可以像桌面应用程序一样,只同服务器进行数据层面的交换,而不用每次都刷新界面,不同的浏览器构建方式有所不同。
Mozilla Netscape
Var httpRequest=new XMLHTTPRequest;
//IE
Var httpRequest=new ActiveXObject(“MSXML.XMLHTTP”)或
Var httpRequest=new ActiveXObject(“MSXML2.XMLHTTP”)

























 1652
1652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








