摘要
本网站是一个简单的零食购物网站,是一个基于Notpad++环境开发,html5+css3布局以及使用JavaScript,jquery,实现部分简单功能的一个网站。它不但可以扩大商家的规模和市场影响力,而且还可以减少企业的经营成本,提高工作效率。
本网站系统的网站的页面展现时尚前卫的设计,体现着新一代年轻人朝气蓬勃、积极健康向上的生活态度。在设计制作方面,本网站开始先用PS进行了LOGO的设计,以及全局的布局规划,使用html5+css3的方式布局,同时采用了JQuery进行交互的实现。
网站设计目标
本网站业务逻辑清晰,能清楚的向浏览者传递食品信息,浏览者能方便的寻找到自己想要购买的食品。体验良好的用户界面往往是建立在一个优秀设计的基础上,然而这两者同等重要,这就要求设计者要将整体规划好后再进行设计。一个设计良好的设计可以增加用户轻松购买率。网站中的每个元素都应该放置在用户习惯的位置,否则他们的存在就必须有特定含义,设计师必须对用户进行合理引导。比如,导航会放在页面顶部不是因为它放在那里比较好看,而是用户不用拖动滚动条到处找它。
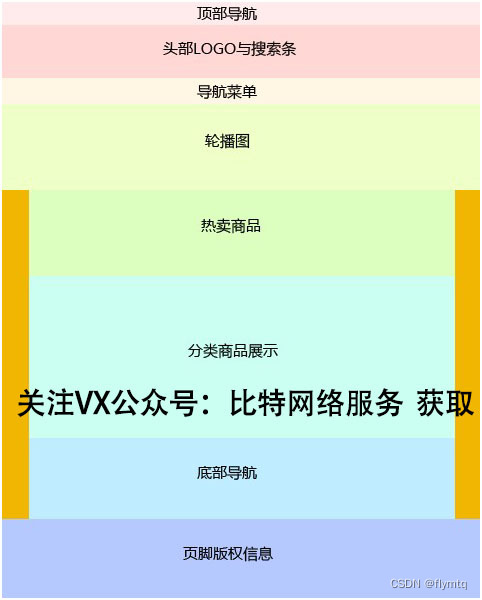
网站首页结构图
功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。功能模块可以根据具体情况分得大一点或小一点,分解得最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。

网站首页设计效果图

部分核心代码展示
<div class="top">
<div class="top-kuang">
<div class="top-part1">
<ul>
<div class="top-part1-left">
<img src="images/top-home.png" /><span>首页</span><span><a href="login.html">hi,请登录 !</a></span>
</div>
<div class="top-part1-right">
<span>我的吃吧</span> <img src="images/top-car.png" /><span><a href="shop.html">购物车</a></span><span><a>收藏夹</a> | </span><img src="images/top-phone.png"/><span>手机版</span><span>天猫店</span><span>商家支持</span> <img src="images/top-more.jpg"/> <span>网站导航</span>
</div>
</ul>
</div>
</div>
<div class="top-part2">
<ul>
<div class="top-part1-left">
<img class="logo" src="images/logo.png">
<div class="top-kefu"><span style="width: 100%;">好吃吧官方商城</span>
<img src="images/top-kefu.png">
</div>
<div class="top-fuwu" ><span>描述<br><i>9.6↑</i></span> <span>服务<br><i>9.5↑</i></span> <span>物流<br><i>9.5↑</i></span></div>
</div>
<div class="top-part1-right">
<form action="" class="parent">
<input type="text" class="search" placeholder="搜索">
<input type="button" name="" id="" class="btn" value="立即搜索" >
</form>
</div>
</ul>
</div>
</div>
<div class="nav-zhong">
<div class="nav-container">
<div id="nav">
<div class="navbar clearfix">
<a class="sy" href="index.html">首页</a>
<a href="product.html">休闲食品</a>
<a href="product1.html">地方特产</a>
<a href="pinpai.html">加盟品牌</a>
<a>客户服务</a>
<a>关于我们</a>
<a>联系客服</a>
</div>
<div class="pros sysp">
<h2 class="showToggle">所有商品</h2>
<ul class="showToggleCnt prosul clearfix" id="proinfo" _style="display:none">
<li>
<h3>坚果炒货</h3>
<a href="#">碧根果</a>
<a href="#">夏威夷果</a>
<a href="#">坚果类</a>
<div class="prosmore hide">
<span><em><a href="#">松子</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">开心果</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">腰果</a></em></span>
<span><em><a href="#">杏仁/巴旦木</a></em></span>
<span><em><a href="#">山核桃</a></em></span>
<span><em><a href="#">纸皮核桃</a></em></span>
<span><em><a href="#">板栗</a></em></span>
<span><em><a href="#">花生</a></em></span>
<span><em><a href="#">瓜子</a></em></span>
<span><em><a href="#">兰花豆</a></em></span>
<span><em><a href="#">豆制品</a></em></span>
</div>
</li>
<li>
<h3>糕点点心</h3>
<a href="#">麻花</a>
<a href="#">奶萨萨</a>
<div class="prosmore hide">
<span><em><a href="#">凤梨酥</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">萌心团子</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">蛋黄酥</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">沙琪玛</a></em></span>
</div>
</li>
<li>
<h3>面包蛋糕</h3>
<a href="#">魔方生吐司</a>
<a href="#">黑麦吐司面包</a>
<div class="prosmore hide">
<span><em><a href="#">手撕面包</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">岩烧乳酪吐司</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">海苔肉松吐司</a></em></span>
<span><em><a href="#">酵母夹心软面包</a></em></span>
<span><em><a href="#">雪芙蕾蛋糕</a></em></span>
</div>
</li>
<li>
<h3>肉食卤味</h3>
<a href="#">猪肉脯</a>
<a href="#">猪蹄</a>
<div class="prosmore hide">
<span><em><a href="#">烤肠</a></em></span>
<span><em><a href="#">牛肚</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">牛蹄筋</a></em></span>
<span><em><a href="#">鸭脖</a></em></span>
</div>
</li>
<li>
<h3>果干蜜饯</h3>
<a href="#">芒果干</a>
<a href="#">草莓干</a>
<div class="prosmore hide">
<span><em><a href="#">黄桃干</a></em></span>
<span><em><a href="#">榴莲干</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">红杏干</a></em></span>
<span><em><a href="#">菠萝干</a></em></span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>原创文章,如需转载,请备注来源(比特网络服务,如需源码,关注公众号:比特网络服务 获取),否则视为侵权。

























 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










