基于vue的组件化思想,vue的父子组件之间的传值问题是非常的重要的,封装一个好的、简便的组件对工作有很大的帮助。
1、父传子
子组件需要props属性来接收父组件传过来的值
下面以我自己工作中封装的一个小组件举例
在子组件中,props可以接收很多类型的值
type:代表接收值的类型,
require:代表是否一定需要父组件给子组件传值(Boolean)
default:是子组件默认接收的值,如果父组件没有给子组件传值,子组件接收这个默认值

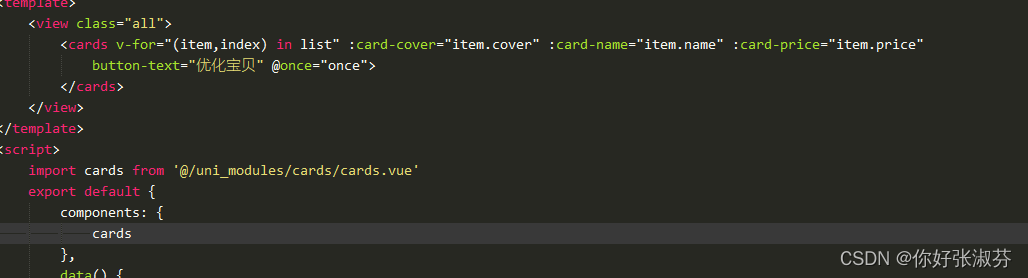
那么父组件如何传值呢
首先我需要把疯转的组件import过来,然后进行组件注册(或者挂载)
最后直接在注册的标签上传值
例如:
:card-cover="需要给子组件传递的值"
这里有两个注意点:
1、card-cover前面如何加冒号的话,后面就是解析的js表达式,否则就是字符串
2、子组件的cardCover( 驼峰式写法)和父组件card-cover(连接写法)是严格的,不然会出现莫名的bug

2、子传父
子传父通过$emit的方法来进行传递
2、1、在子组件中加一个事件
![]()
用$emit来发射这个事件
this.$emit("事件名",需要传递的值)

2、父组件需要做的事情
用一个事件来监听子组件的动作
用e(随便定义一个值),来接收子组件传过来的值


okk,这样就完事了,文字功底不咋地,写的有点杂乱,哪有有疑惑的可以私信我,看见会第一时间解惑,有需要我封装的组件的也可以找我






















 2004
2004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










