函数计算基础上搭建Hexo博客
一级目录
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Serverless Tool
Serverless Tool是一个基于函数计算的命令行工具,可以将很多框架、应用、案例一键部署到函数计算平台中。目前工具支持Hexo、Express、Koa、Egg、Nuxt和Next等。
快速搭建Hexo博客系统
需要ecs;例如:IP地址、用户名、密码等。
安装Serverless Tool命令行工具
-
按照以下操作安装Node.js环境。
a. 下载Node.js安装包。
wget https://npm.taobao.org/mirrors/node/v12.4.0/node-v12.4.0-linux-x64.tar.xz

b. 解压安装包并重命名。
tar -xvf node-v12.4.0-linux-x64.tar.xz && mv node-v12.4.0-linux-x64/ /usr/local/node

c. 配置环境变量。
echo “export PATH=$PATH:/usr/local/node/bin” >> /etc/profile
source /etc/profile

- 在命令行终端中执行以下命令安装Serverless-Devs工具。
npm install @serverless-devs/s -g

用 cnpm 代替 npm 安装;
cnpm 替代 npm;安装cnpm,输入以下命令:
什么是npm和cnpm
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
npm install -g cnpm --registry=https://registry.npm.taobao.org

cnpm install @serverless-devs/s -g
正常了。

【说明: 如果安装过程较慢,可以使用淘宝npm源,安装命令为npm --registry=https://registry.npm.taobao.org install @serverless-devs/s -g。】
3. 执行查看版本命令以检查安装。
s -v

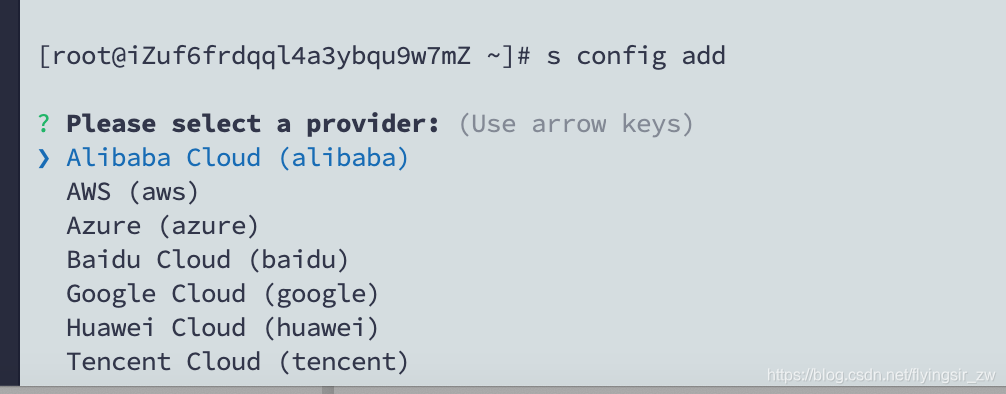
执行以下账号信息配置命令。
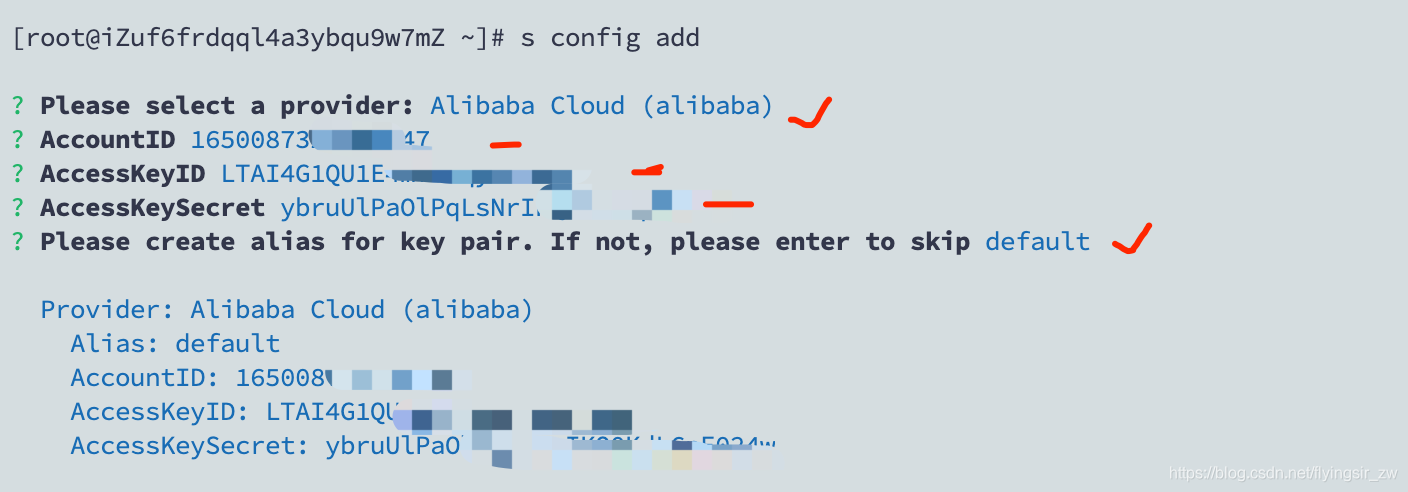
s config add

上下选择自己服务器 厂商;
配置成功后显示类似如下。

搭建Hexo博客项目
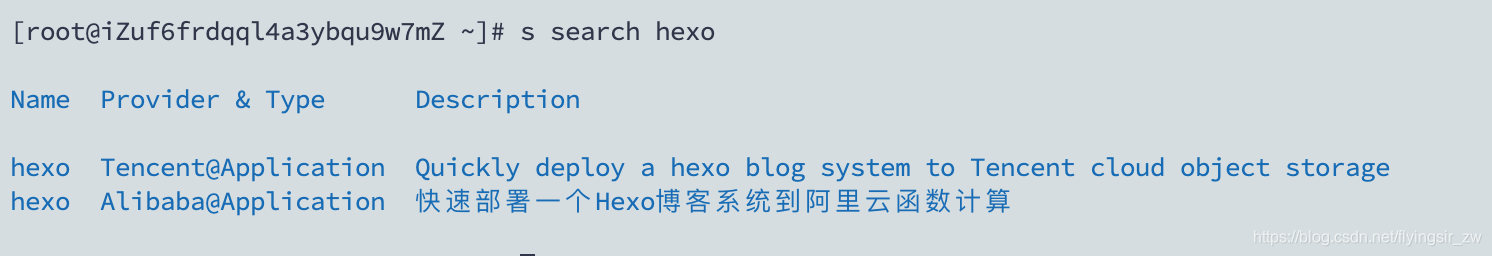
- 使用 search命令搜索Hexo组件。
s search hexo
命令执行结果类似如下。

2. 执行以下命令在当前路径初始化一个Hexo项目。
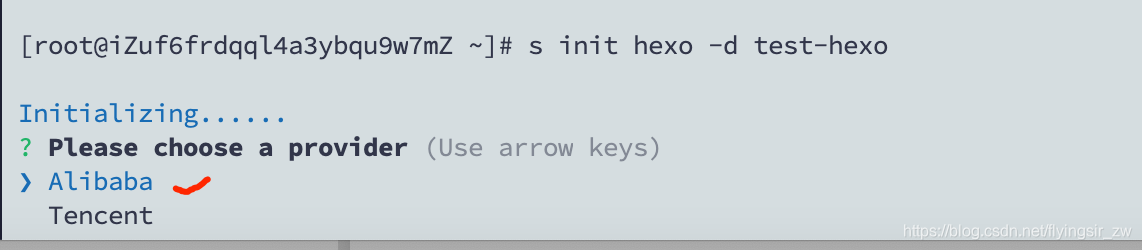
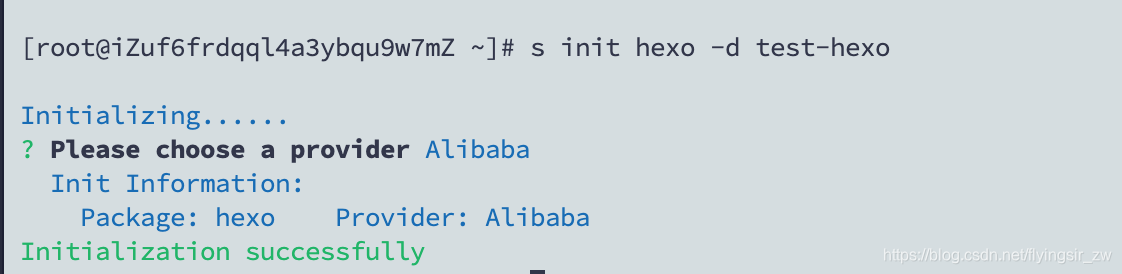
s init hexo -d test-hexo
命令执行结果类似如下。


3. 执行以下命令将Hexo项目部署到函数计算服务上。
先进入项目所在目录。
cd test-hexo
然后执行部署命令。
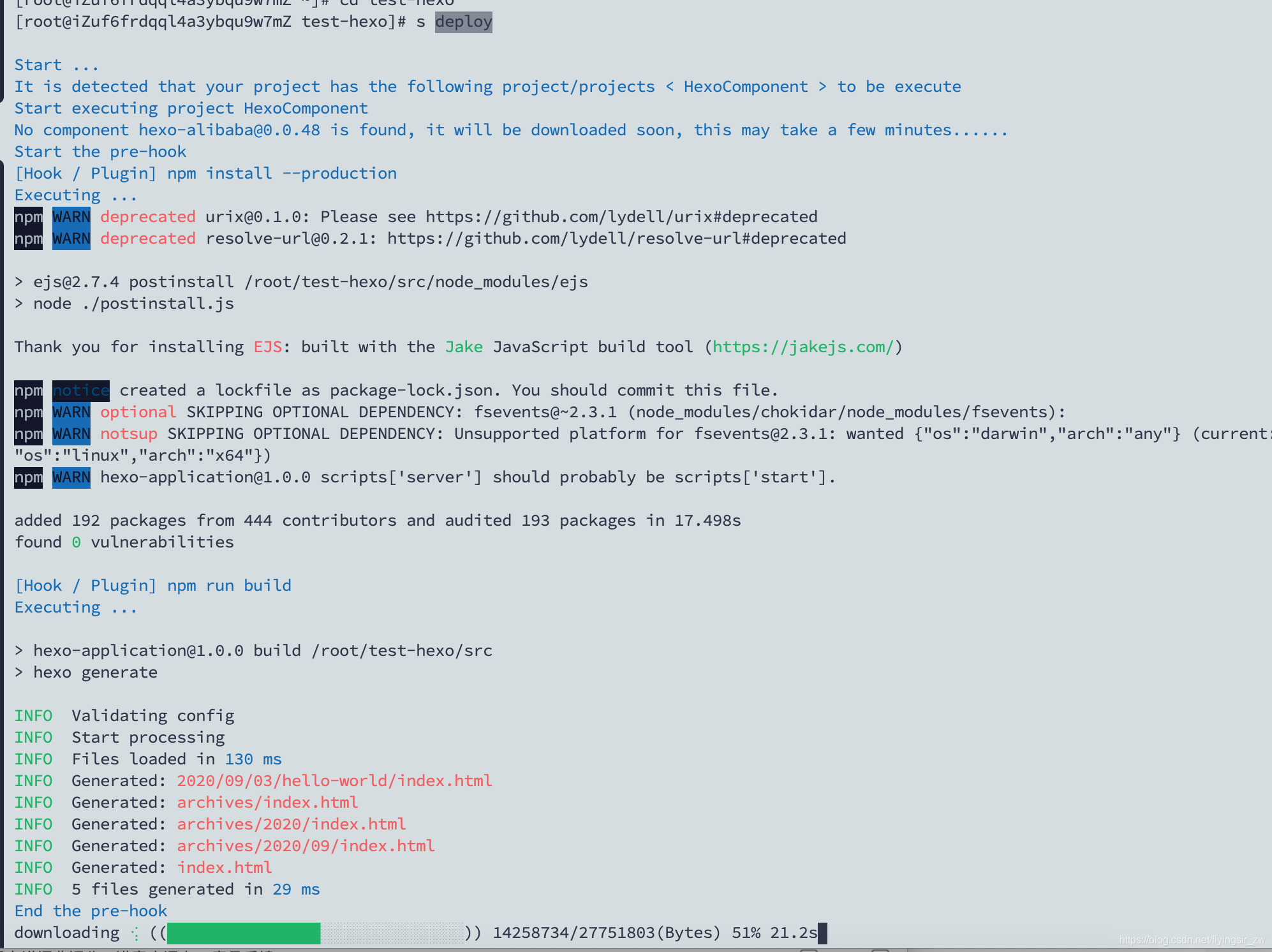
s deploy
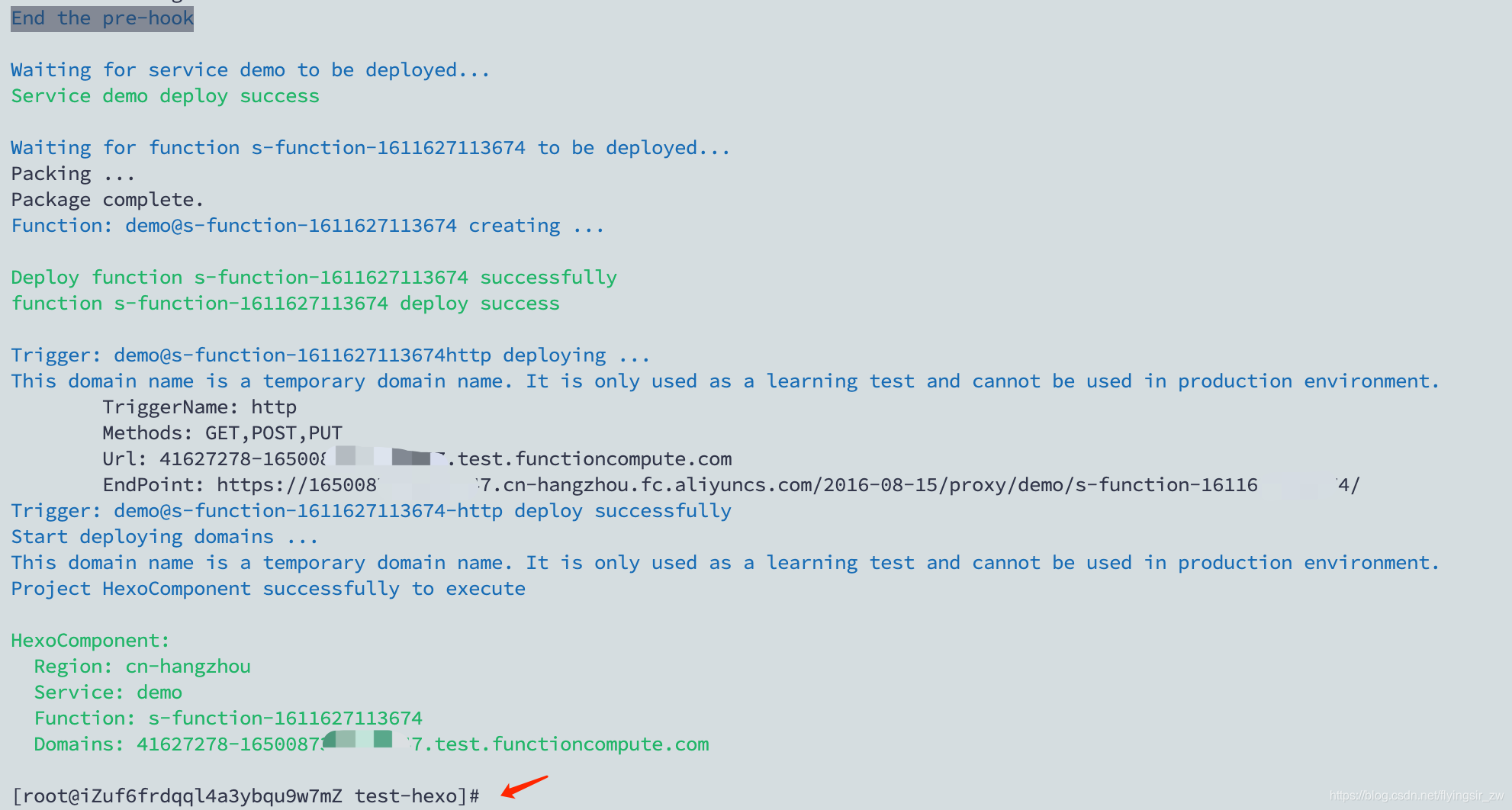
命令执行结果类似如下,执行部署到成功需要一点时间,期间稍等待下即可。


TriggerName: http
Methods: GET,POST,PUT
Url: 41627278-1650087321******.test.functioncompute.com
EndPoint: https://1650087321******.cn-hangzhou.fc.aliyuncs.com/2016-08-15/proxy/demo/s-function-1650087321******/
Trigger: demo@s-function-1611627113674-http deploy successfully
Start deploying domains …
This domain name is a temporary domain name. It is only used as a learning test and cannot be used in production environment.
Project HexoComponent successfully to execute
HexoComponent:
Region: cn-hangzhou
Service: demo
Function: s-function-1611627113674
Domains: 41627278-1650087******.test.functioncompute.com
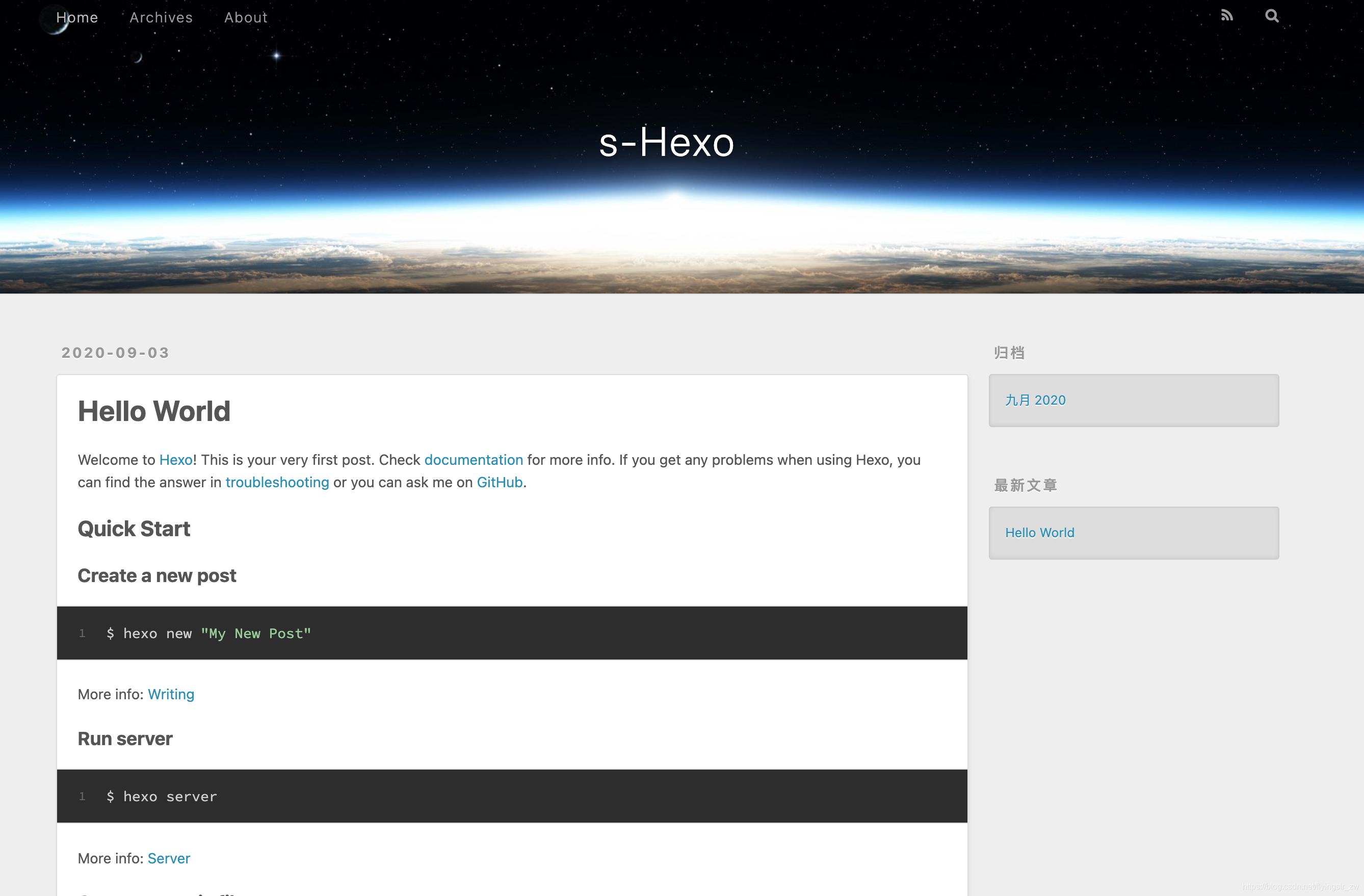
- 可以看到部署成功后给了一个测试域名,访问测试域名查看部署好的Hexo博客系统。
http://41627278-1650087******.test.functioncompute.com



























 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










