一、为什么使用组件?
组件的好处: 各自独立, 便于复用,可维护性高

二、什么是组件化开发
组件是可复用的Vue实例,封装标签,样式和JS代码
组件化:封装的思想,把页面上 可重用的部分封装为组件,从而方便项目的开发和维护
一个页面,可以拆分成一个个组件,一个组件就是一个整体
每个组件可以有自己独立的 结构 样式 和 行为(html, css和js)
前端组件化开发的好处:
提高了复用性和灵活性
提升了开发效率 和 后期可维护性
三、组件的注册使用
App.vue 是根组件, 这个比较特殊, 是最大的一个根组件。其实里面还可以注册使用其他小组件。
使用组件的四步:
-
创建组件, 封装要复用的标签, 样式, JS代码
-
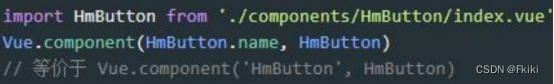
引入组件
-
注册组件
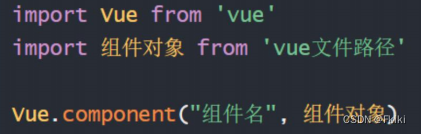
全局注册 – main.js中 – 语法如图

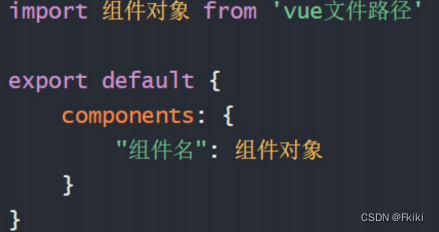
局部注册 – 某.vue文件内 – 语法如图

-
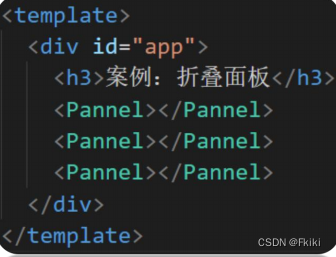
使用组件:组件名当成标签使用即可
<组件名></组件名>
注意点:组件名不能和内置的html名同名
四、组件名的大小写
在进行组件的注册时,定义组件名的方式有两种:
- 注册使用短横线命名法,例如 hm-header 和 hm-main

使用时<hm-button> </hm-button> - 注册使用大驼峰命名法,例如 HmHeader 和 HmMain

使用时<HmButton> </HmButton>和<hm-button> </hm-button>都可以
推荐1: 定义组件名时, 用大驼峰命名法, 更加方便
推荐2: 使用组件时,遵循html5规范, 小写横杠隔开(可选)
五、通过 name 注册组件
组件在 开发者工具中 显示的名字,可以通过name进行修改:
在注册组件期间,除了可以直接提供组件的注册名称之外,
还可以把组件的 name 属性作为注册后组件的名称


六、组件的样式冲突
默认情况下,写在组件中的样式会 全局生效,因此很容易造成多个组件之间的样式冲突问题。
- 全局样式: 默认组件中的样式会作用到全局
- 局部样式: 可以给组件加上 scoped 属性, 可以让样式只作用于当前组件
scoped原理?
(1)当前组件内标签都被添加 data-v-hash值 的属性
(2)css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到





















 77
77











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








