vue指令
vue指令: 特殊的 html 标签属性, 特点: v- 开头
每个 v- 开头的指令, 都有着自己独立的功能, 将来vue解析时, 会根据不同的指令提供不同的功能
1.v-bind
说明:插值表达式不能用在html的属性上,想要动态的设置html元素属性,需要使用v-bind指令
作用:动态的设置html的标签属性
语法:v-bind:属性名=“值”
简写::属性名=“值”

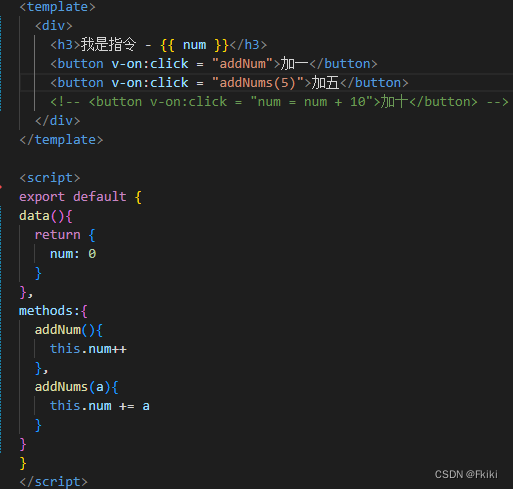
2.v-on
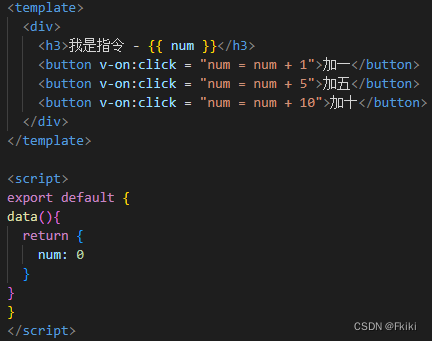
作用:注册事件
语法:
1.v-on:事件名=“要执行的少量代码"


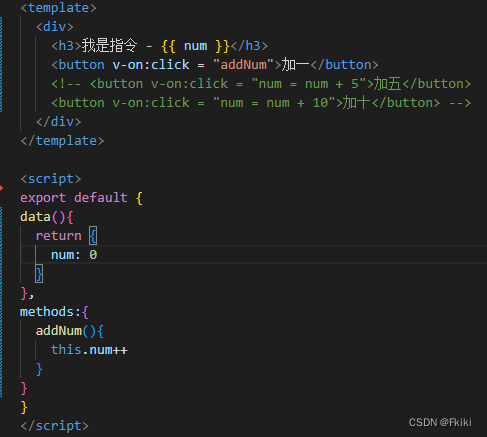
2.v-on:事件名=“methods中的函数名"


3.v-on:事件名=“methods中的函数名(实参)"


注意:事件处理函数在methods中提供
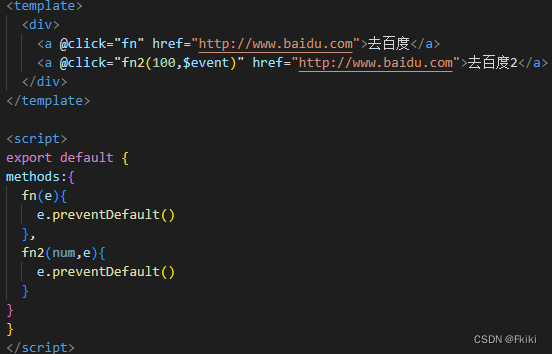
3.vue中获取事件对象
vue中获取事件对象:
(1) 没有传参,通过形参接收 e
(2) 传参了,通过$event指代事件对象 e

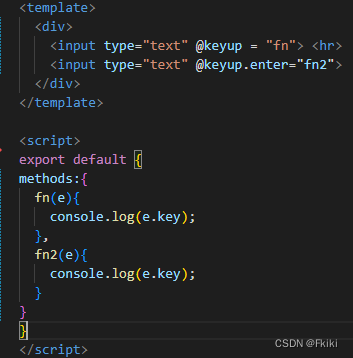
4.按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。可用按键修饰符。
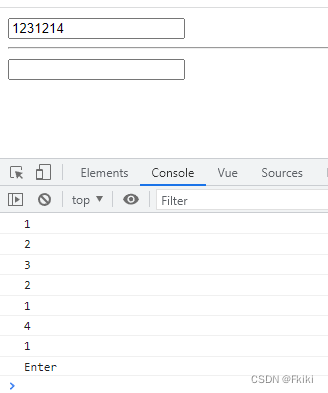
需求: 用户输入内容, 回车时, 打印输入的内容。
@keyup.enter 监听回车键
@keyup.esc 监听返回键


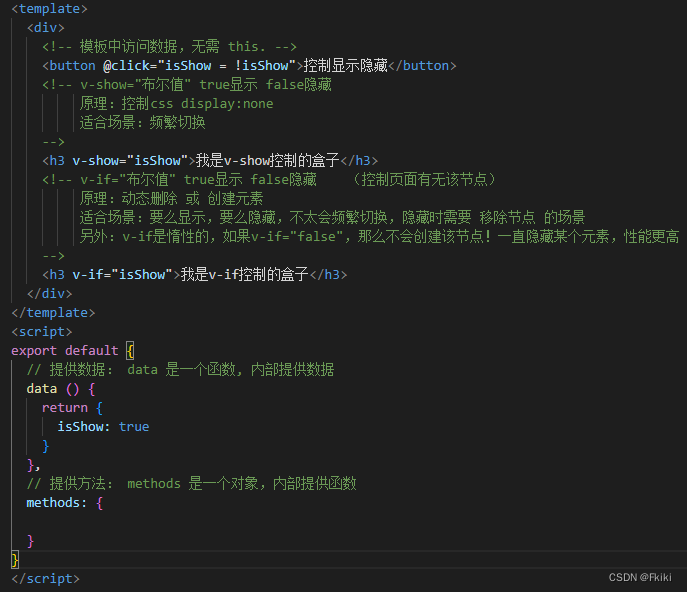
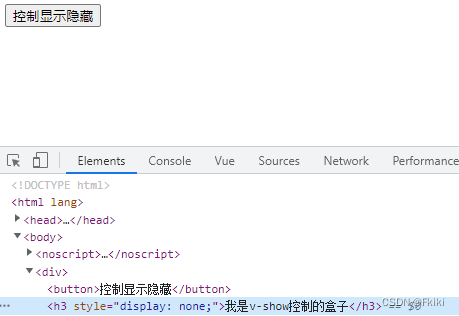
5.v-show和v-if
v-show
语法: v-show=“布尔值” (true显示, false隐藏)
原理: 实质是在控制元素的 css 样式, display: none;
v-if
语法: v-if=“布尔值” (true显示, false隐藏)
原理: 实质是在动态的创建 或者 删除元素节点


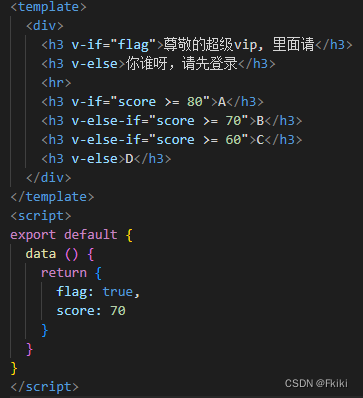
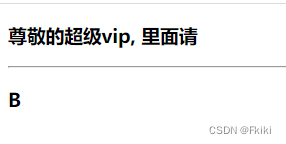
6.v-else和v-else-if


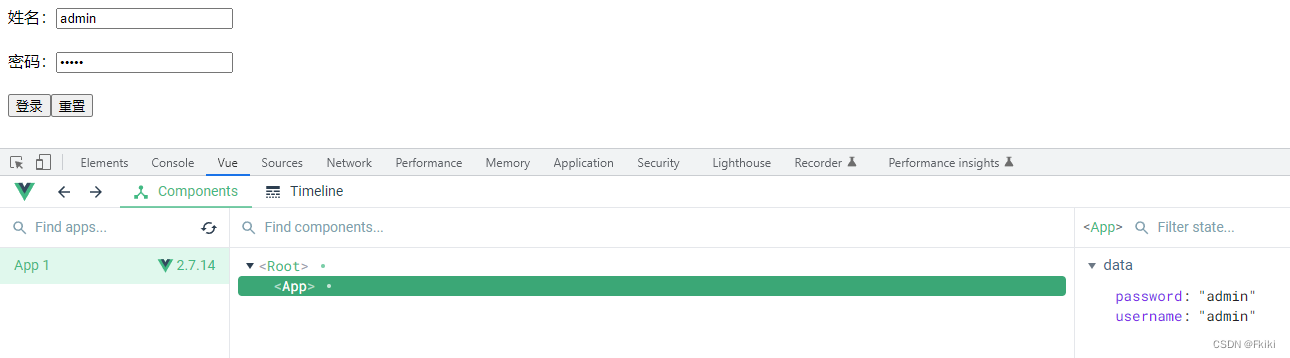
7.v-model


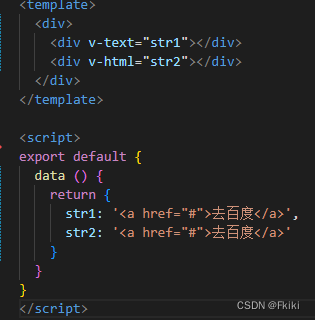
8.v-text和v-html
作用:更新元素的innerText/innerHTML
语法:
v-text=“值”
v-html=“值”
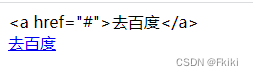
区别:
v-text 不解析标签
v-html 解析标签


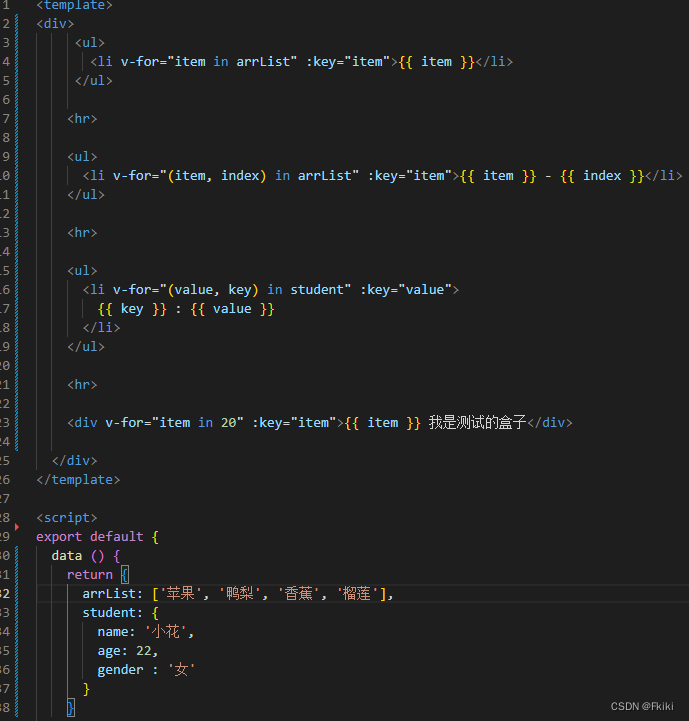
9.v-for
作用:可以遍历 数组 或者 对象,用于渲染结构
遍历数组语法:
v-for=“item in数组名”
v-for=“(item, index)in数组名”
遍历对象语法:
v-for=“(value, key)in对象名”
遍历数字
v-for=“item in数字”























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








