写法1:
$(document).ready(function(){
// 开始写 jQuery 代码...
});
写法2:
简介写法-推荐
$(function(){
// 开始写 jQuery 代码...
});
jQuery的ready方法与JavaScript中的onload相似,但是也有区别:

jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于
已经 存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
元素/标签选择器
jQuery 元素选择器基于元素/标签名选取元素。
$(标签名称)

id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$(“#p1”)
. class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
$(“.mydiv”)
全局选择器
匹配所有元素
$(“*”)
并集选择器
将每一个选择器匹配到的元素合并后一起返回。
$(“div,ul,li,.mydiv”)
后代选择器
在给定的祖先元素下匹配所有的后代元素
$(“form input”)
子选择器
在给定的父元素下匹配所有的子元素
$(“form > input”)
相邻选择器
匹配所有紧接在 prev 元素后的 next 元素
$(“label + input”)
同辈选择器
匹配 prev 元素之后的所有 siblings 元素
$(“form ~ input”)
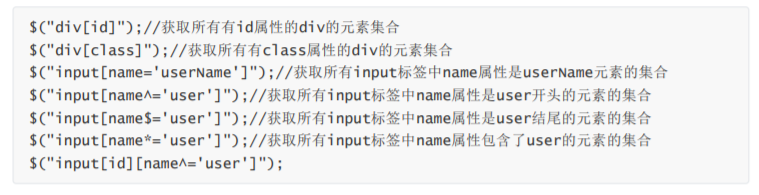
属性选择器
匹配包含给定属性的元素

可见性选择器
匹配所有的可见或不可见的元素
$(“div:visible”);
$(“input:hidden”);
与标签内容相关函数
用到函数匹配的都是第一个匹配的元素
括号里面有内容,就是修改
var str1 = $("div").html();
获取的是围堵标签在内的所有元素,包括了嵌套在内的标签
var str1 = $("div").text();
获取的是围堵标签在内的所有文本,不包括标签内容
var str1 = $("div").val();
只能用在表单元素中,获取的是标签的内容,例如输入框里的文本
与标签属性相关函数
var img = $("img");
var src = img.attr("src");
获取指定的属性
img.attr("src","新的属性值");
给指定的属性设置新值
img.removeAttr("title");
移除指定属性
var list=$(“input[type=‘radio’]”);
for(var i=0;i<list.length;i++){
var flag=$(list[i]).prop(“checked”);
console.log(“checked=”+flag);
}
获取checked属性使用prop函数,获取到的值是boolean类型,表示是否被选中
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等

lag);
}
获取checked属性使用prop函数,获取到的值是boolean类型,表示是否被选中
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
[外链图片转存中…(img-gbhhFWbf-1720095837635)]





















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








