获取焦点
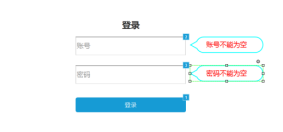
在这里我们用一个简单的登录页面来实现获取焦点的效果

首先,先介绍一下这个效果,在我们平常时登录QQ时我们会发现,当我们什么都不填就直接点击登录按钮时,就会有提示说账号不能为空和密码不能为空。而当我们只填账号不填密码时,一样会提示密码不能为空,只填密码不填账号会提示账号不能为空。其实在Axure中可以用获取焦点来提示用户填什么,下面忽列一些验证来实现
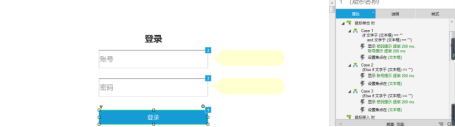
第一步给账号文本框设置“文本改变时”隐藏账号提示“账号不能为空”,一样的设置密码文本框隐藏时密码提示“密码不能为空”。
第二步设置登录按钮的交互事件,这时需要三个判断,一是当两个文本框都为空时要两个提示然后就会在账号文本框里获取焦点,而是当账号文本框为空时要“账号不能为空”这个提示在账号文本框里获取焦点,当密码文本框为空时要“密码不能为空”这个提示在密码文本框里获取焦点。
利用条件去判断,

触发
说到触发,简单来说就是利用这个触发事件去重新调用想要的交互事件。
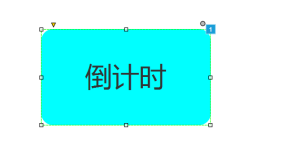
举个简单的例子,如图是一个矩形里面写了“倒计时”,效果时想点击这个矩形然后让它自动从10倒计时到0,到0后会出现“重新开始”当点击矩形时又会重复上述动作

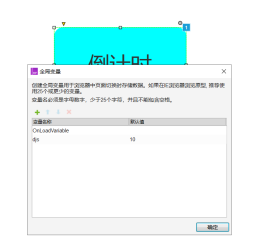
这时我们需要设置一个全局变量=10,先找到Axure上面的“项目”点击找到“全局变量”设置全局变量为10

然后给矩形设置点击事件,当全局变量的变量值大于等于0时,等待1秒后,设置全局变量的变量值减去1,这时的重点是在“添加动作栏”里面找到触发的动作,设置矩形鼠标单击时再次触发鼠标单击事件,这样就可以达到循环动作,否则设置矩形的文本为“重新开始”设置全局变量的变量值为10





















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








