介绍:本节介绍text样式和一起其他的样式,css的样式更新就完了,因为css单词较多,所以希望大家能够好好背单词,这样写的时候才不会一直去翻笔记这样效率就会大大增加。最后,希望大家能够学会css。
一. text样式总结
单词很多,希望大家都能好好背
| text-align:center; | 文本居中 |
| text-align:right; | 文本居右 |
| text-align:left; | 文本居左 |
| text-align:justify | 文本两端对齐 |
| text-indent:2px; | 缩进;首行缩进 |
| text-indent:-2px | 负缩进;首行悬挂 |
| text-decoration:underline | 下划线 |
| text-decoration:line-throng | 删除线 |
| text-decoration:overline | 上划线 |
| text-decoration:none | 无效果 |
| text-transform:capitalize | 单词首字母大写 |
| text-transform:uppercase | 字母全部大写 |
| text-transform:lowercase | 字母全部小写 |
二、其他样式
| letter-spacing | 字符之间的距离 |
| world-spacing | 单词之间的距离 |
三、文本溢出样式
这个看起来很简单的一个样式,但应用还是很广泛的,希望大家能多多理解这一部分
| white-space:nowrap | 空白部分不换行 |
| overflow:scroll | 出现滚轮条 |
| overflow:hidden | 溢出部分隐藏 |
| overflow:visible | 默认,消除效果 |
| text-overflow:ellipsis | 文本溢出部分显示省略标记 |
实例:
这里给大家写下代码,可能理解起来不清楚,有需要的也可以私信我。
<style>
div{
width:200px;
white-space:nowrap;
overflow:scroll;
overflow:hidden;
text-oveflow:ellipsis;
}
</style>
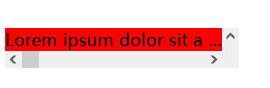
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam dolorem earum iure in quae mollitia minima rerum eligendi iste magni pariatur eum ipsam maiores reprehenderit excepturi nam optio nemo vitae.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maiores temporibus esse incidunt eligendi debitis soluta possimus et itaque iste minus repudiandae ut deleniti velit nulla suscipit quisquam nisi dignissimos cum.
</div>运行截图;























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










