Neact Native 0.30版本,让错误来的更猛烈些吧
以下是在安装官方文档编写代码中出现错误时记录的错误解决情况
1.学习 Props(属性)时 如果把官方文档代码复制到自己的代码中发现编译不通过:
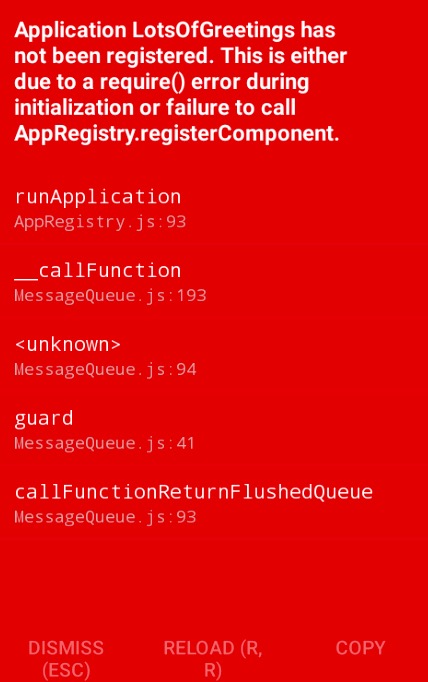
错误提示
Invariant Violation:Applicaction 项目名 has not been registered.This is either due to a require() error during initialization or failure to call AppRegistry.registerCommponent.
这个错误的根本原因是根目录./index.ios.js中
AppRegistry.registerComponent('项目名',() => ...);与./ios/项目名/appDelegate.m中的
RCTRootView*rootView = [[RCTRootViewalloc]initWithBundleURL:jsCodeLocation
moduleName:@"项目名" launchOptions:launchOptions];或是./android/app/src/main/java/com/项目名/MainActivity.java中的
@Override
protected String getMainComponentName() {
return "项目名";
}没有保持一致,解决方法很简单。编辑成相同的参数即可。
但是,还有一种情况!
即便你确保一致了但还是出现相同的错误提示,这又是怎么搞得呢?这个时候你可以检查一下你的命令行。有可能你同时在运行一个以上的程序,像我。如果你的react-native在运行程序A而你打开了程序B,也会出现相同的问题。解决方法很简单,关掉命令行运行程序。ctrl+c,运行你想运行的程序。























 6579
6579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








