前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。
为什么叫入门,因为也不敢说多高保真的输入框了,就是文本框好看一点,有一点交互吧。

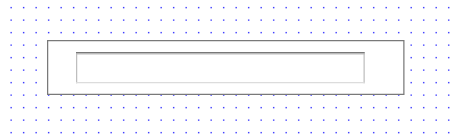
如图所示,先来一个矩形包着一个文本框,不是很美观,调整一下。
全选两个元件,对齐方式,左右居中,上下居中

顺便隐藏一下文本框的边框,右键,隐藏边框

在样式中也可以调整一下矩形的圆角,会美观许多

ok现在我们先捋一下思路
现在外面矩形我们给他命名一个wai,里面的文本框我们命名一个nei
一外一内
大体思路如下

准备两个状态的wai
选中状态红色

禁用状态绿色

设置点击矩形wai获取文本框nei的焦点

设置文本框nei的获取焦点事件

进行调试


绿色获得焦点,红色失去焦点。
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最后写上我自己一直喜欢的一句名言:
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它






















 8657
8657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








