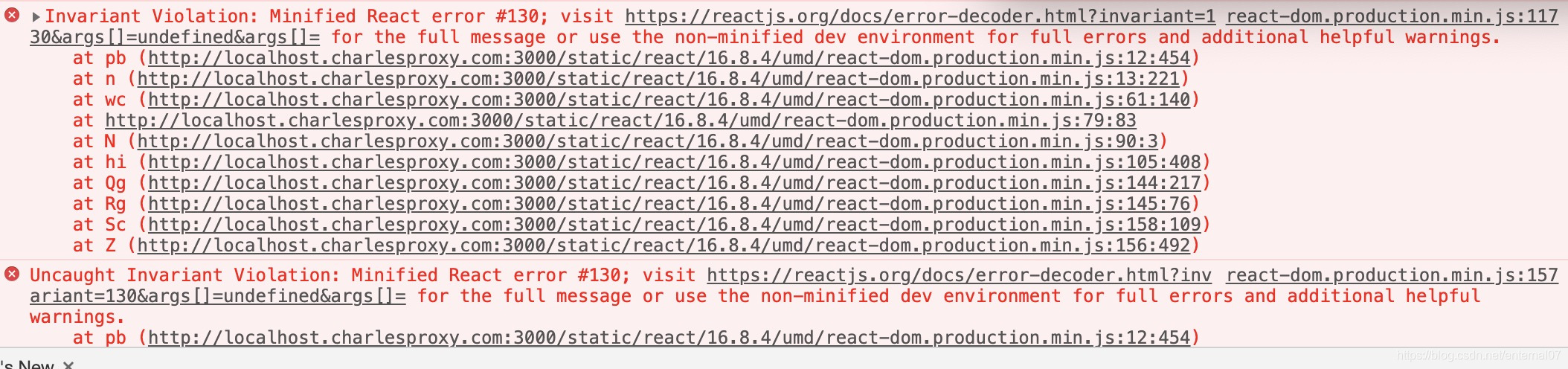
最近编写代码---遇到这个错误

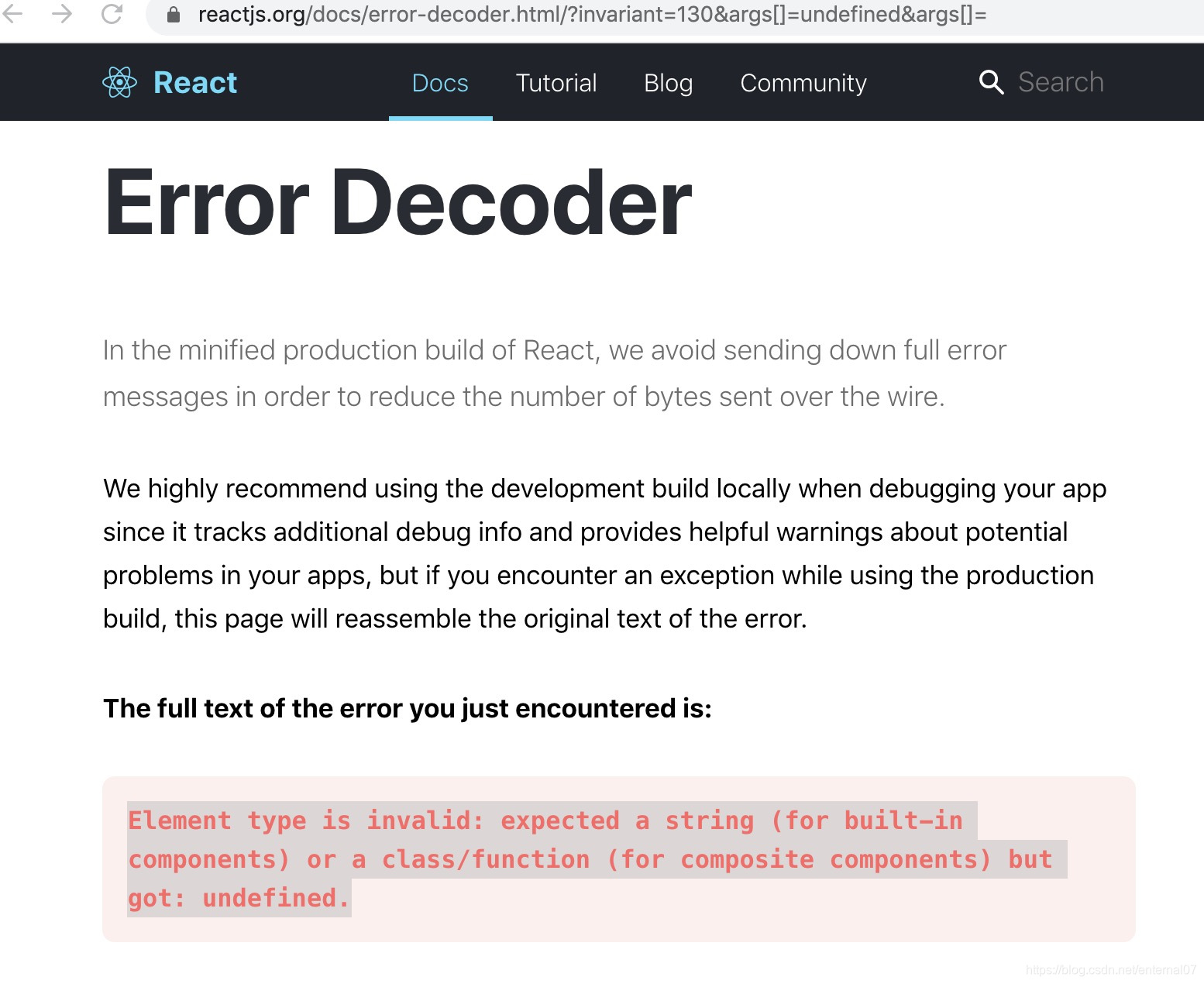
根据提示,进入:
https://reactjs.org/docs/error-decoder.html/?invariant=130&args[]=undefined&args[]=,

大概意思,就是有一个元素验证失败。元素类型应该是一个函数或者string,但是确实undefined.
我自己又核对了一遍自己刚刚写的代码,发现确实有一个元素引入错了。
import { Checkbox ,CheckboxGroup, Form , Icon } from 'tinper-bee';
其中CheckboxGroup 引入方式不对,
import { Checkbox ,CheckboxGroup, Form , Icon } from 'tinper-bee';
const CheckboxGroup = Checkbox.CheckboxGroup;







 本文介绍了在使用React过程中遇到的一个具体错误案例,即元素验证失败的问题。错误提示指向了一个元素类型应该是函数或字符串但实际为undefined的情况。通过检查代码发现是由于组件引入方式不正确导致的,最终更正了引入方式解决了该问题。
本文介绍了在使用React过程中遇到的一个具体错误案例,即元素验证失败的问题。错误提示指向了一个元素类型应该是函数或字符串但实际为undefined的情况。通过检查代码发现是由于组件引入方式不正确导致的,最终更正了引入方式解决了该问题。
















 4027
4027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








