Duilib的界面设计工具DuiDesigner的使用说明
flyfish
已在vs2013下编译通过
三个视图(项目视图,控件视图,资源视图)
工作区 工具箱 属性
以制作标题栏为例
从左到右的元素包括 logo图片,软件名称,帮助按钮,论坛按钮,菜单设置按钮,最小化按钮,还原与最大化按钮,关闭按钮
添加控件方法
VerticalLayoutUI开始
点击工具箱里的VerticalLayout 控件,再点击界面,即可加上控件,暂时不支持拖拽
退出测试窗体方法
按Esc键
控件设置属性特别的地方
Width=0,表示自动拉伸
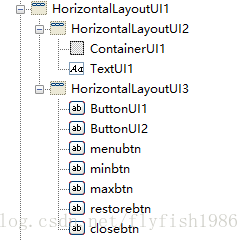
一个标题栏分为两部分 两个HorizontalLayout
一个HorizontalLayout包括logo图片,软件名称
另一个HorizontalLayout 包括帮助按钮,论坛按钮,菜单设置按钮,最小化按钮,还原与最大化按钮,关闭按钮
logo图片是Container控件
软件名称是Text控件
其他的全是Button控件
可以设置HorizontalLayout BkColor的背景色 渐变色
closebtn
代码 响应消息判断的是控件的名字
void DuiLib_Dialog::Notify(TNotifyUI& msg)
{
if( msg.sType == _T(“click”) )
{
if( msg.pSender->GetName() == _T(“closebtn”) )
{
ShowWindow(false);
}
}
}
XML文件
<HorizontalLayout>
<Container width="22" height="22" bkimage="file='icon.png' source='0,0,16,16' dest='5,4,21,20' " />
<Text text="软件名称" pos="22, 5, 200, 24" float="true" textcolor="#FF447AA1" font="0" />
</HorizontalLayout>
<HorizontalLayout width="188" inset="0,1,0,0">
<Button text="{u}{a}帮助{/a}{/u}" showhtml="true"/>
<Button name="closebtn" maxwidth="45" maxheight="17" normalimage="file='sys_dlg_close.png' source='90,0,135,17'" hotimage="file='sys_dlg_close.png' source='45,0,90,17'" pushedimage="file='sys_dlg_close.png' source='0,0,45,17'"/>
</HorizontalLayout>一个标题栏的树形结构
关于控件各种属性查看源码自带的
属性列表.xml
























 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










