昨天做的这些工作,今天才找出时间整理日志。佀老师要今天向学院领导汇报项目进度,所以我昨天加了一个登录界面,仅仅是静态界面。婷姐说抽屉菜单的滑动做成qq那样的挤压效果会更好。drawerlayout默认的是拉出抽屉后抽屉覆盖主内容区域,所以我改成了挤压滑动。
登录界面
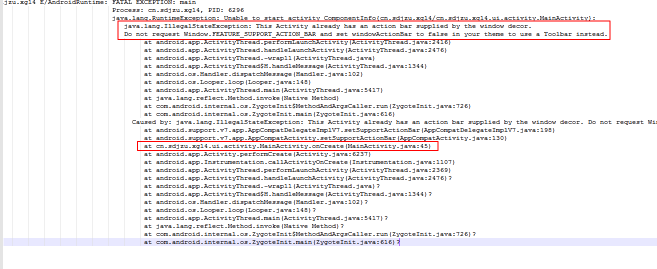
这里我偷了懒,as创建项目时会有模板供开发者选择,于是我直接使用了登录的模板,增加了一个LoginActivity,这个过程中出了个小问题,由于MainActivity使用了主题,在添加LoginActivity后我忘记在AndroidManifest给MainActivity设置主题。出现的问题如下图
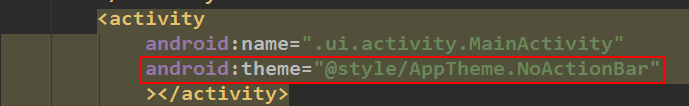
添加即可
drwaerlayout改为挤压
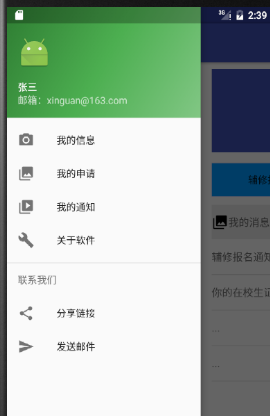
效果如图
这里参考了 Android抽屉效果的实现(不挤压,不覆盖)
只需在MainActivity加入
int mDrawerWidth;//抽屉全部拉出来时的宽度
float scrollWidth;//抽屉被拉出部分的宽度在ActionBarDrawerToggle重写onDrawerSlide方法
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this,
drawer,
toolbar,
R.string.navigation_drawer_open,
R.string.navigation_drawer_close){
//抽屉被拉出来或者推回去
@TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH)
public void onDrawerSlide(View arg0, float arg1) {
//因为arg1的范围是0.0-1.0,是一个相对整个抽屉宽度的比例
//所以要准换成
scrollWidth=arg1*mDrawerWidth;
//setScroll中的参数,正数表示向左移动,负数向右
mFrameLayout.setScrollX((int)(-1*scrollWidth));
}
};这样就实现了挤压效果。
我觉得推特的布局蛮简洁的,可以将我们的项目布局设计成类似的。好了,继续撸代码吧。

























 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








