javascript中的克隆对象与copy的区别
今天在项目中创建一个类似的## 标题 ##对象,可惜数据量太大,无论怎么操作,我指向的都是同一个对象,最后发现了一个问题,就是克隆与copy的区别。
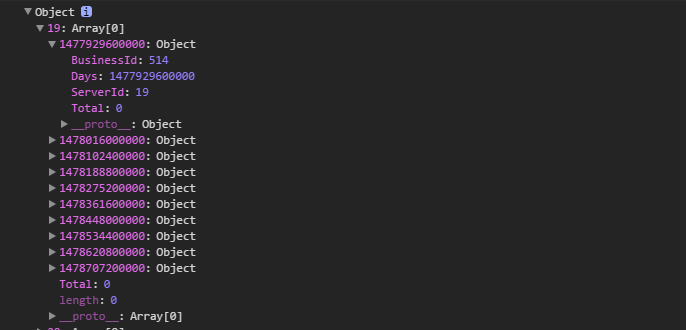
这次的项目从后台传出来的数据缺失,需要前端根据已有的数据来补充,这是我的项目中的数据:

我想在内存中创建一个对象和键为19的一系列内容相同,然后我用了copy:
function deepCopy(fathers, childs) {
var childs = childs || {};
for (key in fathers) {
if (fathers[key] instanceof Array) {
childs[key] = []; //当copy的属性为数组
deepCopy(fathers[key], childs[key]);
} else {
childs[key] = {}; //当copy的属性为对象
childs[key] = fathers[key];
}
}
return childs;
}
for (var i=0; i<noDataIndex.length; i++) {
for (key2 in data2Obj) {
var tempArrs = deepCopy(data2Obj[key2]); //克隆一个类似对象
if (tempArrs) {
break;
}
}
console.log(**tempArrs**)
for(key3 in tempArrs){
tempArrs[key3].Total = 0;
}
data2Obj[noDataIndex[i]] = tempArrs;
} 随后发现,我copy出的tempArr和原来的对象指向同一个内存。然后我用了克隆的方法,然后就可以实现他们指向不同的内存了,以下是我的克隆方法,希望大家以后遇到可以用这个,比copy好用,如果非要问个具体原因,我想只有动手才能发现区别,我的项目太复杂,只有用到constructor才能清楚判断对象的构造函数来源是谁,而上面的方法不能清楚地判断:
方法一:
function clone2(father){
var child, father;
if (father.constructor == Object){
child = new father.constructor();
}else{
//valueOf() 方法返回 Array 对象的原始值
child = new father.constructor(father.valueOf());
}
for(var key in father){
if ( child[key] != father[key] ){
if ( typeof(father[key]) == 'object' ){
child[key] = clone2(father[key]);
}else{
child[key] = father[key];
}
}
}
child.toString = father.toString;
child.valueOf = father.valueOf;
return child;
} 另外我再推荐几个常用的克隆方法:
方法二:
function clone(obj){
var o;
switch(typeof obj){
case 'undefined': break;
case 'string' : o = obj + '';break;
case 'number' : o = obj - 0;break;
case 'boolean' : o = obj;break;
case 'object' :
if(obj === null){
o = null;
}else{
if(obj instanceof Array){
o = [];
for(var i = 0, len = obj.length; i < len; i++){
o.push(clone(obj[i]));
}
}else{
o = {};
for(var k in obj){
o[k] = clone(obj[k]);
}
}
}
break;
default:
o = obj;break;
}
return o;
} 方法三:
function clone3(obj){
function Clone(){}
Clone.prototype = obj;
var o = new Clone();
for(var a in o){
if(typeof o[a] == "object") {
o[a] = clone3(o[a]);
}
}
return o;
} 























 2262
2262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








