用scrollTop属性完成的文字无缝轮播
在写效果之前,我们必须知道用到的知识哈:
scrollTop意义:con里面文档的顶部相对于它自己的偏移量,也就是父元素con里面的文档向上翻动的高度
下面为我亲测的例子,很简单一看就能明白scrollTop的含义:
首先是css样式:
<style>
* {margin: 0;padding: 0;}
ul li {list-style: none;}
#con {width: 300px;height: 200px;margin: 50px;background-color: #fff;border: 1px solid #000;overflow: auto;}
ul li {display: block;height: 20px;background-color: #ccc;padding: 10px;
border-bottom: 1px solid #fff;}#sTop{background: #ccc;}
</style>接下来是body体的内容:
<body>
<div id="con">
<ul id="con1">
<li>11111111111</li>
<li>222222222222</li>
<li>3333333333333333</li>
<li>44444444444444</li>
<li>5555555555555</li>
<li>66666666666</li>
<li>777777777777</li>
</ul>
<ul id="con2"><li></li></ul>
</div>
<input type="text" id="sTop">
</body> 下面的是js代码,效果:当鼠标放上去,轮播暂停,鼠标移出,轮播开始:
<script>
window.onload = function () {
var con = document.getElementById('con');
var scrollNum = document.getElementById('sTop');
var con1 = document.getElementById('con1');
var con2 = document.getElementById('con2');
console.log(con1.offsetHeight)
con2.innerHTML = con1.innerHTML; //克隆con1
function scTop() {
if (con.scrollTop >= con1.offsetHeight) {
con.scrollTop = 0;
} else {
con.scrollTop++;
}
}
var setTime = setInterval(scTop, 50);
con.onmouseover = function () {
clearInterval(setTime);
}
con.onmouseout = function () {
setTime = setInterval(scTop, 50);
}
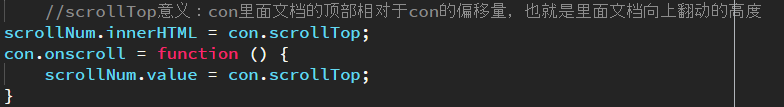
//scrollTop意义:con里面文档的顶部相对于con的偏移量,也就是里面文档向上翻动的高度
scrollNum.innerHTML = con.scrollTop;
con.onscroll = function () {
scrollNum.value = con.scrollTop;
}
}
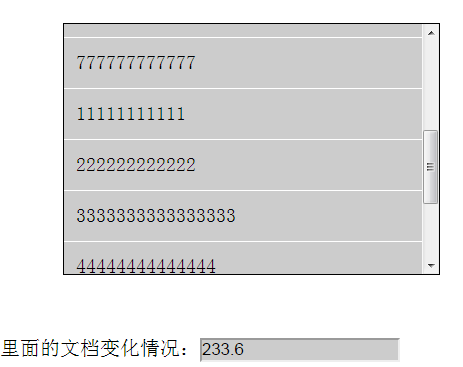
</script> 运行效果如下所示:
其中233.6是当前的scrollTop的值


























 2123
2123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








